網站建設之初的選題定位:網站的實體建立
編輯:Dreamweaver相關
 選擇本地計算機上的某磁盤空間作為該站點所有文件的存儲地。如在【我的電腦】【F盤】建立文件夾【Liury】以作為“劉若英”站點文件所在。
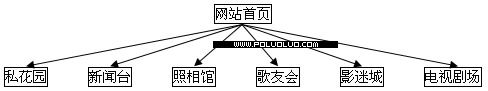
在文件夾【Liury】中建立子文件夾【about】、【news】、【photos】分別對應欄目“私花園”、“新聞台”、“照相館”;建立子文件夾【music】、【movie】、【tv】分別對應欄目“歌友會”、“影迷城”、“電視劇場”。
2,建立網站資源文件夾
在網站中除了將網站的類別使用文件夾進行歸類,還需要對網站中所需要到的網頁素材進行歸類,比如網頁中用的圖片,動畫,還有為了制作網頁而准備的文字材料等。
選擇本地計算機上的某磁盤空間作為該站點所有文件的存儲地。如在【我的電腦】【F盤】建立文件夾【Liury】以作為“劉若英”站點文件所在。
在文件夾【Liury】中建立子文件夾【about】、【news】、【photos】分別對應欄目“私花園”、“新聞台”、“照相館”;建立子文件夾【music】、【movie】、【tv】分別對應欄目“歌友會”、“影迷城”、“電視劇場”。
2,建立網站資源文件夾
在網站中除了將網站的類別使用文件夾進行歸類,還需要對網站中所需要到的網頁素材進行歸類,比如網頁中用的圖片,動畫,還有為了制作網頁而准備的文字材料等。
 在文件夾【Liury】中建立子文件夾【flash】、【images】、【text】分別用來存放設計網頁需要到的Flash素材、圖像素材和文字材料。
3,網站素材准備
這裡需要說明的是:網站各類素材的獲得,需要制制作者自己動手來整理,或自己收藏,或從網絡搜索來的,反正所有的材料內容都是為站點內容服務的。
比如建立“劉若英”站點,則可以通過搜索引擎查找關於“劉若英”的所有資料,無論文字、圖片還是動畫,都一一保存下來作為網站建立所需。其實,這裡也就可以看出,網站無非是將零散信息整理歸類的一種方式,這是一種共性的衍生。
此外,有時還可能需要自己動手來制作些Flash、處理些圖像效果、撰寫些短文等具有站點獨特風味的東西。這樣又使得自己制作的“劉若英”站,不同於其他同類的“劉若英”站,這是個性的發揮。那麼,當一個站點具有了共性和個性的互補,豐富的內容和良好的視覺表達就使得站點脫穎而出了
在文件夾【Liury】中建立子文件夾【flash】、【images】、【text】分別用來存放設計網頁需要到的Flash素材、圖像素材和文字材料。
3,網站素材准備
這裡需要說明的是:網站各類素材的獲得,需要制制作者自己動手來整理,或自己收藏,或從網絡搜索來的,反正所有的材料內容都是為站點內容服務的。
比如建立“劉若英”站點,則可以通過搜索引擎查找關於“劉若英”的所有資料,無論文字、圖片還是動畫,都一一保存下來作為網站建立所需。其實,這裡也就可以看出,網站無非是將零散信息整理歸類的一種方式,這是一種共性的衍生。
此外,有時還可能需要自己動手來制作些Flash、處理些圖像效果、撰寫些短文等具有站點獨特風味的東西。這樣又使得自己制作的“劉若英”站,不同於其他同類的“劉若英”站,這是個性的發揮。那麼,當一個站點具有了共性和個性的互補,豐富的內容和良好的視覺表達就使得站點脫穎而出了
小編推薦
熱門推薦