Optimize of FW4


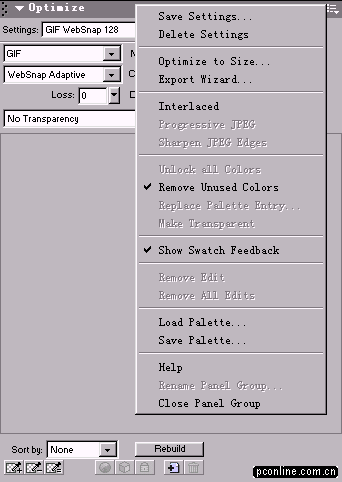
Optimize of FWMX

通過比較,我們發現FWMX中Optimize面板比起FW4中的內容要豐富多了,包括彈出菜單選項,其實通過觀察,我們可以清楚的看到,現在的Optimize面板其實是將FW4中的Optimize面板和Color面板整合到了一起,大家可以看看上面左側的Color面板(FW4)。想必也是為了我們使用方便而做的改變吧! :)
Styles of FW4
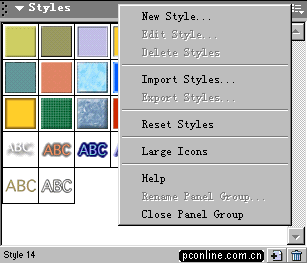
Styles of FWMX 
FWMX的風格面板相比較FW4的面板來說,彈出菜單中增添了一個新的命令:Large Icons大圖標顯示^%#@$%什麼意思?就是可以將范例的風格圖標采用大圖標的形式顯示出來,對於眼神不太好的朋友可是大大的福音啊!嘿嘿~~~~~~(讀者:看了半天你的破文章,眼好也得給累壞了……)罪過罪過!!廢話不講了,這個功能對於我們研究一些風格的紋理構成應該是有一定的幫助的!
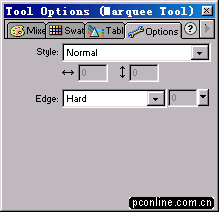
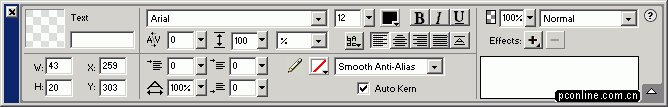
PS。有人也許要問,我們在FW4中用來設定工具選項的Options面板(如下)跑到哪裡去了?呵呵,在這點的設置上,同樣顯示了FWMX為了操作更加方便而做的改進,代替Options選項面板的就是PropertIEs(屬性)面板(如下下)了,該面板會自動隨著你選擇工具的不同而進行相應的變化,使用過DW的朋友對於這個面板應該是一點兒都不陌生的,屬性面板的出現的確是讓很多人為她叫好了,呵呵~~看來進步的東西總是會博得人們的好感的。
Options of FW4
PropertIEs of FWMX
請注意,這個屬性面板和MM公司以往的屬性面板有一個共性:可伸縮性。
Align 對齊面板的出現
通過使用相信大家對於這個面扳會非常感興趣的,想當初,在FW4中,我們想把編輯對象放置在編輯區的正中央,左側,右側等等,是何等麻煩……怎麼麻煩?難道你忘了還要用到Commans命令??嘿嘿現在,可不用這麼麻煩了,大家打開了Align面板沒有啊??自己看看吧!一目了然,不用我這裡廢話了!
Align面板中還出現了有關矢量圖形的節點對其操作選項,關於該處的使用,我們會在後面的章節中做專門介紹!
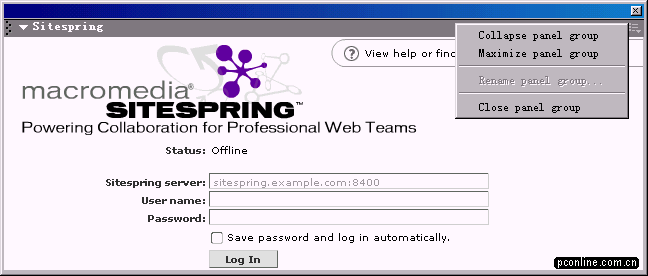
Sitespring of FWMX
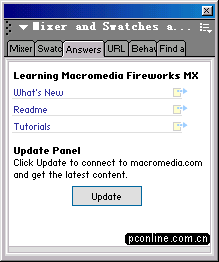
使用FWMX中有什麼搞不懂的?直接登陸專業的討論組吧!嘿嘿~~~FWMX考慮的的確是夠全面的,後續服務考慮的真是不錯!怎麼登陸啊?抱歉,抱歉,還沒有發現辦法那~~~(打我?我跑……)大家可以注意到還有一個Answers面板,功能應該是類似的吧!如下
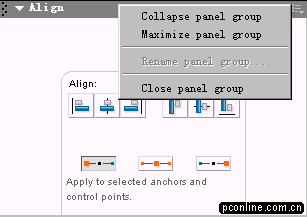
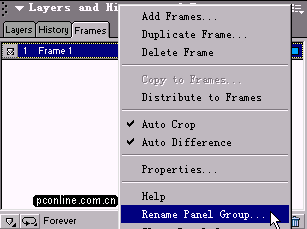
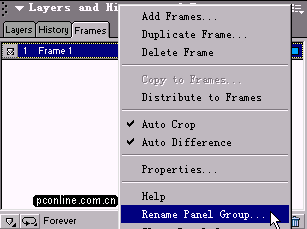
不知道大家看到下面的面板會不會很吃驚~~~怎麼漢化的版本出現了??不會吧? 呵呵,的確是沒有出現,但是我們有辦法個性化我們的面板組合。我們知道,在FW4中,我們可以自由的將各個浮動面板進行組合,在FWMX同樣延續了這一點,如果你樂意的話,可以將所有的面板整合到一個面板中去…… :) 但是FW4是無法自定義面板標題欄的,下面我們還是看看FWMX中如何實現對面板名稱的個性化設置吧!
如下圖所示。
A、我們可以單擊有上角的彈出菜單按鈕,在彈出的菜單中選擇Rename Panel Group 重命名面板組 命令(通過名稱我們可以知道,重命名的面板一定要是多個面板的組合才行,不然是無法進行操作的);
B、此刻,我們可以發現面板的標題欄變成了可寫狀態,此刻我們就可以輸入我們需要的名
- 上一頁:Fireworks MX 之初體驗2-1
- 下一頁:立體貼圖字特效制作