本教程是教大家利用Fireworks 繪制精美可愛有顏色的水杯,制作思路很清晰,教程非常不錯,轉發給大家,希望對大家有所幫助!
一 案例欣賞
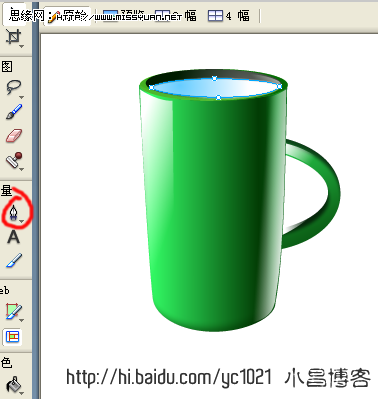
網絡上經常會用到一系列圖標,今天和大家一起交流一下水杯的制作方法。效果如圖所示。
二 思路分析
仔細觀察水杯,我們可以將它分為三個部分來處理:杯身,杯口,杯把。注意杯身的對稱性,否則就變成一個不合格產品了,因為要做到可愛一點的,所以大家要注意色彩的使用,用明度和純度高一點的色彩,會讓杯子活潑起來。
三 實現步驟
1、新建一個Fireworks文件。
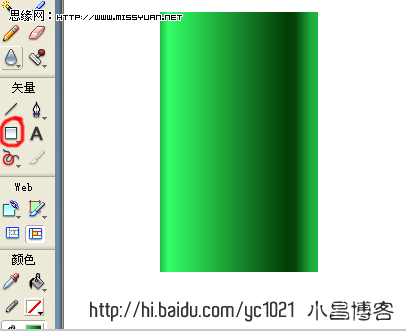
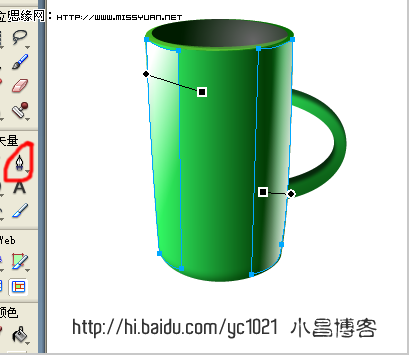
2、使用矢量的矩形工具來繪制杯身。
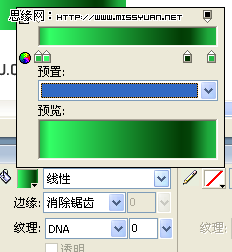
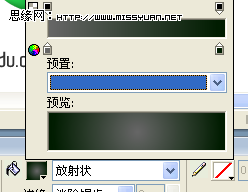
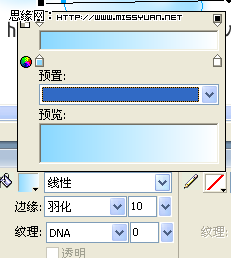
線性填充參數設置如下:
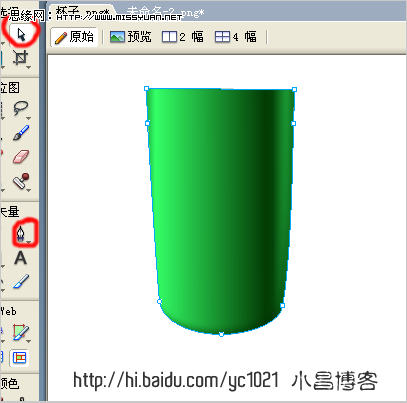
3、使用矢量的鋼筆工具+部分選擇工具來調節杯身。主要是調節中下部,上方無所謂,因為最後要用杯口擋住的。
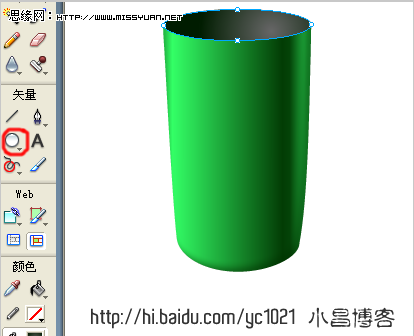
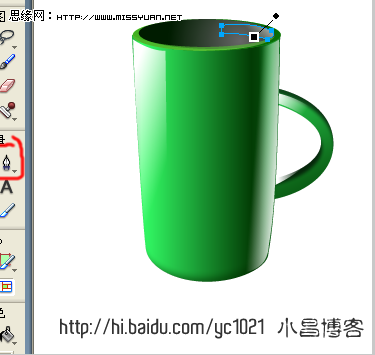
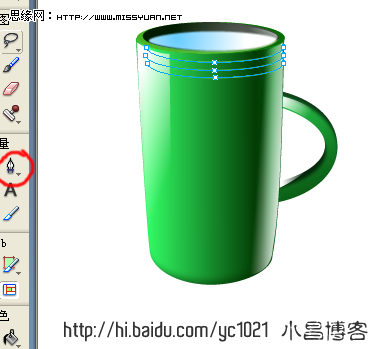
4、使用橢圓工具來繪制杯口的形狀。
放射狀填充參數設置如下:
5、用濾鏡:發光和陰影來調整杯口,注意內側陰影的重復使用(Q版電視的教程中提到了它的重要性,不知道大家有沒有去深入了解)
