Fireworks對圖片邊緣加工[組圖]
編輯:Fireworks基礎
我曾經使用過很多方法來實現。一種方法是在圖片上畫一個黑色的矩形,增加一個有織紋的白色邊框,然後創建一個整個物體的遮罩組(mask group)。它的效果很好,只是當有很多線條時,成型圖像的邊框不能很好地與背景融合。以下方法似乎更好。假設下圖深青色的正方形為我們的圖片。

將畫布的高和寬至少增加20像素。把它的顏色改為你所需要的背景色。
沿深青色圖片外邊畫第一個矩形,什麼顏色bing並不重要,因為它將被剪裁掉。按照畫布大小繪制第二個矩形,顏色與畫布背景色相同。將第二個矩形移到第一個矩形的後面。同時選中兩個矩形然後選擇修改(Modify)>聯合(Combine)>打孔(Punch)。這樣將在大矩形的中央得到一個與原圖形尺寸相同的孔。

如果你使用過Fireworks中打孔功能,你會知道任何一個加在圖形上的實時特效都會加在所打孔的邊框上。這包括筆觸(stroke),材質(texture),及兩者的組合。我們正是利用這一特點來創建裝飾性邊框。
這樣一來線條的位置就非常重要。為確保其置於打孔區域之內,點選對象面板 (Object panel)上三個控制按鈕中的第一個。


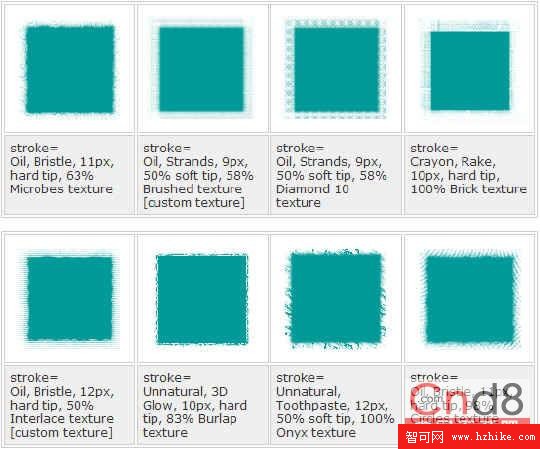
通過改變筆觸及其類型,筆尖的柔軟度,筆尖的大小和添加的材質總量,你可以作出令人驚異的各種邊框效果。你可能還希望繼續探索如何運用筆觸。但你要記住的重要的事情是,你要添加筆觸於其上的圖片塊和筆觸本身應該與你要放置圖形的頁面背景是同一顏色。
好好享受樂趣吧!
小編推薦
熱門推薦