大家可能會經常看到一些圖像的邊緣有一些類似於撕紙的效果。關於這種特效制作的方法大家可能也見到了很多,這裡我們通過使用FWMX 2004自帶的AlIEn Skin Splat LE濾鏡中的Edges濾鏡特效來進行撕紙邊緣效果的制作,應該說能夠很輕松的實現,首先一起來看一下已經制作完成的效果圖:

接下來,我們一起來看看具體的制作步驟。
1、打開FW,新建一個文件,文件大小根據需要自定,此處采用背景色為白色。
2、使用矩形工具在編輯區繪制一個矩形對象,顏色采用“#FFCC00”,編輯區此刻如下圖所示。

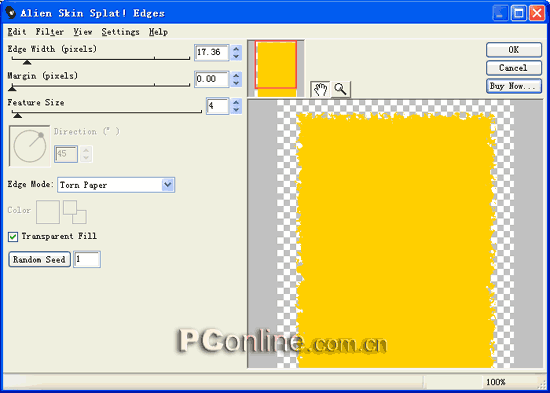
3、選中矩形對象,執行屬性面板上的效果菜單命令中的Alien Skin Splat LE濾鏡中的Edges效果命令,在彈出的AlIEn Skin Splat! Edges設定窗口中,選擇菜單命令“Settings | Small Tears”,如下圖所示。

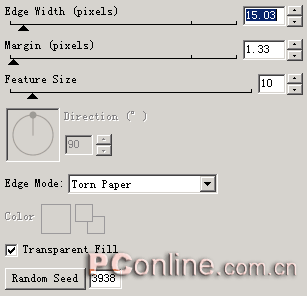
4、接下來,對面板上的各個參數進行再次的調整。將Edge Width、Margin和 Feature Size三個選項進行如下圖所示的設定,在右側的預覽框內,我們可以發現矩形對象的邊緣已經初步生成了我們預期需要的撕紙效果了。

【注意】:如果在進行上面的第3步操作時,不執行相應的菜單命令,而是直接對面板上的各個參數進行調整的話,矩形的邊緣又會產生另外的一種效果。Edge Width、Margin和 Feature Size三個選項的各項參數設置如下圖所示,將Edge Mode選擇為 Torn Paper選項, 並同時選擇“Transparent Fill ” 前面的復選框。單擊Random Seed 按鈕,每單擊一次,其後面文本框內的數值就會發生相應的變化,而與其相對應的預覽框內的矩形對象的邊緣效果也會發生相應的變化。

- 上一頁:網頁設計綜合實例(上)
- 下一頁:Fireworks MX 之初體驗4-1