一、網站設計思路
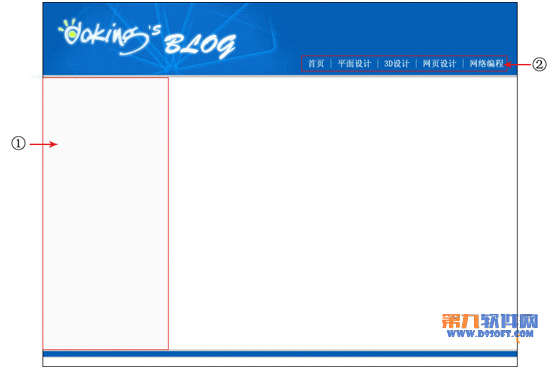
每個網頁開始前,一般要在Firworks或在Photoshop等圖像設計軟件中設計好基本頁面設計,圖4-1-1就是Photoshop中設計好的基本頁面設計圖。

圖4-1-1 Doking’s BLOG基本頁面設計圖
在圖4-1-1中序號①畫上紅色方圈部分的是網頁的左邊欄目,目前是空白的,它的欄目在以後章節中會一一添加上去的,序號②畫上紅色方圈部分的是網站的導航條,它是由第三章建立的dkblog.mdb數據庫中的LM表動態生成的。基本思路已清楚後,開始構建立網站的模板。
二、構建網站模板
設計思路:構建網站模板,統一網站網頁設計。網站的欄目菜單內容由於數據表動態LM生成,也方便網站欄目菜單內容的修改。
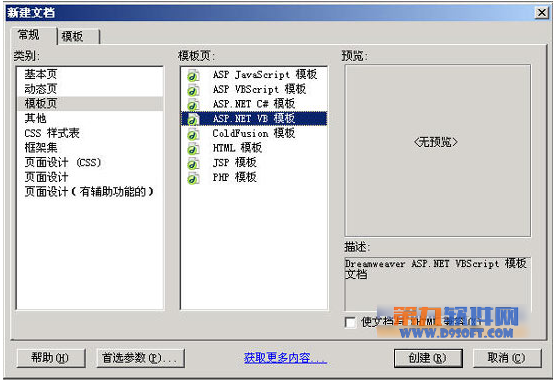
(1)打開【文件】→【新建】,打開【新文檔】的對話框,選擇“類別:”為“模板頁”,選擇“模板頁:”為“ASP.NET VB 模板”,結果如圖4-1-2所示。

圖4-1-2 新建模板對話框
(2)單擊“創建”按鈕,插入圖層,在其屬性窗口中,把ID設為“main”,把“左(L)”和“上(T)”設為0px,把“寬(W)”設為100%,把對齊方式設為居中。這樣是為了把網頁居中。
(3)插入一個表格,把ID設為“bodyT”,設寬為780像素(這個是根據你的基本頁面設計圖的寬度而設計的),單位格的邊距和間距設置為0,邊框粗細設為0。
(4)把“bodyT”表格第二行的垂直對齊方式設為頂端,再拆分為2列,第1列的寬度設為220px,第1列的寬度設為560px(分配列的寬度也是根據你的基本頁面設計圖而分配的),把第1列的背景顏色設為RGB(236,236,236)。
(5)給“bodyT”表格的第一、三行分別插入相應的背景圖,把第一行的的垂直對齊方式設為底部,水平對齊方式設為右邊。
(6)還可以根據需要設計好標題、字體大小,連接字體的顏色或或配色方案等。
(7)建立網站的導航條。
①啟動Access2003,打開dkblog.mdb數據庫,在LM表的LM字段中按順序輸入平面設計、3D設計、網頁設計、網絡編程等4個記錄,如圖4-1-3 所示。

圖4-1-3 LM表數據錄入
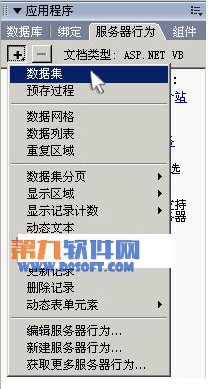
②返回Dreamweaver,切換到【服務器行為】面板,單擊“+”按鈕,在下拉菜單中選擇“數據集”,如圖4-1-4所示。

圖4-1-4 添加數據集
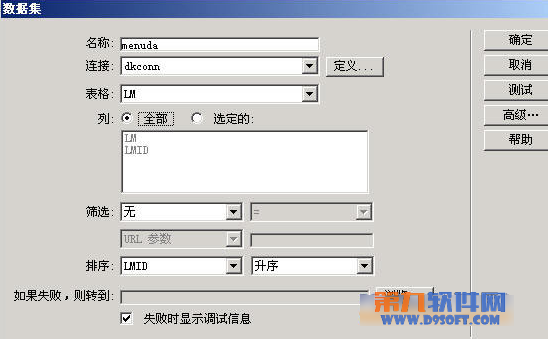
③在彈出【數據集】對話框中,輸入數據集名稱為“menuda”,在連接下拉菜單中選擇“dkconn”,在表格的下拉菜單中選擇LM表,選擇列為“全部”選項,在排序下拉菜單中選擇字段“LMID”,設排序為升序,結果如圖4-1-5所示:

