Fireworks CS3體驗之Pages面板
編輯:Fireworks基礎
首先,請記住Pages面板的快捷鍵【F5】,當然你也可以還是習慣的用【F2】打開層面板,Pages面板和它在一起。之所以希望大家記住這個快捷鍵,是因為Pages面板確實挺好用。你可以將整個項目的頁面分頁全部保存在一個PNG文件裡,有點類似MS的Publisher。其實在CS3之前,Fireworks的幀面板也可以這麼做,但不是很方便。
當然,對這個功能我也有擔心,會不會因為多個頁面導致合並後的PNG文件會很大,操作起來過慢呢?這裡我做了一個小測試。
測試平台基本參數:
Intel Core Duo T2050
DDR2 1G*2
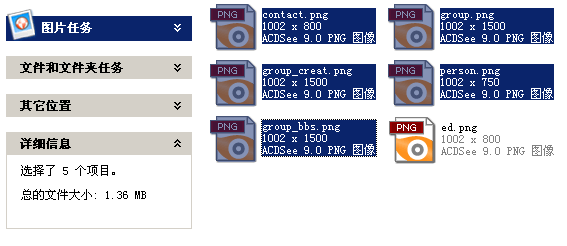
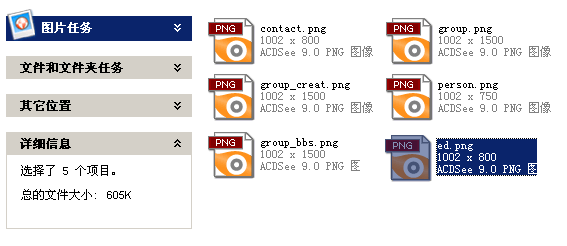
選擇某項目下5個PNG源文件,共計大小1.36M,使用Pages面板將其導入其中並保存。保存後的文件大小僅605K。壓縮了近50%。全新打開包含pages的PNG文件費時5秒,打開原始5個PNG文件費時約10秒。這麼厲害?再試試。選擇不同項目的5個文件合並,得出結果,壓縮不到10%。怎麼會這樣?


其實Pages面板之所以會讓文件變小,是因為它將多個pages同樣的元素作為公用元素。前面我們所比較的是同一個項目下的多個文件,自然會有很多相同的元素,瘦身效果自然也就比較好了。下面我們來實際操作一下。看看Pages面板的作用。
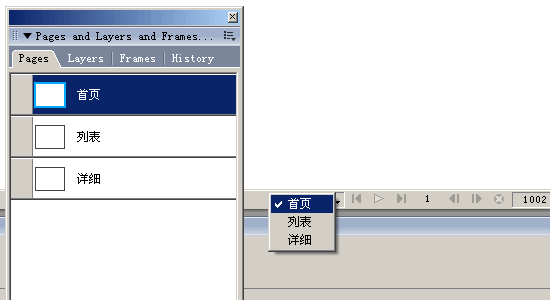
1、新建一個頁面,按【F5】打開Pages面板,你可以在面板下方新建幾個page,並分別為其命名。你可以在面板或者狀態欄上選擇當前編輯的頁面;

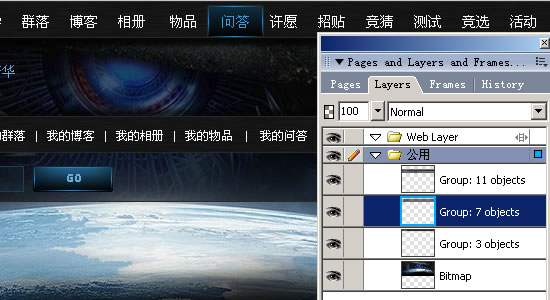
2、在這裡我將以前的一個模板的頭部復制到第一個頁面中(因為元素較多,我將其進行了組合),將其全部放置到命名為“公用”的文件夾中。因為在後面的每一個頁面中,頭部是都不會變動的;

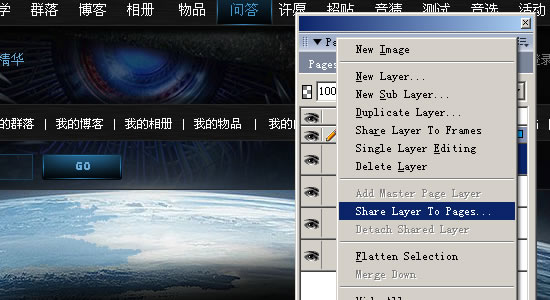
3、選中其中某個層,點擊面板右上角的菜單,選擇Share Layer To Pages,將其共享到每一個頁面;

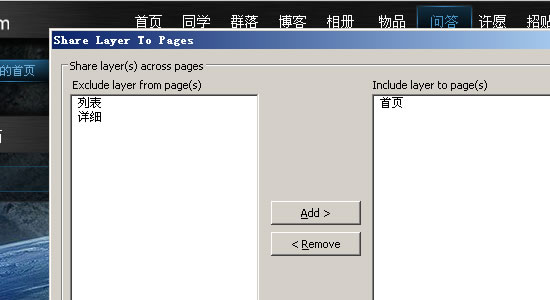
4、當然,在這裡你可以選擇將其共享到某幾個頁面上;

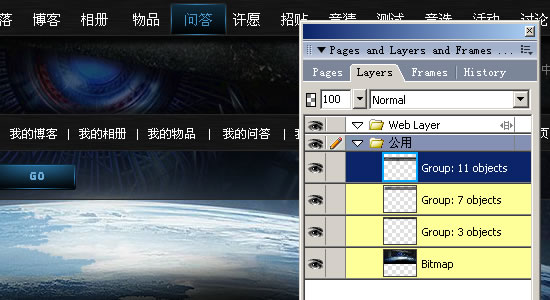
5、這個時候我們會發現共享過的層的背景色都變成了淺黃色,試試編輯公用文件夾中的元素,每個頁面中都將相應的變化。這個地方有點類似在Dreamweaver中制作庫文件,當庫文件修改後,所有調用庫文件的頁面將會更新;

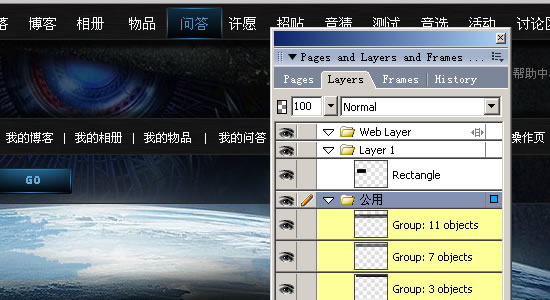
6、剩下的地方,每個頁面都可能不一樣,我們就可以在每個頁面中單獨編輯了。前面我們說到建立“公用”的文件夾,而其他非公用的則不放入內。這是因為共享屬性會對整個文件夾有效,即使你只是對某一個層設置了共享。

Pages面板的運用很大程度上為項目界面設計減少不必要的重復勞動,當你的經理要求你對頁面進行調整的時候,你再也不用每一個頁面的去修改。你只需將修改共享文件夾就行了。頁面的統一存放,也很大程度上方便了文件的管理。如果你一直是用FW在進行界面設計,不妨試試。
Pages面板的運用對切片功能有了一定的輔助提升,可以同時對多個頁面進行切割生成Html。由於Fireworks生成Html頁面代碼在規范和合理性上的欠缺,這裡就不對其進行介紹了。
小編推薦
熱門推薦