Fireworks4 六:下拉菜單
編輯:Fireworks基礎
創建標題
1,新建一個圖象
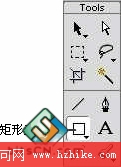
2, 用矩形工具畫一個長方形

3,用文字工具輸入文字

創建切片
選中這個矩形,然後選擇菜單insert -> slice(插入-切片).
加上下拉菜單
1,保持切片處於選中的狀態,選擇菜單insert -> pop menu,插入子菜單
2,在彈出的窗口內進行輸入,text(文字)框內輸入子菜單上要顯示的文字
3,在link(鏈接)內輸入要連接的地址
4,點擊+按鈕加入下拉菜單
5,重復上面幾步,直到要加入的子菜單項目全部加入完畢
6,可以拖拉下面的列表,對子菜單的項目進行排列,也可以進行編輯和刪除
7,點擊next進入下一步
8,這裡可以對子菜單的外觀進行編輯,有兩種格式的子菜單可以選擇,Html格式和圖象格式
9,當所有的設定完成後,可以單擊finish退出
子菜單定位
1,選中切片,你會發現一條藍色的線組成的子菜單的形狀
2,將鼠標的指針移到菜單的位置,指針會變為手的形狀

3,你可以把菜單拖到合適的位置
預覽
要預覽下拉菜單的效果,必須要在浏覽器中進行
1,點擊菜單file->prevIEw in browser
2,把鼠標放上去,你就可以看到彈出下拉菜單的效果了
小編推薦
熱門推薦