Fireworks樣式的應用、創建和修改[組圖]
編輯:Fireworks基礎
一、樣式面板
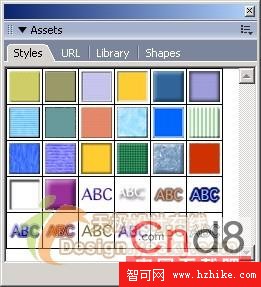
單擊“Window”菜單,再選擇“Style”菜單我們就可以打開樣式面板了,默認情況下它是和URL面板和Library面板以及Fireworks MX 2004新增的Shapes面板整合在Assets面板之中的,如圖1所示。另外還可以按Shift+F11快捷鍵打開樣式面板。

圖1 樣式面板
點擊面板左上角的按鈕,我們還可以打開彈出菜單,如圖2所示。使用這個菜單我們可以新建樣式、編輯樣式、刪除樣式、導入和導出樣式以及重設樣式等。另外選擇“Large Icons” (大圖標)菜單我們還可以以大圖標的效果顯示這些樣式。

圖2 彈出菜單
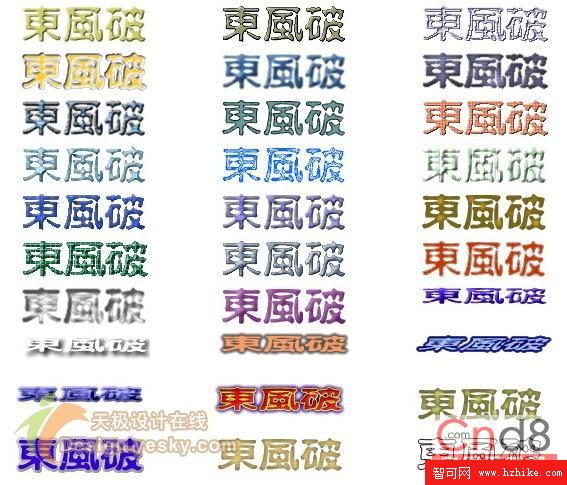
應用樣式很簡單,只需要先選定對象,然後在樣式面板中單擊所要應用的樣式就可以了,圖3和圖4所示的分別是對文本和斜面矩形使用部分樣式所得的效果。

圖3 對文本應用樣式所得效果

圖4 對斜面矩形應用樣式所得效果
單擊Styles面板底部的 按鈕或者在圖2所示彈出菜單中選擇“New Style”,出現圖5所示的對話框。
按鈕或者在圖2所示彈出菜單中選擇“New Style”,出現圖5所示的對話框。

圖5 新建樣式對話框
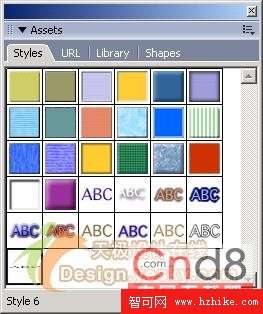
輸入樣式名稱,在屬性中選中所要的屬性,最後單擊“OK”按鈕,新樣式就被添加到樣式面板中了,如圖6所示。

圖6 新樣式出現在樣式面板最後
在樣式面板中選擇需要刪除的樣式,單擊樣式面板底部的刪除樣式按鈕 即可刪除樣式。另外在圖2所示彈出菜單中選擇“Delete Styles”也可將樣式刪除。
即可刪除樣式。另外在圖2所示彈出菜單中選擇“Delete Styles”也可將樣式刪除。
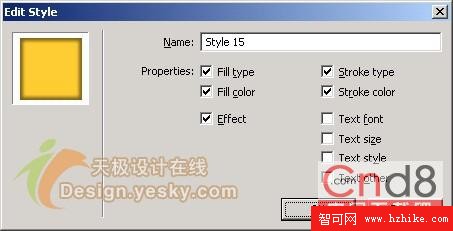
雙擊Styles面板中需要編輯的樣式,或者在圖2所示彈出菜單中選擇“Edit Style”,出現圖7所示的編輯樣式對話框,在其中設置樣式屬性即可實現對樣式的編輯。

圖7 編輯樣式對話框
五、樣式的導出和導入
樣式文件的後綴名為.stl,在Macromedia公司網站上我們可以下載到各種各樣的樣式。在Fireworks MX 2004 中,樣式文件一般放在“First Run”>>“Styles”文件夾下,我們也可以將下載的樣式文件放在其中。

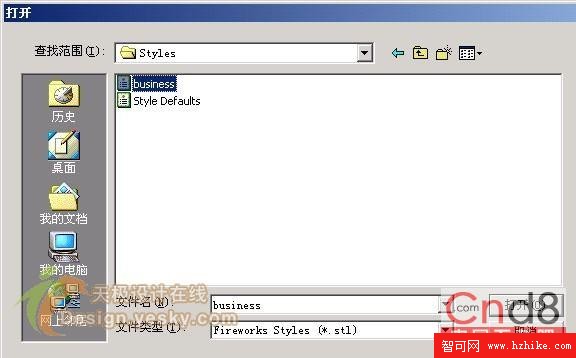
圖8 導入一個樣式文件
如果我們要導出一個樣式,只要選中這個樣式,選擇圖2所示彈出菜單中的“Export Styles”即可導出;如果我們已經下載了樣式在機器上,只要選擇圖2所示彈出菜單中的“Import Styles”,跳出如圖8所示的對話框,選擇一個樣式文件即可。這樣新的樣式就出現在樣式面板中了,如圖9所示。

圖9 新導入的樣式出現在樣式面板中
小編推薦
熱門推薦