用Fireworks制作水波效果
編輯:Fireworks基礎
制作步驟:
同Flash制作相同,我們首先要找到一張波浪的效果,可惜在FW中不能夠通過內置的效果制作波浪,所以我們只能導入位圖。在確定了你找到了可用的圖片之後我們開始制作這個效果。您也可以用下面的這張圖。

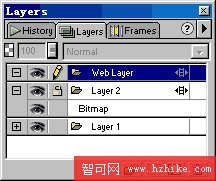
1、導入一張波浪圖片,首先拷貝該圖,並在層面板中建立新的圖層文件夾,指定該文件夾被所有幀共享,然後粘貼圖像,所定文件夾。

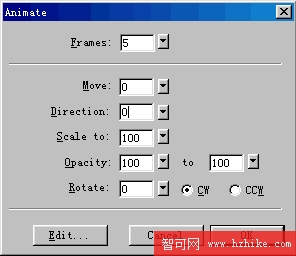
2、選定圖層1中的波浪圖,按下F8鍵,將圖像轉換成Animation(動態符號)。在彈出的動態符號設置框中指定Frame的數量為5。其它項目不動。

3、完成設置後,雙擊圖片進入符號編輯區,按住ALT鍵,復制一份圖片,將它放置到原圖右側並對齊,這中間可能會出現一些細微的差別,我們可以利用圖章工具將它修補完整。完成後返回場景中。
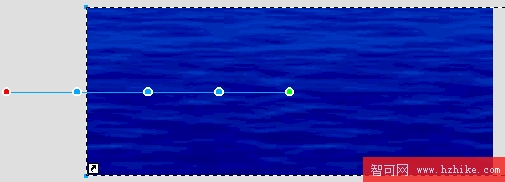
4、這時我們得到了一個含有很長的波浪圖的動態符號,點擊它,然後水平拖動圖片上出現的紅色原點,不要將它拉的太長,以免出現圖像運動出場景外的現象。

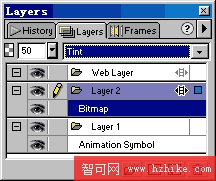
5、現在執行最關鍵的一步,打開圖層2,選定其中的波浪圖,點擊圖層面板右上方的混合模式列表,選擇Tint(色彩)模式。最後,在透明度選項上指定該圖的透明度為50%。

6、最後我們需要做的就是打開幀(Frame)面板,調節一下幀的播放速度。基本上調節到15--20幀/秒就可以了。現在讓我們來看一下效果吧!

小編推薦
熱門推薦