一、准備工作
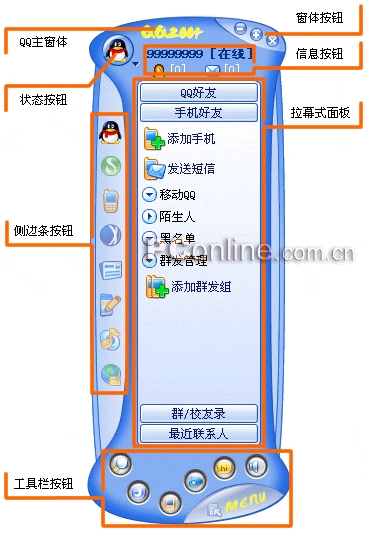
在動手之前,我們很有必要先大至了解一下QQ主窗口的組成部分,如圖01。

圖01
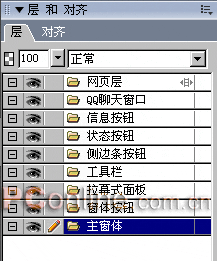
可以看到,QQ的主窗口被分成了“主窗體”、“窗體按鈕”、“拉幕式面板”等多個部分。因此我們在繪制這款QQSkin時為了避免圖形對象太多而造成鼠標選取上的麻煩,在開始繪制前就可以先新建多個按QQSkin的組成部分命名的新圖層,如圖02。

圖02
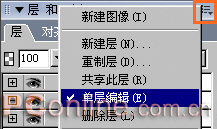
同樣為了對象選取的方便,我們在“層”面板右上角的下拉菜單中,將“單層編輯”功能取消掉,使鼠標能夠跨圖層進行對象的選取,如圖03。

圖03
隨著QQ版本的不段更新,增加的新功能按鈕也越來越多。如果重新為這些按鈕繪制新圖標的話,無疑會加大我們的繪圖工作量。因此我們在這個QQSkin中仍然沿用默認的按鈕圖標。而這些圖標素材可以在騰訊公司的網頁中進行下載,網址是:QQ2004icon.rar 。
將素材下載並解壓縮後,把裡面的“QQ2004 icon.psd”文件用Fireworks打開。然後在圖層中可以看到,這裡只有兩個對象層。我們點擊上面的一個對象層,然後“矩形選取框”工具先把第一排中的一個圖標框選中,如圖04。然後點擊“復制”、“粘貼”就能把我們所需要的圖標從中分離並復制出來,從而又不破壞“QQ2004 icon.psd”原文件。

圖04
用同樣的方法,我把這五排圖標中最上面的兩排逐一選取並復制出來,如圖05。

圖05
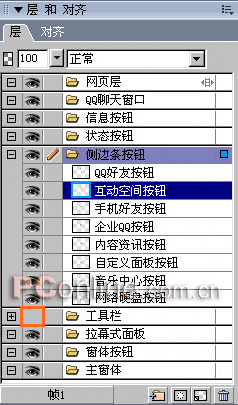
然後要把這些圖標剪切到用於繪制QQSkin文檔的“側邊條按鈕”圖層和“工具欄”圖層裡,如圖06。為了不影繪圖,我們先把“側邊條按鈕”、“工具條”這兩個圖層左邊的“眼睛”圖示暫時關閉。

圖06
而前面提到的“騰訊QQ2004皮膚編輯器”下載地址為:http://qqdl.tencent.com/qqskineditor1.1.exe。當我們在繪制完QQSkin外觀並將圖片導出後,就可以在該軟件中對QQSkin進行直觀地編輯組裝,直至最後生成QQSkin。
二、繪制“主窗體”
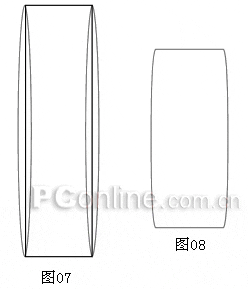
我們先從QQ主窗體畫起。用“橢圓形”工具在名為“主窗體”的圖層內畫一個36*631大小的橢圓,然後將該橢圓再復制一份,並把復制品向右平行移動169個像素。再用“矩形”工具畫一個169*631大小的矩形。然後把當前的這三個對象進行如圖07般的水平對齊。

把這三個對象同時選中後,使用“修改—組合路徑—聯合”命令,將其合成一個組合路徑。然後用“縮放”工具將這個組合路徑由上而下將其高度縮小至449像素,如圖08。
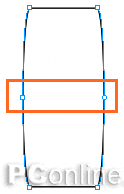
用“部分選擇”工具分別點選這個組合路徑位於水平中線的左右兩個節點,使左邊的節點向右平移5個像素,而右邊的節點向左平移5個像素,如圖09。

圖09
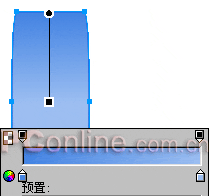
完成後我們為這個組合路徑由#4484E3至#9CBEF1進行線性漸變,描邊色為#256CE4。如圖10。

圖10
把這個組合對象再復制一份,然後通過“修改—變形—數值變形”,在“數值變形”窗口的“縮放”列表中將復制的路徑按比例縮小至95%。然後為這一復制對象使用由# FFFFFF至# BCD3F6
- 上一頁:制作一款打字效果的LOGO
- 下一頁:Firewoks 營造殘破紋理