本站原創內容,轉載請注明出處網頁教學網。
二.定義CSS的類型屬性使用“CSS 樣式定義”對話框中的“類型”類別可以定義 CSS 樣式的基本字體和類型設置。
定義 CSS 樣式的類型設置:
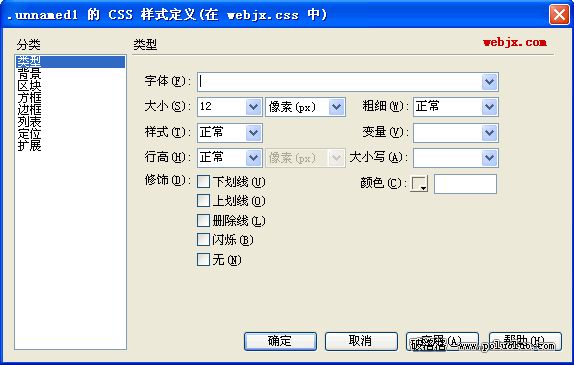
在“CSS 樣式定義”對話框中,選擇“類型”(如下圖),然後設置所需的樣式屬性。

以下屬性如果不設置可以保留為空。
字體:為樣式設置字體。DW MX 2004內置6個系列的英文字體(如下圖)。

一般英文字體常常用“Arial, Helvetica, sans-serif”這個系列比較美觀,如果不用這些字體系列,你您可以通過下拉列表最下面的“編輯字體列表”來創建新的字體系列。中文網頁默認字體是宋體,一般留空即可。浏覽器首選用戶系統第一種字體顯示文本。兩種浏覽器都支持字體屬性。
大小:定義文本大小。可以通過選擇數字和度量單位選擇特定的大小,也可以選擇相對大小。以像素為單位可以有效地防止浏覽器變形文本。
注意:CSS中長度的單位分為絕對長度單位和相對長度單位:(這在CSS入門教程中已經給大家介紹過了)
絕對長度:
px:(象素)根據顯示器的分辨率來確定長度。
pt:(字號)根據windows系統定義的字號大小來確定長度。
in、cn、mm:(英寸、厘米、毫米)根據顯示的實際尺寸來確定長度。此類單位不隨顯示器的分辨率改變而改變。
相對長度:
em:當前文本的尺寸。例如:{ font-size:3em}是指文字大小為原來的3倍。
ex:當前字母“x”的高度,一般為字體尺寸的一半。
%:是以當前文本的百分比定義尺寸。例如:{ font-size:200%}是指文字大小為原來的2倍。
樣式:將“正常”、“斜體”或“偏斜體”指定為字體樣式。默認設置是“正常”。
行高:設置文本所在行的高度。選擇“正常”自動計算字體大小的行高,或輸入一個確切的值並選擇一種度量單位。比較直觀的寫法用百分比,例如200%是指行高等於文字大小的2倍。相對應的CSS屬性是”line-height”。
修飾:向文本中添加下劃線、上劃線或刪除線,或使文本閃爍。正常文本的默認設置是“無”。鏈接的默認設置是“下劃線”。將鏈接設置設為無時,可以通過定義一個特殊的類刪除鏈接中的下劃線。這些效果可以同時存在,將效果前的復選框選定即可。相對應的CSS屬性是”text-decoration”。
粗細:對字體應用特定或相對的粗體量。“正常”等於 400;“粗體”等於 700。相對應的CSS屬性是”font-weight”。
變量:設置文本的小型大寫字母變量。DW MX 2004不在“文檔”窗口中顯示該屬性。注意:Internet Explorer 支持變量屬性,但 Netscape Navigator 不支持。
大小寫:將選定內容中的每個單詞的首字母大寫或將文本設置為全部大寫或小寫。兩種浏覽器都支持大小寫屬性。
顏色:設置文本顏色。
設置完這些選項後,在面板左側選擇另一個 CSS 類別以設置其它的樣式屬性,或單擊“確定”。