Fireworks CS3:切片工具切網頁模板
編輯:Fireworks基礎
1、在Fireworks CS3中打開制作好的網頁效果圖,如圖1-23所示。
圖1-23 在Fireworks CS3中打開制作好的效果圖
【說明】效果圖中的輔助線是在效果圖設計之初就添加完畢的。
2、選擇Fireworks CS3中的【切片】工具,對效果圖進行切片,切片完成後的效果如圖1-24所示。
圖1-24 切片完成後的效果
【說明】切片的時候,盡量保證所有的切片和被切片的圖像尺寸一致,不要切片大於或者小於被切片的圖像,同時切片之間盡量保持不要重疊。
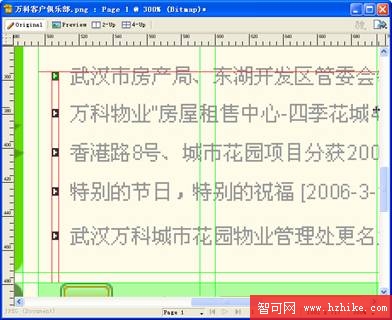
3、幾個特別需要注意的地方來詳細給大家說一下,首先是在內容區域,文本的前方有小的黑色三角箭頭,這是用圖像來制作的,所以必須要切片,但是由於所有文本前方的箭頭圖標都是一樣的,所以只需要切一張即可。如圖1-25所示。
圖1-25 切片小圖標
小編推薦
熱門推薦