已完成用戶的注冊,用戶現在可以登錄到網站中,發表筆記、筆記回復。
7.1 用戶登錄服務器行為
用戶登錄,經過驗證正確,頁面換了個用戶登錄後的面貌。
(1)打開模板bkblog.dwt.aspx,在左邊欄插入表格yhtab,並設計如圖7-1黑色圈中所示。
(2)插入關於YH表查詢的數據集yhlog,以驗證用戶登錄的正確。
①將數據集yhlog設為篩選,如圖7-2所示。

圖7-1 表格yhtab的設計圖

圖7-2 插入數據集yhlog
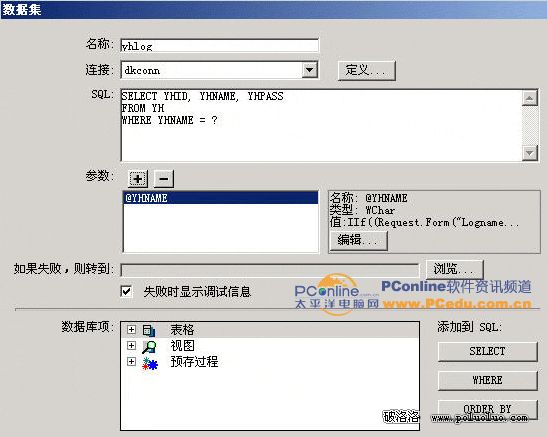
②點擊“高級”按鈕,切換到高級數據集模式,如圖7-3所示。

圖7-3 插入數據集yhlog
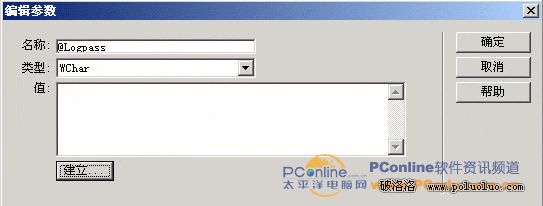
③點擊參數“+”,彈出“編輯參數”對話框,填寫名稱為“@Logpas”,類型選擇“WChar”,如圖7-4所示。

圖7-4 添加參加Logpass
④點擊“建立”按鈕,彈出“生成值”對話框,名稱為“Logpass”,源選擇“表單變量”,如圖7-5所示。

圖7-5 生成值對話框
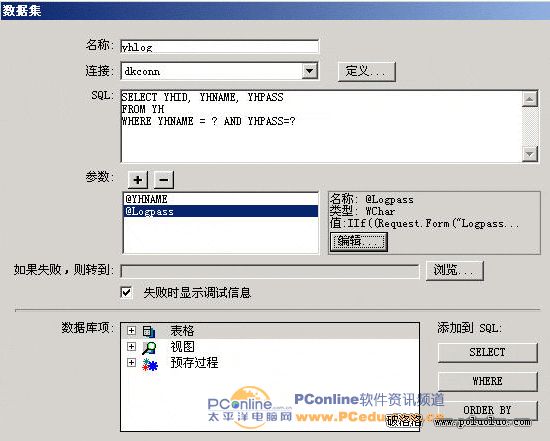
⑤單擊“確定”保存設置,一直回到數據集yhlog對話框。修改SQL語句,修改結果如圖7-6所示。

圖7-6 對數據集yhlog進行修改
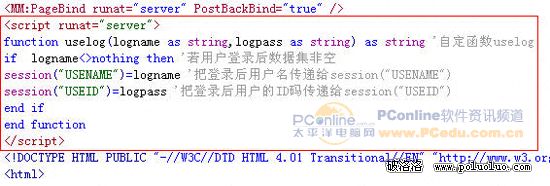
(3)在<html>標簽之前,插入如圖7-7紅色圈所示的代碼。

圖7-7 定義函數uselog
(4)拖拉模板bkblog.dwt.aspx中的數據集yhlog下的字段YHNAME到頁面任何位置,再拖拉數據集yhlog下的字段YHID在其後,代碼如下:
<%# yhlog.FieldValue("YHNAME", Container) %><%# yhlog.FieldValue("YHID", Container) %>
把上面代碼改為:
<%# uselog(yhlog.FieldValue("YHNAME", Container),yhlog.FieldValue("YHID", Container)) %>
(5)插入關於ZT表查詢的數據集bjre,返回該用戶發表的學習筆記總數。
①將數據集設為“篩選”,篩選字段為:YHID,篩選方式為:輸入值,如圖7-8所示。

圖7-8 插入數據集bjre
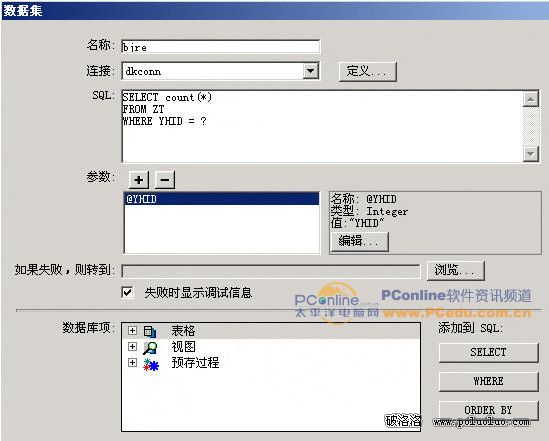
②點擊“高級”,切換到高級數據集模式,將SQL修改成如圖7-9所示。

圖7-9 修改數據集bjre
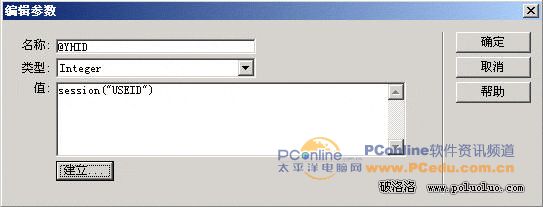
③點擊“編輯”按鈕,在文本域中把YHID改為session(”USEID”),結果如圖7-10所示。

圖7-10 編輯數據集bire的參數
④按“確定”鍵,再按“確定”鍵完成數據集bire。
(6)插入關於HF表查詢的數據集plre,返回該用戶發表的學習筆記總數。除了查詢表不同外,其他設置與數據集bjre相同(可以先復制粘貼數據集plre,再進行修改)。
(7)拖拉數據集bjre下的字段Eprl100到表格yhtab中的“發表筆記:”之後;拖拉數據集plre下的字段Eprl100到表格yhtab中的“發表回復:”之後。
(8)把光標移到表格yhtab中的“用
12345下一頁