Fireworks MX 2004 制作遠古獸皮卷軸
編輯:Fireworks基礎
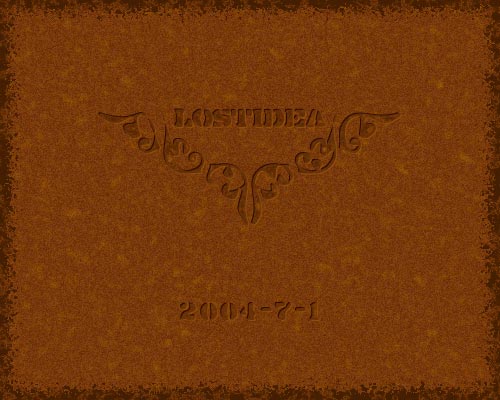
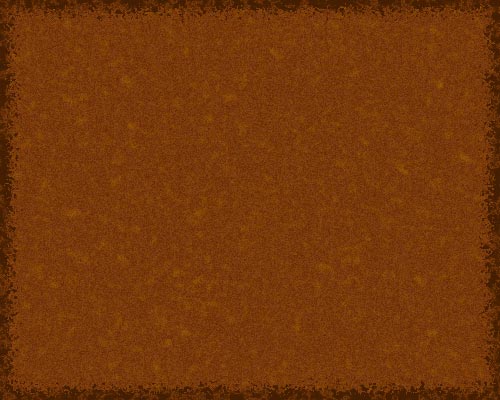
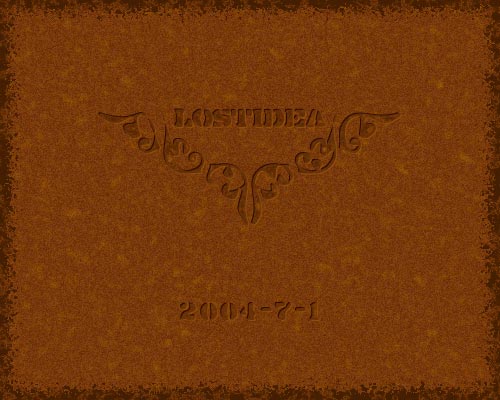
效果圖:

1.新建一個500×400的畫布
2.做一個500×400 填充:#74350C無邊框矩形
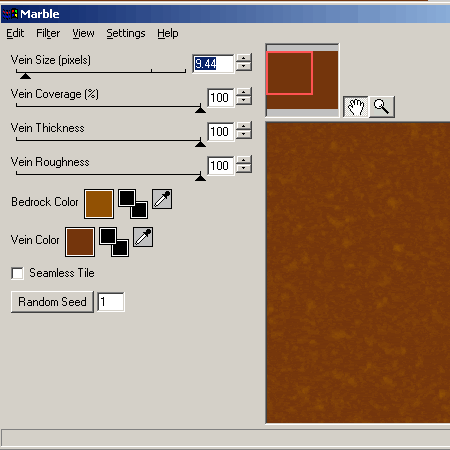
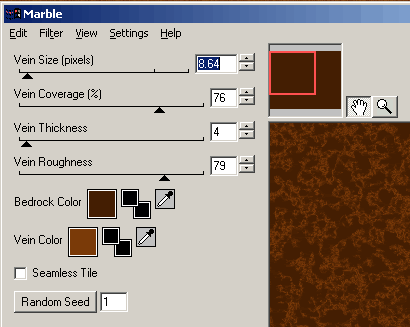
3.給矩形添加效果Eye candy 4000LE-->marble 設置如圖

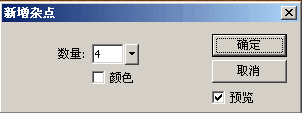
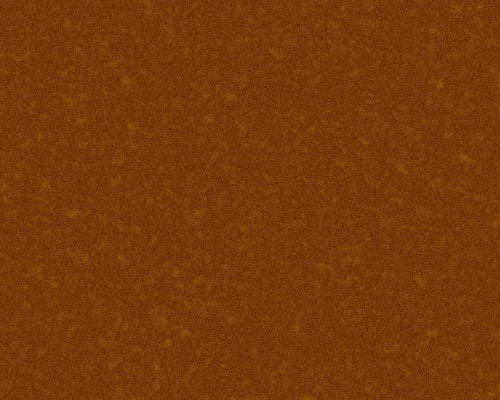
4.給矩形添加雜點 如圖

5.此時的矩形已經有點獸皮的感覺了

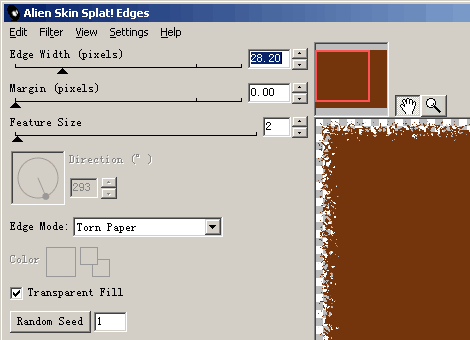
6.我們給它一點磨損的感覺 給矩形添加 AlIEn Skin Splat LE-->Edage 設置如圖

7.在這個矩形下層做500×400 填充#441E02無邊框矩形
8.給新作的矩形添加Eye candy 4000LE-->marble 設置如圖

9.怎麼樣 是不是有點磨損的感覺了?

10.我們來給卷軸添加 壓制的花紋。
11.選擇一個你喜歡的花紋、最好是矢量的。並給它用#532201填充 如圖

12.克隆兩次這個花紋,下面兩層的花紋分別調整位置x-1、y-1和x+1、y+1並且分別用#310D00、#8E4E0B填充,現在有了點圖形被壓下去的感覺了

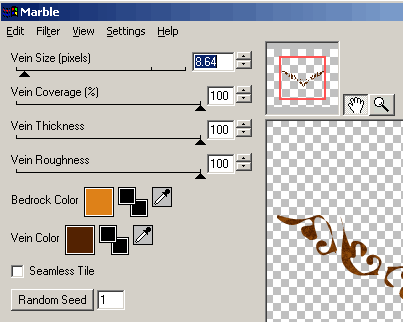
13.給壓下去的花紋做紋理處理 添加Eye candy 4000LE-->marble 設置如圖

14.添加內側發光 這樣可以使得它和邊緣過渡柔和點

這樣卷軸就完成了~
你也可以添加一點自己喜歡的圖案去上面,讓它看著更漂亮點~

小編推薦
熱門推薦