Windows XP風格按鈕步步通
編輯:Fireworks基礎
用過Windows XP的朋友都為它漂亮的界面所動心,現在我們用Fireworks MX只需幾步即可制作一個賞心悅目的Windows XP風格的按鈕。
????第一步:外形/漸變填充
????利用矩形工具在畫布中央拉出一個圓角矩形;打開填充面板(快捷鍵“Shift+F7”)從下拉菜單中選擇“線性”;然後使用選擇工具來調整按鈕的漸變屬性。
????第二步:內側陰影
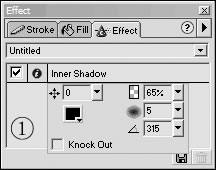
????選中矩形圖形,打開效果面板並從下拉菜單中選擇“陰影與發光→內側陰影”;選擇陰影參數(如圖1),最後按回車鍵。
????

圖1
????第三步:陰影
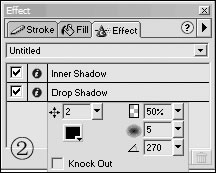
????仍然選擇矩形圖形,再次使用效果面板並從下拉菜單中選擇“陰影與發光→陰影”;選擇陰影參數(如圖2),最後按回車鍵。
????

圖2
????第四步:使其更加醒目
????拖出一個新的圓角矩形,尺寸為先前那個矩形寬度的80%、長度的50%,並將新建矩形移動到先前矩形的上部3/4處;打開填充面板並從下拉菜單中選擇線性填充;改變黑白線性漸變填充的方向;使用選擇工具進行調整,使圖形達到一個你滿意的樣子。
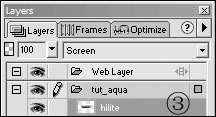
????接下來打開圖層面板將上層矩形的混合模式由“正常”改為“屏幕”,(如圖3)請參照圖層面板截圖中的參數進行選擇。
????

圖3
????最後,加上文字,你就得到一個漂亮的“蘋果”按鈕。
小編推薦
熱門推薦