
圖像變換技術在網頁中經常被用到,即當鼠標移動到某圖像或按鈕上時,會觸發另一個圖形的顯示。在中,圖像變換的制作原理就是使“幀”面板中某幀中的圖形對象與來自任何幀的圖象進行交換,從而達到在網頁浏覽時產生圖形變換的效果。
1、簡單的圖像變換
在Fireworks中制作簡單的圖像變換,就是把“幀”面板中第1幀裡的對象與第2幀中的圖像進行交換。
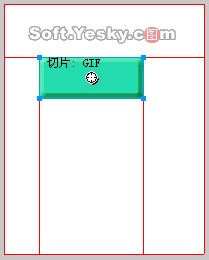
我們先制作或引入一個按鈕的一般狀態圖,選中圖形後單擊鼠標右鍵,從彈出菜單中選擇“插入切片”或“插入熱點”命令,如圖9—01。

圖9—01
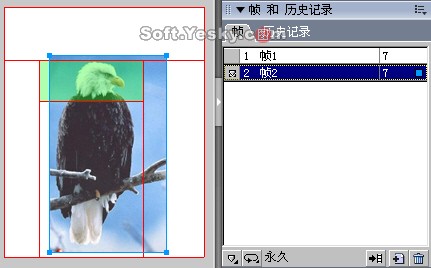
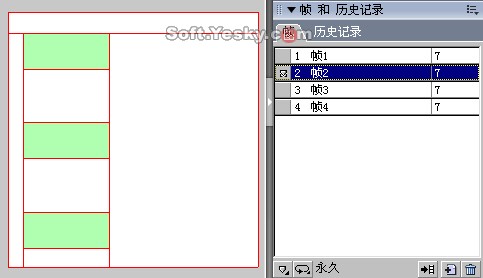
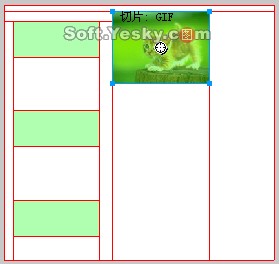
然後在“幀”面板中新增加一幀,並在此幀上引入鼠標經過按鈕時將要變換的圖像,如圖9—02。

圖9—02
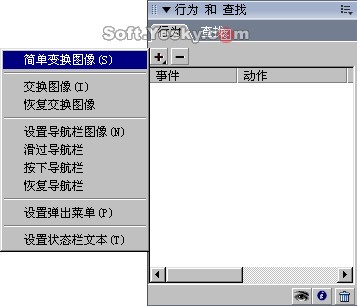
選中切片後,啟動“行為”面板,點擊“添加” ![]() 指令按鈕,從中選擇“簡單變換圖像”,如圖9—03。
指令按鈕,從中選擇“簡單變換圖像”,如圖9—03。

圖9—03
這樣,一個簡單的變換按鈕就制作完成了,按F12鍵就可以在浏覽器中進行測試了。

圖9—04
可以看到,不管你在第二幀中所導入的圖像有多大,在網頁浏覽時也只能在相同的切片范圍內看到兩張圖形的變換效果。因此,這種圖象的變換又被稱為“相交變換”。
2、復雜的圖像變換
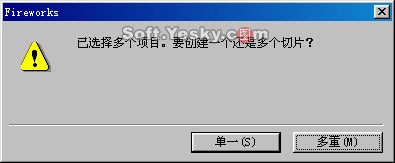
先在畫布上繪制或引入三個圖形對象,然後同時選中這些對象,並在任意一個對象上單擊右鍵,從彈出菜單中選擇“插入切片”。這時會彈出一個提示窗口,如圖9—07。

圖9—07
選擇“單一”按鈕時,是把選中的全部對象設置在同一個大的切片區域內,而“多重”按鈕則是為所有對象各設置一個獨立的切片區域。在這裡我們選擇“多重”按鈕後,如圖9—08。

圖9—08
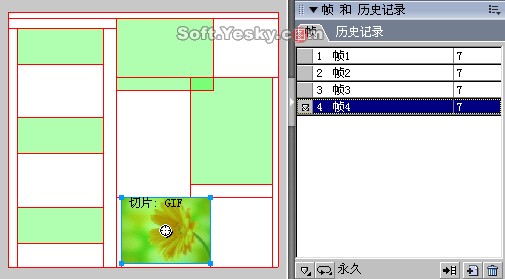
接著,我們在“幀”面板內添加三個空白幀,如圖9—09。

圖9—09
在第2幀中引入“小貓”按鈕切片所要變換的圖形,並在該圖形上點擊右鍵選擇“插入切片”命令,如圖9—10。

圖9—10
同樣的,我們在第3和第4幀中也分別引入用於“鹦鹉”和“鮮花”按鈕所要變換的圖像,然後都在圖像上點擊右鍵,選擇“插入切片”項。

圖9—11
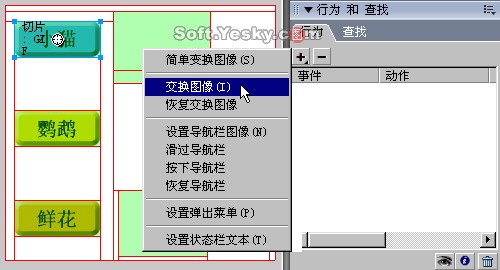
接著,點選“小貓”的按鈕切片後使用“行為”面板上的“交換圖像”指令,如圖9—12,從而啟動“交換圖像”的詳細設置對話框(圖9—15)。

圖9—12
或者用鼠標左鍵按住“小貓”按鈕切片中間的圓形控制手柄不放,然後拖拽鼠標到與其進行圖像交換的切片上,這時會出現一條藍色的鏈接曲線,如圖9—13。

圖9—13