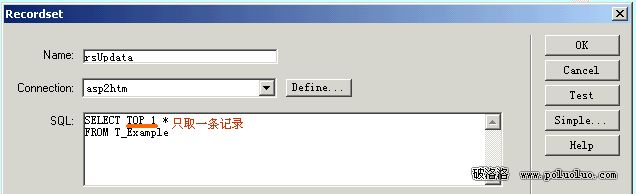
1、模板的修改。我們先從簡單的模板修改入手,這個原理很簡單:把模板的數據記錄取出來,使用Updata Record,就行了。我們在example_updata.asp頁上放一個表單及一個text域(多行),建立一個記錄集,如下圖: 
把記錄<%=(rsUpdata.Fields.Item("E_Meno").Value)%>插入到你的text域中去,然後執行(Server Bahaviors ---> Updata Record),將成功頁指向ok.htm就行了。
2、新聞記錄及頁面的刪除。普通的記錄刪除相信大家都會了,但是我們如果光刪除了數據庫中的記錄,硬盤上還留有靜態頁的文件,這是我們不想見到的,所以我們還要用到FSO的DeleteFile方法。
打開我們剛才做好的browse.asp頁面,在表格的第2列,添一個表單域,1個按鈕和2個隱藏域(name為N_FilePath和ID_News),設置表單的action="del.asp"。效果如圖:

分別將記錄<%=(rsBrowse.Fields.Item("N_FilePath").Value)%>和<%=(rsBrowse.Fields.Item("ID_News").Value)%>插入到隱藏域N_FilePath和ID_News的Value裡去,這個頁ok了。
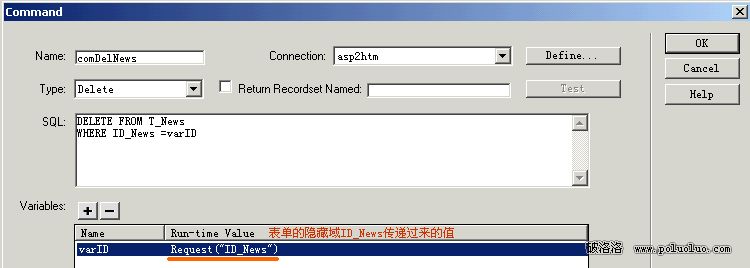
3、刪除新聞頁del.asp。在這個頁我們分別用command和FSO來刪除記錄和*.htm頁,打開空白的del.asp頁,打開Date Bindings --> Command(Stored Procedure) ,新建一個command命令,如圖:

ok,刪除數據庫記錄就做好了哦!是不是超簡單!下面我們來添加刪除新聞*.htm頁的FSO代碼。
找到如下代碼:
<%
set comDelNews = Server.CreateObject("ADODB.Command")
comDelNews.ActiveConnection = MM_asp2htm_STRING
comDelNews.CommandText = "DELETE FROM T_News WHERE ID_News =" + Replace(comDelNews__varID, "'", "''") + ""
comDelNews.CommandType = 1
comDelNews.CommandTimeout = 0
comDelNews.Prepared = true
comDelNews.Execute()
%>
這是我們剛才添加的command命令,在這段代碼下加上如下代碼:
<% '刪除新聞靜態頁面
Dim filepath
filepath=Request("N_FilePath")
Set fso = CreateObject("Scripting.FileSystemObject")
fso.DeleteFile(Server.mappath(filepath))
Set fso = nothing
response.redirect "ok.htm" '操作成功轉向的頁面
%>
這樣靜態頁的刪除工作也做好了,保存!
(PS:為什麼要把FSO的代碼放在command命令下面呢?這是為了以防萬一運行del.asp頁的時候,出現突發性事件,比如:停電、死機,可能上面的command命令已經執行完了,那麼在浏覽的時候,還是達到刪除新聞的效果了,至少沒有顯示了。但是如果反過來,先執行了FSO把*.htm頁刪除了,但是數據庫的記錄還在,用戶在點擊浏覽的時候就會找不到頁面。這是個小問題,大家可以多思考一下)
4、新聞修改更新。關於這個功能,更新數據庫內容的方法我們都很熟了,用Updata Record行為就好了,這裡主要是如何更新*.htm裡的內容?其實一個比較簡單的方法就是:重新創建一個*.htm的頁,當然頁面的名稱和路徑都是要更新的新聞頁的名稱和路徑,這樣,創建好了後,就覆蓋了原來的文件,更新的操作也完成了。好!明白了道理,也有了前面添加新聞的基礎,應該難不倒你喽!
我們首先在browse.asp頁上添加個按鈕,在前面“刪除”按鈕的後面,插入一個表格列,在裡面插入一個表單,及1個按鈕和1個隱藏域name=ID_News_updata(你也可以用文字,如:更新,連接到updata.asp頁,參數為ID_News=<%=(rsBrowse.Fields.Item("ID_News").Value)%>),效果如圖:

設置表單(這裡是form2)的action="updata.asp",好了,這個頁就ok了,保存!
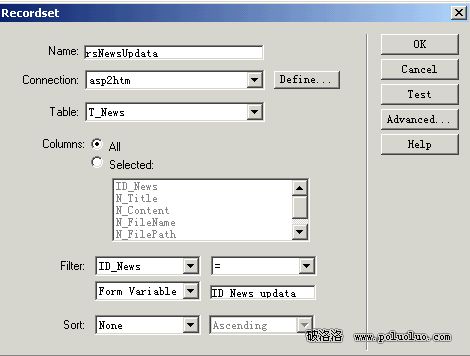
5、updata.asp頁面。這裡我們先建立一個記錄集,如圖:

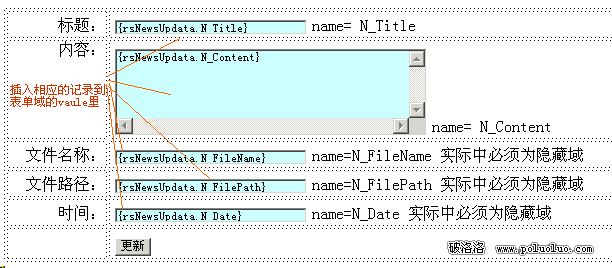
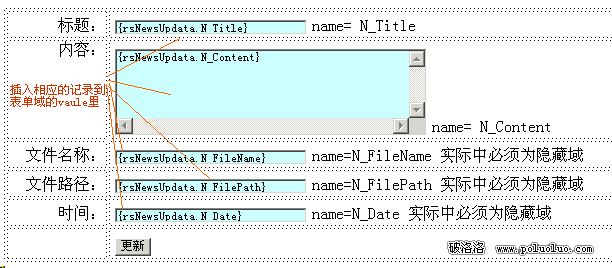
然後我們插入用來更新記錄的表單,和添加新聞的add.asp頁類似,效果如圖:

然後,添加一個Updata R
12下一頁