Fireworks打造精致播放器水晶圖標(1)
編輯:Fireworks基礎
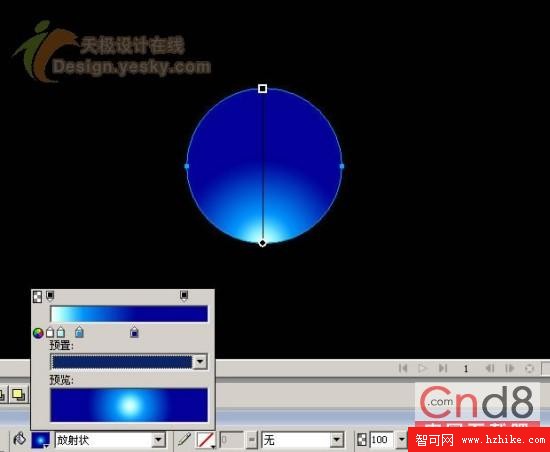
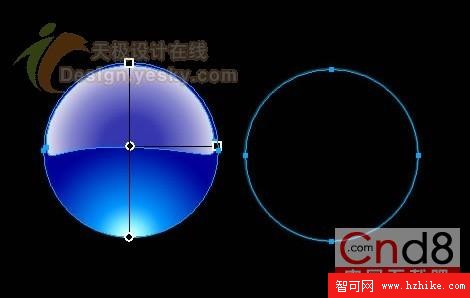
1、在Fireworks新建的黑色畫布上畫正圓形,然後在屬性面板中選取‘放射狀’效果填充,並且采用四種顏色的過渡,其顏色色值自下而上依次為#FFFFFF、#99FFFF、#0099FF、#000099,但顏色色值為#000099的深藍色要占的‘席位’多些。這樣做的目的是可以豐富圖標的色彩表現力。如圖。



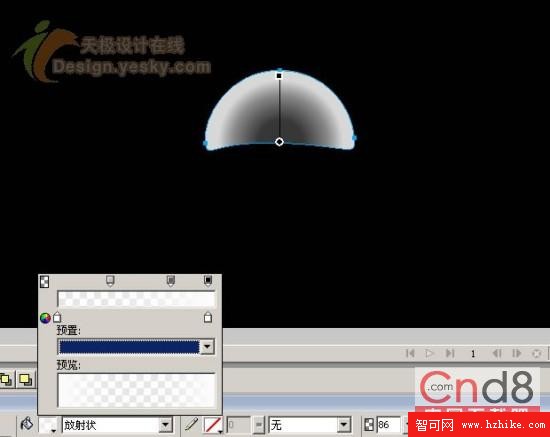
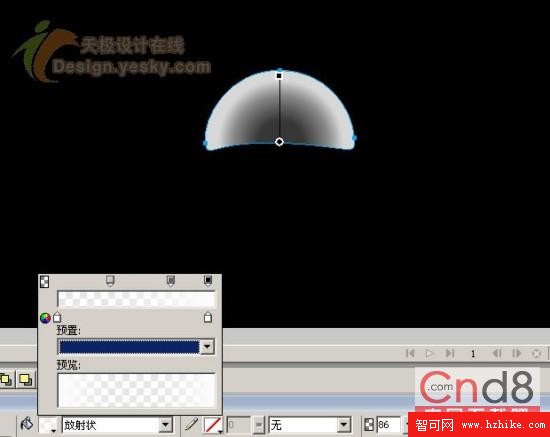
3、在半圓上同樣選取‘放射狀’填充,顏色全部選擇白色,但透明度要選出三個點,其透明度依次為25、63、100,要注意三透明度的位置,靠近中心的透明效果要多些,這樣主要是為了渲染圖表上面部分的立體水晶效果。如圖

4、為了顯示出圖標的輪廓,使得效果飽滿,再要畫出一個空心的圓線,顏色可以選取淺藍#00CCFF,再將它的透明度調整為40%。如圖

小編推薦
熱門推薦