Dreamweaver MX 2004 CSS使用教程之CSS背景屬性
編輯:Dreamweaver相關
本站原創內容,轉載請注明出處網頁教學網。
三.定義 CSS 樣式背景屬性使用“CSS 樣式定義”對話框的“背景”類別可以定義 CSS 樣式的背景設置。可以對網頁中的任何元素應用背景屬性。例如,創建一個樣式,將背景顏色或背景圖像添加到任何頁面元素中,比如在文本、表格、頁面等的後面。還可以設置背景圖像的位置。
定義背景設置:
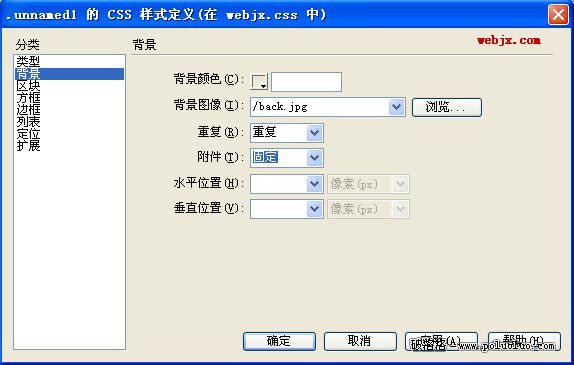
在“CSS 樣式定義”對話框中,選擇“背景”(如下圖),然後設置所需的樣式屬性。

如果以下屬性不設置可以保持為空。
背景顏色:設置元素的背景顏色。兩種浏覽器都支持背景顏色屬性。
背景圖像:設置元素的背景圖像。兩種浏覽器都支持背景圖像屬性。
重復:定義是否重復以及如何重復背景圖像。兩種浏覽器都支持重復屬性。
“不重復”在元素開始處顯示一次圖像。
“重復”在元素的後面水平和垂直平鋪圖像。
“橫向重復”和“縱向重復”分別顯示圖像水平帶區和垂直帶區。圖像被剪輯以適合元素的邊界。
附件:確定背景圖像是固定在它的原始位置還是隨內容一起滾動。注意,某些浏覽器可能將“固定”選項視為“滾動”。注意:Internet Explorer 支持該選項,但 Netscape Navigator 不支持。
水平位置:和垂直位置指定背景圖像相對於元素的初始位置。這可以用於將背景圖像與頁面中心垂直和水平對齊。如果附件屬性為“固定”,則位置相對於“文檔”窗口而不是元素。注意:Internet Explorer支持該屬性,但 Netscape Navigator 不支持。
設置完這些選項後,在面板左側選擇另一個 CSS 類別以設置其它的樣式屬性,或單擊“確定”。
小編推薦
熱門推薦