Fireworks筆觸和蒙板打造殘破照片邊緣(2)
編輯:Fireworks基礎
4、選擇路徑和照片兩層,修改菜單——蒙板——組合為蒙板,注意蒙板的屬性選擇為灰度外觀,得到最終效果:

PNG:

注:使用矢量路徑蒙板,不但可以修改圖片顯示的位置輪廓、隨時取消蒙板恢復原圖,而且相對本教程的邊緣效果,可以隨時改動路徑的筆觸效果來達到改變邊緣效果的目的。
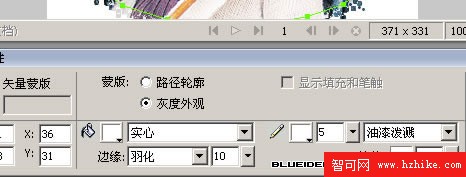
修改蒙板的方法:選擇圖層面板對應圖層中的蒙板,在屬性欄做相應調整,如圖所示范:


教程中蒙板的填充邊緣做了羽化,目的是把填充邊緣和筆觸更好的融合在一起,防止邊緣和圖片主體之間出現太明顯的界限,但是在組合蒙板後,由於需要選擇灰度外觀的蒙板類型,邊緣會有部分區域發生不透明度的變化,如果不想出現類似效果,想得到比較實的殘破邊緣,可以參考使用利用Fireworks筆觸和選區打造殘破照片邊緣效果中的方法來制作,不過步驟會稍微多一些。
小編推薦
熱門推薦