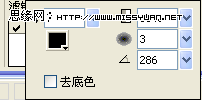
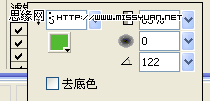
內側陰影(1)
內側陰影(2)
內側陰影(3)
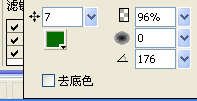
投影
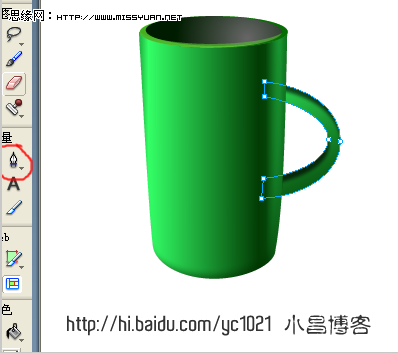
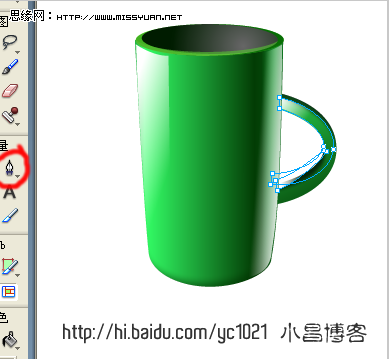
6、使用鋼筆工具來繪制杯把(這裡可以隨自己的愛好來繪制,請注意不同的造型,內側陰影的角度可能不同)
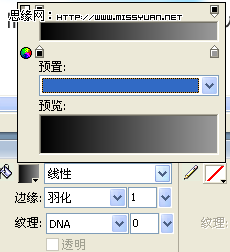
線性填充
內側陰影
7、使用矢量的鋼筆工具來繪制杯身的高光和反光。
線性填充
8、使用矢量的鋼筆工具來繪制杯把的高光和反光。
9、使用矢量的鋼筆工具來繪制杯口的反光。
10、使用矢量的鋼筆工具來繪制一杯水。(當然,如果你想的話,咖啡,可樂都可以,選一下色彩就行了)
放射狀填充
11、使用矢量的鋼筆工具來勾畫杯身上的裝飾線。

12、導入圖案為你的水杯做一下裝飾(注意大的透視關系,因為杯子是圓的)。
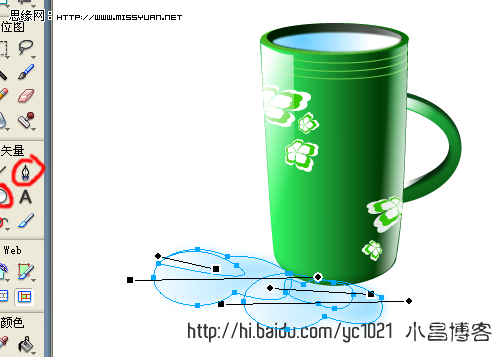
13、使用矢量的橢圓工具+鋼筆工具來繪制地上的水,讓畫面活潑點。
線性填充:羽化自己調節一下
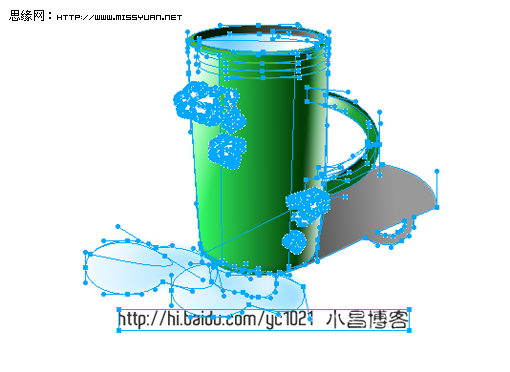
14、使用鋼筆工具來繪制水杯的投影。
線性填充
最後結果

四 操作技巧
注意部分選取工具和Alt的結合使用,等你用熟了,鋼筆亂勾個基本形就可以了,其它全用選取工具和Alt來調整,你離無敵又近一步了!
以上就是用Fireworks 繪制精美可愛有顏色的水杯,希望大家喜歡,謝謝觀看!