衛星轉動效果 ..
編輯:Fireworks基礎
衛星轉動效果(二)
三、再用橢圓形工具畫一個圓,填充色選為黃色,在info面板中設置W和H都為25。
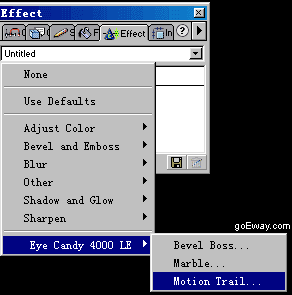
四、打開effect面板,如果當前文件中沒有這個面板,請選擇window->effect。在下拉菜單中選擇Fireworks4自帶的外置濾鏡eye candy 4000 le->motion trail

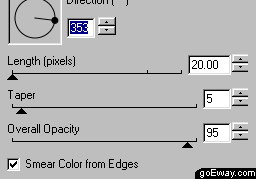
五、在這個濾鏡的對話框中進行如下設置,角度為353度,length設為20,taper設為5,overall opacity設置為95。點擊OK按鈕。完成衛星尾巴的制作。

六、選擇這個小圓,執行菜單命令modify->conver to bitmap,把這個帶尾巴的圓變成一個位圖,這樣的好處是,在接下來的運動制作過程中,由實時特效濾鏡所造成的衛星尾巴會跟著自身轉動,如果不變成位圖的話,就需要在各個點中轉變角度。這也算是一個偷懶的方法吧。
- 上一頁:衛星轉動效果 ...
- 下一頁:衛星轉動效果
小編推薦
熱門推薦