圖4-1-5 數據集對話框
④單擊“測試”按鈕,出現如圖4-1-6所示的對話框,說明數據集創建成功,單擊“確定”按鈕完成。

圖4-1-6 數據集測試對話框
⑤切換到【綁定】選項卡,展開數據集(menuda)的字段,如圖4-1-7所示:

圖4-1-7 綁定選項卡
⑥拖拉LM字段至表格bodyT的第一行,如圖4-1-8所示:

圖4-1-8拖拉LM字段
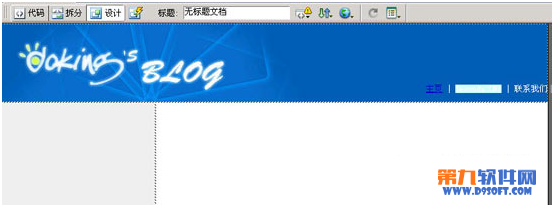
⑦放開鼠標,這時第一行會增加一段帶陰影的字符:{menuda.LM},在其前輸入“主頁 | ”,其後輸入符號“ | 聯系我們”,結果如圖4-1-9所示:

圖4-1-9 綁定數據到bodyT表中
⑧選擇帶陰影字符{menuda.LM}和後面的字符“ | ”,選擇【插入】菜單→【應用程序對象】→【重復區域】,在彈出【重復區域】的對話框中選擇數據集為“menuda”,把顯示記錄選為“所有記錄”,如圖4-1-10所示,單擊“確定”按鈕完成網站導航菜單。

圖4-1-10 重復區域對話框
(7)把鼠標移到表格bodyT第二行第二列,選擇【插入】菜單→【模板對象】→【可編輯區域】,在【新建可編輯區域】對話框中,輸入名稱為“mainbody”,按下“確定”鍵,如圖4-1-11所示:

圖4-1-11 新建可編輯區域
這樣就完成網站模板的初期工作,保存模板為bkblog.dwt.aspx。
三、首頁的頁面設計
設計思路:完成網站的模板建設工作後,得以它來構建網站和更新網站。
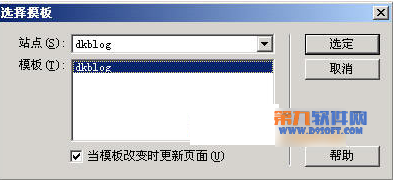
(1)新建“ASP.NET VB” 動態頁,打開【修改】菜單→【模板】→【應用模板到頁】,在彈出的【選擇模板】對話框中,選擇模板“dkblog”,單擊“選擇”按鈕,如圖4-1-12所示:

圖4-1-12 選擇模板
(2)把鼠標移到“mainbody”可編輯區域中,插入表格,設其ID為“ztre”,其實它設計成如圖4-1-13所示,這是每一個學習筆記將要顯示的內容。

圖4-1-13 每一個學習筆記將要顯示的內容
四、插入數據集
這一節講解的插入數據集可沒有上一節講解的那麼簡單。首先看看圖4-1-13,每個學習筆記將要顯示主題、發表時間、筆記分類(即所屬分欄目)、作者(姓名)、回復(個數),再來看看ZT表其設計圖(3.2節中的圖3-2-2),只有LMID(分類欄目的ID),沒有欄目名,這個要連接LM表才能取得;只有YHID(發表者的ID),沒有作者的姓名,這個要連接YH表才能取得;其它都可以從ZT表中獲得數據。“好復雜啊!”其實不用擔心,在Access中就可以解決一切困難。
五、建立數據表連接查詢
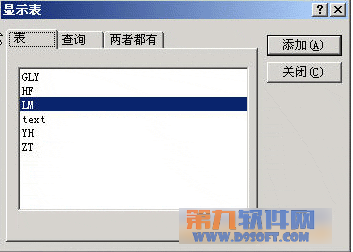
(1)啟動Access2003,選擇【查詢】→雙擊【在設計視圖中創建查詢】,在彈出的【顯示表】窗口,如圖4-2-1所示:

圖4-2-1 添加查詢連接表
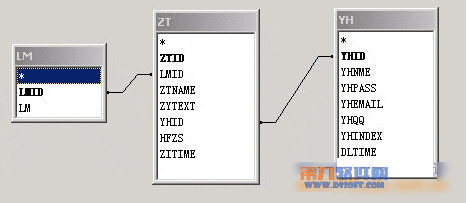
(2)按次序分別添加LM表、ZT表、YH表, 結果如圖4-2-2所示:

圖4-2-2 數據表連接視圖
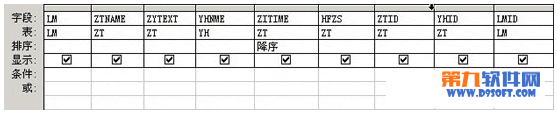
(3)把查詢字段設計為,如圖4-2-3所示:

圖4-2-3 查詢字段設計圖
(4)保存這個查詢為ZTRE,完成在Access中數據表連接查詢。
六、插入數據集
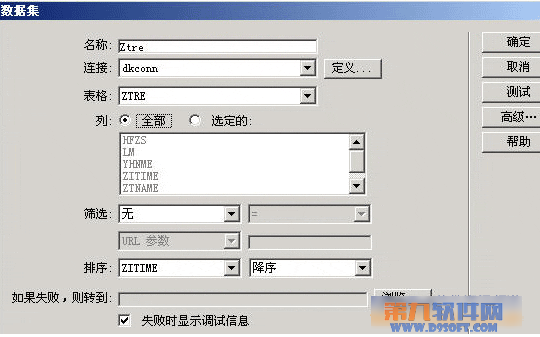
(1)返回到Dreamweaver,切換到【服務器行為】面板,單擊“+”按鈕,添加數據集Ztre,選擇表格為剛才在Access中新建的查詢ZTRE,其它的有關設置,如圖4-2-4所示:

圖4-2-4 Ztre數據集的設置
(2)切換到【綁定】選項卡,展開數據集(Ztre),拖拉字段ZTNAME替換表格ztre中的“學習筆記主題”,拖拉字段ZTTIME替換“發表時間”,拖拉字段LM替換“分類”,拖拉字段ZYTEXT到表格ztre的第二行空白處,其他設計如圖4-2-5所示:

圖4-2-5 綁定數據到ztre表中
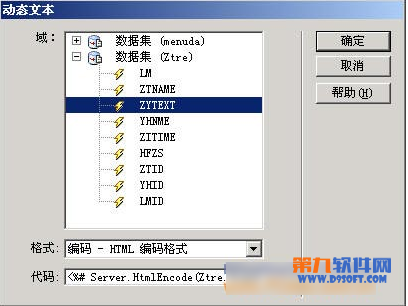
(3)切換到【服務器行為】面板,可以看已增添了許多動態文本,雙擊動態文本(Ztre.ZYTEXT),選格式為“編碼—HTML編碼格式”,如圖4-2-6所示:

圖4-2-6 設動態文本格式
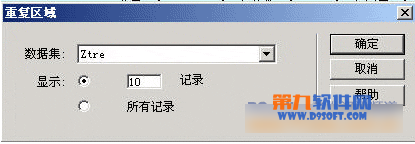
(4)選擇表格ztre的第一、二、三行,並把它們定義的重復區域,其設置如圖4-2-7所示。

圖4-2-7 定義重復區域
這樣就完成了主頁插入數據集和數據綁定工作。
七、分頁顯示
(1)選擇“首頁”,在【服務器行為】面板,單擊“+”按鈕,選擇【數據集分頁】→【移至第一頁】,如圖4-3-1所示:

圖4-3-1 數據集分頁菜單
(2)在彈出的對話框中,選擇數據集為Ztre,按“確定”鍵,如圖4-3-2所示:

圖4-3-2 移至第一頁對話框
(3)選定“前一頁”,定義為數據集分頁的“移至前一頁”;選定“後一頁”,定義為數據集分頁的“移至下一頁”;選定“最後”,定義為數據集分頁的“移至最後一頁”。
(4)把“頁碼”改為“當前頁碼:”在【服務器行為】面板,單擊“+”按鈕,選擇【顯示記錄記數】→【顯示當前頁號】。
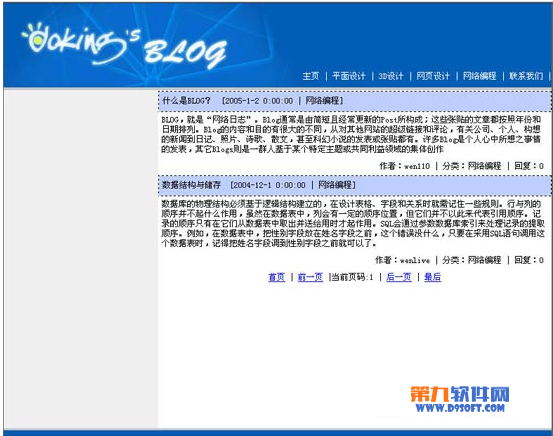
(5)保存了index.aspx,這樣就完成了首頁的設計工作,在Access中給相應ZT表、YH表隨便輸入幾個記錄,進行IE浏覽器中浏覽(下面的章節中如無特別說明,筆記全屬於“網絡編程”欄目),大概如圖4-3-3所示:

圖4-3-3 首頁浏覽圖