Fireworks混合模式之寶石花效果(二)
編輯:Fireworks基礎

1、打開FWMX,新建文件,大小200*200,背景色采用的黑色。
2、選取工具箱的橢圓繪制工具,配合Shift鍵,在編輯區繪制一個圓形,選中圓形對象,對PropertIEs(屬性)面板進行相關設定:Stroke(描邊)選項設為None;Fill(填充)方式選擇Radial(放射漸變)填充;Edge(邊緣)選擇Feather(羽化),羽化值的大小采用默認的10即可。
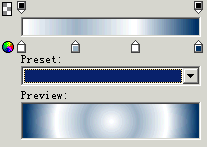
3、接下來對填充顏色進行調整,單擊填充顏色井,會彈出顏色設定框,左側的顏色塊采用默認的白色,右側的顏色塊設置為“#003366”。在顏色列上距離左側顏色塊大約1/3處,單擊鼠標,會自動增加一個填充色塊,保持該色塊不做任何改變,具體操作請看下圖:

4、在距離顏色列右側顏色塊大約1/3處,單擊鼠標增加一個填充色塊,將該填充色塊的顏色進行調整,變成白色,如下圖所示:

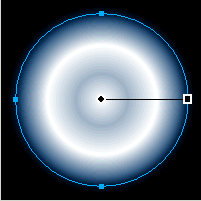
5、好了,回到編輯區,我們所看到的圓形對象的填充效果應該如下圖所示:

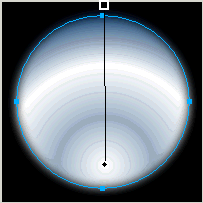
6、接下來,我們要對圓形對象的顏色填充方式進行調整。單擊圓形對象,會顯示出顏色調節手柄,用鼠標點中圓形填充手柄,向圓形對象的下方移動,然後選中矩形填充手柄,逆時針方向進行旋轉,並且拉長兩個調節點的距離,最終的調節效果如下圖所示:
(注: 對兩個調節手柄的調節你可以采用其他的方式,這樣就會產生與本例不同的效果了,各位可以看完本節後自行試驗,這裡就不再贅述了。)

7、選中該矩形對象,執行菜單命令“Edit / Clone(編輯 / 克隆)”,快捷鍵是“Ctrl+Shift+D”,接著執行菜單命令“Modify / Transform / Numeric Transform (修改 / 變形 / 數值變形)”,快捷鍵是“Ctrl+Shift+T”,在彈出的對話框中選擇變形方式為“Rotate(旋轉)”,旋轉角度為90度,點擊確定按鈕即可。
注:上面旋轉變形的操作也可以直接使用菜單命令“Modify / Transform / Rotate 90° CW(修改 / 變形 / 順時針旋轉90度)”來實現。
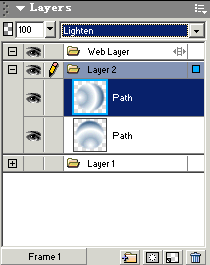
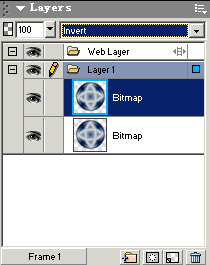
8、打開Layers層面板,選中克隆對象所在的層,將混合模式調整為Lighter(加亮)模式,具體設置如下圖所示:

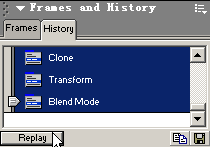
9、打開History歷史面板,同時選定剛剛進行的三步操作“Clone、Trsnform、Blend Mode”,然後單擊位於面板左下角的“Replay”按鈕,如下圖所示:

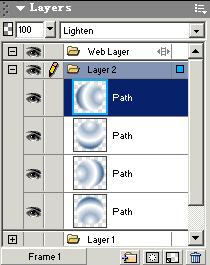
10、連續點擊“Replay”按鈕三次,回到Layers層面板我們會發現三個克隆對象已經出現了,具體效果請看下圖所示:

