教程重點簡述:填充功能的深入挖掘
下載教程或源文件
我們已經學習過好多種立體字的制作方法了,不管是哪一種立體字的制作,都要有一個中心在裡面,那就是力求體現出立體的效果,開始本教程的學習之前,請大家先看看下面的立體字的效果圖,如果您不管怎麼看都不象是立體字的話,哪就不必後面的學習了~~ :) 呵呵~~~

請看具體的操作步驟:
1、打開FW,新建一個文件,文件的大小為300*100像素,背景色自定,我們在例子中采用了紫色(#663399)。
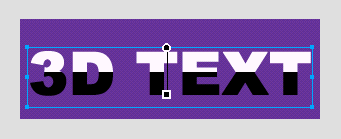
2、選取工具箱的文字工具,在編輯區點擊,在彈出的文字編輯框中輸入相關文字,這裡輸入的文字為“3D text”,字體為“Arial Black”,字號為60大小,字體采用加粗模式,顏色可以自定,設定完成後,編輯區的文字對象如下圖所示:

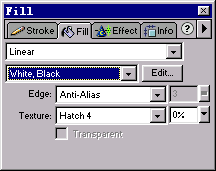
3、接下來我們要對文字的填充色進行調整。選定文本對象,打開Fill(填充)面板,進行相關設定。將填充方式設為Linear(線性漸變填充),填充的方案選擇“White,Black”,其余選項保持默認值不做更改,具體的設定請參考下圖:

4、此刻編輯區的文本對象應該如下圖所示:

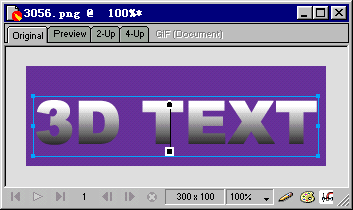
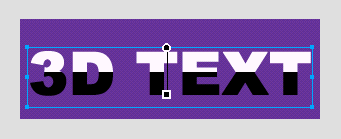
5、好了,我們需要對文字的填充方式進行一下調整,點中文字,會出現顏色調節手柄(有關顏色調節手柄的相關知識,我們在《模擬條形碼制作》的一文中有過簡要講解,請參閱),調節正方形的手柄,向下方旋轉,使其和圓形手柄在垂直方向上位於同一條直線上,然後拖動圓形手柄到文字對象的中心部分,請看調整後的文字對象及其調節手柄的演示圖:
[技巧提示] 到現在,還是有些朋友在詢問如何將調節手柄的兩個端點恰好調節到位於水平或者垂直的方向的一條直線上去,現在告訴大家一個簡單的方法,選定文本對象後,然後選取工具箱的油漆桶工具![]() ,然後在文字對象上方由上至下,或者由左到右直接拖動,就可以輕松的實現我們要求的目的了,大家不妨試驗一下,很方便的。
,然後在文字對象上方由上至下,或者由左到右直接拖動,就可以輕松的實現我們要求的目的了,大家不妨試驗一下,很方便的。

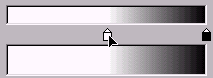
6、在選定文本對象的前提下,打開Fill(填充)面板,點擊顏色填充方案右側的“Edit”按鈕,在彈出的顏色編輯列上進行編輯。顏色列的顏色現在應該只有黑色和白色兩種顏色,而且均位於顏色列的兩端,如下圖所示:

7、好了,首先用鼠標選定顏色列的左側的白色顏色塊,然後將其向右側拖動(也就是向顏色列的中心位置拖動),到達顏色列的中心,松開鼠標,此刻顏色編輯列如下圖所示:

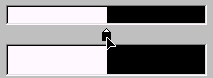
8、采用同樣的方法,將右側的黑色顏色塊向左(向中心位置)拖動,直到和白色顏色塊重合為止,如下圖所示:

9、呵呵,看看我們的顏色列的變化吧,黑白分明了是不是,看看編輯區的文字對象,是不是如下圖所示?

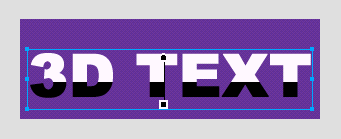
10、現在我們可以通過拖動圓形的調節手柄來改變填充色的填充位置,我們需要將填充顏色黑白分界處移動到文字對象的垂直方向的中心位置處,請參看下面調節的效果圖:

11、好了,制作這款立體字的第一步完成了,接下來,選中文本對象,