2、對象的操作
對象的選擇:用“指針” ![]() 工具可以對繪圖對象進行直接的點選。當要選擇多個對象時,可同時按下Ctrl+A鍵或直接進行框選,均可選中所有對象。對象被同時選中後拖動任意一個對象,其它的對象也會隨著一起移動。
工具可以對繪圖對象進行直接的點選。當要選擇多個對象時,可同時按下Ctrl+A鍵或直接進行框選,均可選中所有對象。對象被同時選中後拖動任意一個對象,其它的對象也會隨著一起移動。
當一個對象完全處於另一個對象下面時,就很難用“指針”工具進行直接的點選。這時就可以使用工具條上的“選擇後方對象” ![]() 工具來選擇後面的對象,如圖3—08。
工具來選擇後面的對象,如圖3—08。

圖3—08
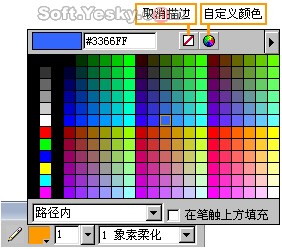
對象的填充:用鋼筆工具畫一個隨意的封閉路徑,然後在該路徑的屬性對話框中設置路徑的描邊填充色,如圖3—09、3—10。

圖3—09

圖3—10
顏色樣版——在描邊顏色預覽窗中可以選擇一種色彩作為路徑的描邊色。預選的色彩及該色彩的網頁色數值都會在樣版的左上角中顯示出來。同時也可以直接輸入想要的網頁色數值,然後按“回車”即可;
自定義顏色——點擊自定義顏色按鈕,從“顏色”窗口中選取或設定一種自定義色彩;
路徑內——是指將描邊色填充在鋼筆路徑之內;
居中於路徑——將描邊色填充在鋼筆路徑之內;
路徑外——將描邊色填充在鋼筆路徑之外;
取消描邊——選擇該項後將取消描邊色。
接著我們再來為該路徑設置內部的填充色。內部的填充類別分為“無填充色、實心填充、網頁抖動、漸變填充和圖案填充”五種。其中各種填充類別下又有諸多色彩和樣式可供選擇。我們先在填充選項中選擇一種填充模式,如圖3—11。

圖3—11
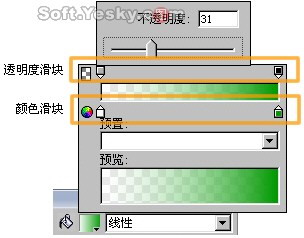
然後在填充色預覽框中設置漸變填充的色彩及透明度,如圖3—12。點擊顏色滑塊可彈出如圖3—10般的顏色預覽窗。

圖3—12
在透明度滑塊或顏色滑塊的空白位置上點擊鼠標可以添加滑塊。在“預置”下拉菜單中可以選擇已有的線性填充樣式。路徑填充設置完成後效果如圖3—13。

圖3—13
通過調節該路徑對象的填充句柄可以對路徑的漸變填充進行修整。

圖3—14
至於其它的路徑填充類別及該類別下的諸多樣式就由大家親自動手去試了。