層疊樣式表 (CSS) 是一系列格式設置規則,它們控制 Web 頁面內容的外觀。使用 CSS 設置頁面格式時,內容與表現形式是相互分開的。頁面內容(HTML 代碼)位於自身的 HTML 文件中,而定義代碼表現形式的 CSS 規則位於另一個文件(外部樣式表)或 HTML 文檔的另一部分(通常為 <head> 部分)中。使用 CSS 可以非常靈活並更好地控制頁面的外觀,從精確的布局定位到特定的字體和樣式等。
術語“層疊”是指對同一個元素或 Web 頁面應用多個樣式的能力。例如,可以創建一個 CSS 規則來應用顏色,創建另一個規則來應用邊距,然後將兩者應用於一個頁面中的同一文本。所定義的樣式“層疊”到您的 Web 頁面上的元素,並最終創建您想要的設計。
CSS樣式表的創建,可以統一定制網頁文字的大小、字體、顏色、邊框、鏈接狀態等效果。在Dreamweaver 8中CSS樣式的設置方式有了很大的改進,更為方便、實用、快捷。
一、創建CSS樣式
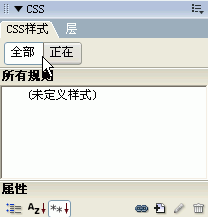
1、選中菜單“窗口”>“CSS樣式”。打開CSS樣式面板。

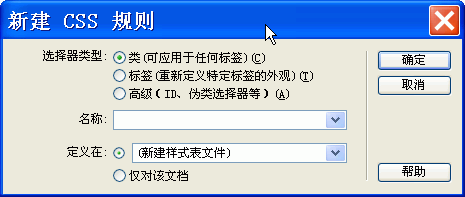
2、單擊“CSS樣式”面板右下角的“新建CSS規則”按鈕,打開“新建CSS規則”對話框。

在“選擇器類型”選項中,可以選擇創建CSS樣式的方法包括以下三種:
類:我們可以在文檔窗口的任何區域或文本中應用類樣式,如果將類樣式應用於一整段文字,那麼會在相應的標簽中出現CLASS屬性,該屬性值即為類樣式的名稱。
標簽(重新定義特定標簽的外觀):重新定義HTML標記的的默認格式。我們可以針對某一個標簽來定義層疊樣式表,也就是說定義的層疊樣式表將只應用於選擇的標簽。例如,我們為<body>和</body>標簽定義了層疊樣式表,那麼所有包含在<body>和</body>標簽的內容將遵循定義的層疊樣式表。
高級(ID、偽類選擇器等):為特定的組合標簽定義層疊樣式表,使用ID作為屬性,以保證文檔具有唯一可用的值。高級樣式是一種特殊類型的樣式,常用的有4種:
a:link 設定正常狀態下鏈接文字的樣式。
a:active 設定鼠標單擊時鏈接的外觀。
a:visited 設定訪問過的鏈接的外觀。
a:hover 設定鼠標放置在鏈接文字之上時,文字的外觀。
3、為新建CSS樣式輸入或選擇名稱、標記或選擇器,其中:
對於自定義樣式,其名稱必須以點(.)開始,如果沒有輸入該點,則DW回自動添加上。自定義樣式名可以是字母與數字的組合,但.之後必須是字母。
對於重新定義HTML標記,可以在“標簽”下拉列表中輸入或選擇重新定義的標記。
對於CSS選擇器樣式,可以在“選擇器”下拉列表中輸入或選擇需要的選擇器。
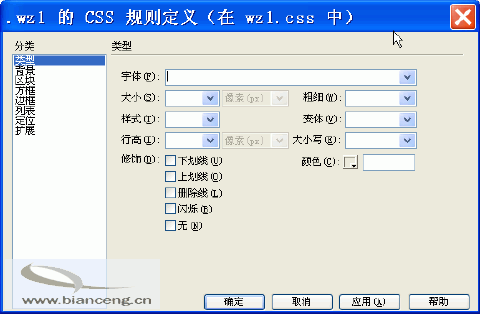
4、在“定義在”區域選擇定義的樣式位置,可以是“新建樣式表文件”或“僅對該文檔”。單擊“確定”按鈕,如果選擇了“新建樣式表文件”選項,回彈出“保存樣式表文件為”對話框,給樣式表命名,保存後,回彈出“CSS規則定義”對話框。如果選擇了“僅對該文檔”,則單擊“確定”後,直接彈出“CSS規則定義”,在其中設置CSS樣式。

5、“CSS規則定義”對話框中設置CSS規則定義。主要分為類型、背景、區塊、方框、邊框、列表、定位和擴展8項。每個選項都可以對所選標簽做不同方面的定義,可以根據需要設定。定義完畢後,單擊“確定”按鈕,完成創建CSS樣式。
查看全套“dreamweaver8.0教程”