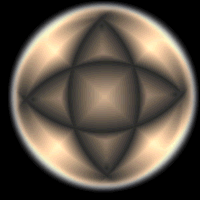
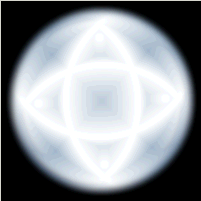
11、好了,回到編輯區,看看現在呈現在我們眼前的是怎樣一個效果圖,請看下圖所示:

12、各位先別急,為了得到如例圖所示的效果,接下來我們還要做一些工作哈~~
13、執行快捷鍵“Ctrl+A”,同時選中編輯區的所有對象,然後執行快捷鍵“Ctrl+G”,將四個對象組合成組。接著要將該組合對象轉化為位圖,執行快捷鍵“Ctrl+Shift+Alt+Z”,即可實現位圖的轉換。
注:在這裡,可能有些朋友會問,為什麼要一定轉化為位圖?這裡做一個簡單的解釋:
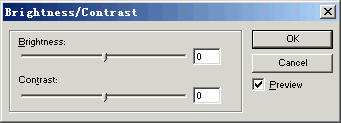
首先我們要清楚我們下一步的操作是什麼,我們要對組合對象的Brightness/Contrast(亮度/對比度)進行調整。選中組合對象,然後選取屬性面板的“Effects / Adjust Color / Brightness/Contrast”效果命令,會彈出Brightness/Contrast調整對話框,如下圖所示:

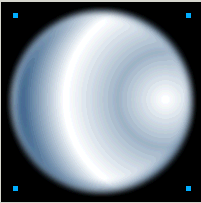
而此刻我們卻發現編輯區的對象發生了變化了,本來已經組合為寶石花效果的圖案沒有了,而是僅僅顯示出位於最上層的圖形對象,如下圖所示:

這當然是我們所不希望的了,因為我們要調整的是整個組合對象,而不單單是某一層的對象,為了避免出現上面的情況,所以我們將組合對象轉化為了位圖。
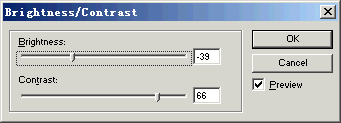
14、選中位圖對象,執行上面剛剛提到的Effects效果命令,在彈出的Brightness/Contrast對話框中,分別對亮度值和對比度的值進行調整如下:

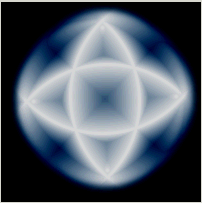
15、調整後的編輯區的對象如下圖所示:

16、執行快捷鍵“Ctrl+Shift+D”,克隆一個新的位圖對象,打開層面板,選定克隆對象所在的圖層,將其混合模式調整為“Invert”,具體設置如下圖所示:

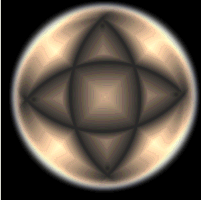
17、好了,看看編輯區出現了什麼樣的效果圖吧!其實從我個人的角度來看,我感覺本節的效果圖看起來比上一節的應該更像是寶石花吧!:)呵呵~~~

本節的學習到此結束了,本節我們仍然是通過對混合模式的調整來制造風格奇妙的效果圖,不過這次我們增加一些Effect效果,從而使得我們最終的效果圖看起來更加不一般,更加的漂亮了一些……(喂,老兄,不要吐嗎,我說的是實話不是?哈哈~~~給個面子好不好~~)。
最後申明一點兒,我們希望在這裡做的這些效果圖應該是起到拋磚引玉的效果,因為每個人只要有興趣的話,拿起你的鼠標在FWMX給與我們的世界裡隨意點擊幾下,就有可能制造出比這裡提供的例圖好的多的效果來,所以,我們希望給予各位的是一些解決問題的新思路和新方法,而不單單是干巴巴的幾幅效果圖。希望各位能夠制造出更美更奇妙的效果圖來與大家共享~~~
- 上一頁:Fireworks混合模式之寶石花效果
- 下一頁:三分鐘創建網頁相冊
小編推薦
熱門推薦