在上一節,我們一起詳細的研究了工具箱上的Shapes工具組的使用方法,操作技巧,本節我們就來看看Shapes浮動面板帶給我們的新奇感受吧!
首先我們再次來看看Shapes浮動面板都有哪些新東西:

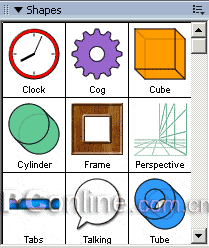
可以看到,Shapes面板裡面目前共有9個形狀組:Clock(鐘表)、Cog(齒輪)、Cube(立方體)、Cylinder(圓柱體)、Frame(像框)、Perspective(透視圖)、Tabs(制表符)、Talking(談話框)、Tube(管子)。接下來我們依次來看看個個形狀組的使用方法及技巧。
提示:為什麼我們對Shapes面板裡面的9個形狀對象使用的稱呼是“形狀組”,大家可以從Shapes面板中任意拖拽形狀對象到編輯區,然後執行菜單命令“Modify--Ungroup(快捷鍵為Ctrl+Shift+G)”,解散群組關系,就會發現這些形狀對象都是以群組方式形成的!所以這裡我們稱其為“形狀組”。
提示2:關於形狀組的操作技巧,我們會在下面的介紹中馬上介紹道,需要注意的是,所有的方法技巧都是在沒有打散群組關系的前提下進行的!
1、Clock(鐘表)組
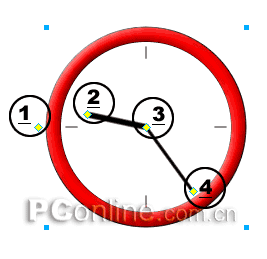
將Clock形狀組直接拖放在編輯區上,就會自動出現一個鐘表圖案,如下圖所示。鐘表的調整很有意思的,大家可以看到,用鼠標單擊鐘表後會出現四個調整控制點,下面我們就依次來看看各個調整控制點的作用所在:

a、1號點:單擊鼠標,會出現背景提示框:“Click to change tick marks(單擊改變表盤標記)”,如果單擊鼠標,就會改變表盤的時間刻度顯示狀態,總共有4種顯示狀態:不顯示時間刻度;只顯示以0點為起點的90度間隔的時間刻度,共4個刻度;顯示以0點為起點的45度間隔的時間刻度,共12各個刻度,也就是12個小時的顯示方式;顯示60個刻度,也就是60秒的顯示方式。大家可以根據自己的需要選擇相應的顯示方式。
b、2號點:選中該點,會出現背景提示框:“Hour(小時)”,用鼠標拖動該控制點,就可以調整鐘表時針的停留位置了!幾點了?通過調整該點就可以實現了。
c、4號點:選中該點,會出現背景提示框:“Minute(分鐘)”,用鼠標拖動該控制點,就可以調整分針的停留位置了。
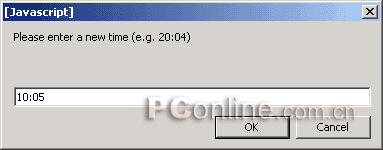
d、3號點:鼠標移動到該點上方就會出現背景提示框:“Click to set time(單擊設置時間)”,單擊該點,會彈出一個Javascript設置框,如下圖所示:

對話框給我們的提示已經很清楚了,直接在文本框內輸入新的時間,然後單擊OK按鈕,看看鐘表的時針、分針是不是按照你輸入的時間來顯示排列的啊?這個功能很有意思,MM公司現在在對產品的開放性的研發上可以說是煞費苦心啊!、通過圖形來和JS掛鉤,真是很棒的思路!佩服佩服!
注意:數值的輸入如果超出了正常的時間范圍(兩者超過 24:60 或者兩者均小於0)鐘表的顯示就雜亂無章了,呵呵,估計沒事兒愛整蠱的人可能會有這個嗜好~~
時間設置框的出現應該是很有必要的,因為我們直接通過鼠標來調整2號、4號控制點,是無法精確來設置時間的,而設置框的出現恰恰彌補了這一點。
遺憾的地方:鐘表的形狀顏色只能使用MM公司給我們的這種樣子,如果我們想打散、改變其它的顏色或者Effect效果,再次組合群組就無法使用原來的調節控制點了,切記!
但是,我們仍然有其它的方法將鐘表的填充顏色,邊緣效果等等重新調整,而且仍然可以使用自帶的JS效果,如下圖所示:

如何實現的呢?想必大家都會想到了,是啊,使用工具箱右上角的Subselection Tool(超級選擇工具),就可以實現對鐘表的各個部分的單獨調整了,在上圖我把鐘表的邊緣顏色進行了改變,並且添加了陰影效果,對表盤部分的顏色也進行了更替,並且使用了FWMX2004新增的Add Noise(添加雜色)濾鏡,呵呵,具體的調整大家自行測試吧!
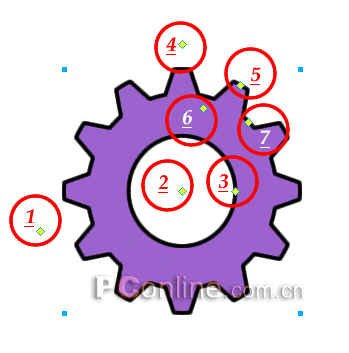
2、Cog(齒輪)組
原來我們為了實現一種齒輪效果,又要聯合路徑,又要對路徑對象打孔,呵呵,總之是很麻煩,現在我們不需要這麼麻煩了,因為我們有了Cog(齒輪)組工具,只需要用鼠標把它拖動到編輯區即可了,剩下的工作也是用鼠標來調整完成即可了!是不是很簡單?好了,我們先看看齒輪組工具制作的效果圖: