原文:http://flex8.net/article.asp?id=41
今天在看羅素的《西方哲學史》時,忽然想到了這個想法,我認為可以從另外一個角度來看“用戶體驗“的影響因素。

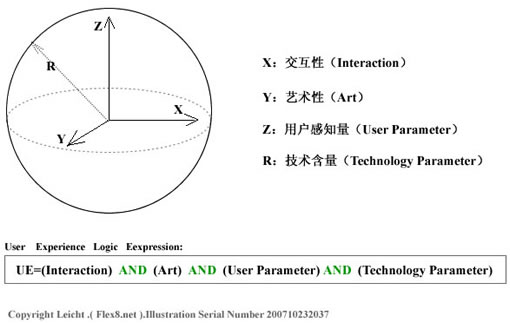
上面這個圖是我今天思考的一部分,這是一個關於“主觀性用戶體驗(Subjective UE)”的邏輯表達式,之所以說是邏輯表達式,也就是說他的值只有“0”與“1”,我們可以用一個形象的短語來代替,即0代表“不成功的用戶體驗”,1代表“成功的用戶體驗”。而帶了“主觀性”三字,說明其中摻雜人的主觀成分,其實用戶體驗這個術語,其本質也就是人的主觀感知,之所以單獨作為形容詞來修飾“用戶體驗”,是像探知其他影響因子對最終用戶體驗的影響。旁邊的球體圖形是為了加深大家對這個角度思考問題的認識。
我們來看與式子相關的元素因子,他們是:交互性、藝術性、用戶感知量、技術含量。
引用內容:
- 交互性即產品的交互性能。
- 藝術性即產品的美感度(包括物理造型、顏色等等)。
- 用戶感知量是指用戶在一段時間內對產品的感情、用戶的心理等表現用戶心理狀態的一個不穩定的混沌值。
- 技術含量值表明了一段時間內的全世界的平均技術能力。
反過來作為邏輯表達式的因子,當然他們的各自取值也就只有2個,即“0”與“1”。
將4個因子進行“邏輯與”運算,我們可以看到,每一個值都將影響到用戶最終的體驗。就像安理會表決一樣,一票否決則會全盤否決。其實這個式子是一個定性分析的過程,現實中不存在“0”與“1”,因為沒有無技術的產品,也沒有無設計美感的產品、更沒有最糟的用戶心情,相反的一面更不存在,至少馬克思哲學原理是這樣解釋的,但是至少說明了每一項指標都將影響到最終的用戶體驗。
准確的說,上面圖示的球體圖形,多少像是在向大家展示定量分析,因為大家都做過空間幾何題,所以會認為畫個球是為了求其中的某個未知值。但是我想說做定量分析太難了,不是麼?或者你可以直接說不可能,因為上面的每一項我們都不能用一個值來衡量,用戶感知量更不可能,我倒感覺有些絕望。於是我嘗試下面的辦法。
我們可以對某個因子確定一個固定的值,或對某一個因子做一個值域的約束。然後對各因子進行數學或工程學的計算,這樣我們就可以得到一個值,但是這樣的方法我現在沒有相關的支持,所以還有待於商榷。
對於這個球體,有一點需要補充,就是這個球體對於三維坐標的關系,我認為坐標系中每一維的量級不一樣,衡量標准不一樣,盡管每一個值可以定義為0至1的取值,但是還是有所不同的,所以圖示的三維長短我畫的很隨意。而球體的意義在於他脫離了坐標系,它的的半徑大小將對其他三個因子得出的值的空間張度進行限制,也就是說技術含量約束了用戶體驗值的感覺值。如果坐標中有一維與球體表面相交,我倒認為這沒有什麼意義,但是絕對不能超出球體,這其實只是概念上的表示。
以上就是我對“用戶體驗”從另外一個角度的認識與看法,歡迎大家批評指教,謝謝。
- 上一頁:體驗ebay AIR
- 下一頁:大型門戶網站騰訊QQ首頁改版流程