體驗DW MX 2004 CSS新功能
編輯:Dreamweaver相關
CSS是制作網頁效果必不可少的東西,字體的顏色定義、表格的樣式定義、圖片的特效等等都少不了它。但在Dreamweaver的早期版本中CSS的編輯功能並不是很強大,有時候不得不借助一些類似於TopStyle的第三方工具來完成CSS的編寫。
現在有了Dreamweaver MX 2004(簡稱DW MX 2004),情況就完全不同了!
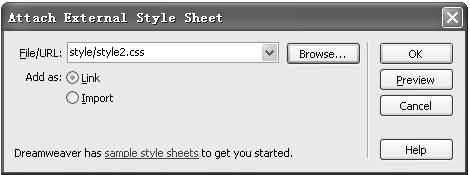
首先我們給頁面鏈接一個已經編寫好的CSS文件,這裡的操作與老版本Dreamweaver的方法是相同的(圖1)。

圖一
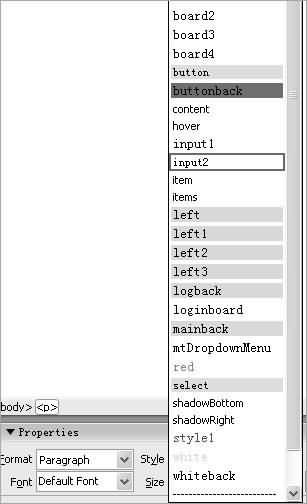
鏈接好後,和老版本不同的地方就出來了:從頁面屬性對話框中的Style、Class裡可以預覽設置CSS風格的效果(圖2)。原來DW MX 2004已經學習了TopStyle的特點:對於表格定義,CSS效果會在Class中預覽,而對於行、列以及文字CSS特效則在Style中出現,這樣大大提高了效率。

圖二
通過新的CSS功能,還可以很方便地控制頁面所有色彩的調用以及效果的實施,整個頁面的轉換界面、風格也不會像以前那樣復雜了。一個表格的三個不同的風格完全是通過DW MX 2004 的CSS編輯功能,在幾分鐘內完成的!
小編推薦
熱門推薦