Dreamweaver MX建站攻略:創建樣式表
編輯:Dreamweaver相關
1.在字符之間添加空格
要插入連續空格,在“插入”欄中,選擇“字符”,然後單擊“非換行的空格”圖標。或者按 Control+Shift+空格鍵 。
實際上在代碼中添加了 這幾個字符。
2.添加段落換行:
按 Enter 鍵 。
實際上在文字前後加了<p></p>標簽。
3.添加換行符:
按 Shift+Enter 鍵。
實際上在文字後面加了<br>標簽。
4.插入特殊字符:
在“插入”欄中,選擇“字符”類別並選擇所需的字符。
5.創建項目列表和編號列表 :
選中文本>打開“插入”菜單>“文本對象”>選擇“項目列表”或者“編號列表”。
6.對齊文本:
選擇要對齊的文本,單擊屬性檢查器中的對齊選項(“左對齊”、“右對齊”或“居中對齊”)。
7.作為代碼顯示:
選中要作為代碼的文字>文本>樣式>代碼
8.設置文本為粗體:
在“插入”欄,選擇“字符”,點擊B按鈕。
9.設置文本為標題:
在“插入”欄,選擇“字符”,點擊h1,h2,h3等按鈕。
10.使用文本的“已編排格式”:
使用文本的“已編排格式”,可以保留文本中的空格,回車等格式,是一個很有用的功能。
在“插入”欄,選擇“字符”,點擊PRE按鈕。
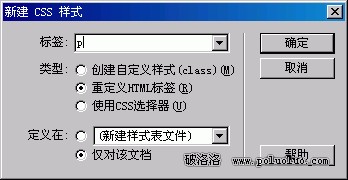
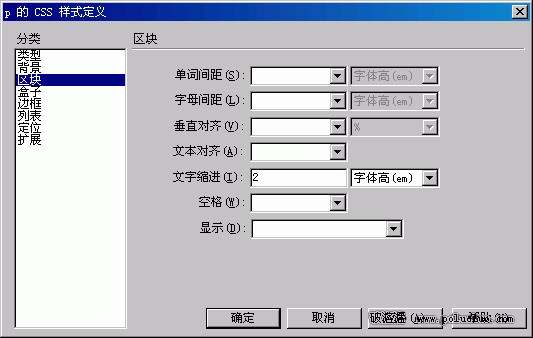
11.定義段落首行縮進兩個文字:
重定義段落的標簽“p”,2字體高。


12.定義換行的行距:
重定義<br>標簽的行距,類似本文中定義段落標簽的方法。
小編推薦
熱門推薦