
柵格系統應用於設計領域已經至少50年了。柵格化讓眼睛浏覽信息更加愉悅。從報紙、雜志,到手機界面,柵格系統全面滲透到各種信息傳達的界面當中。我們從一個故事開始柵格系統探索之旅吧!
柵格系統的誕生
1692年,新登基的法國國王路易十四感到法國的印刷水平強差人意,因此命令成立一個管理印刷的皇家特別委員會。他們的首要任務是設計出科學的、合理的,重視功能性的新字體。
委員會由數學家尼古拉斯加宗(Nicolas Jaugeon)擔任領導,他們以羅馬體為基礎,采用方格為設計依據,每個字體方格分為64個基本方各單位,每個方各單位再分成36個小格,這樣,一個印刷版面就有2304個小格組成,在這個嚴謹的幾何網格網絡中設計字體的形狀,版面的編排,試驗傳達功能的效能,這是是世界上最早對字體和版面進行科學實驗的活動,也是柵格系統最早的雛形。
960柵格化系統
960柵格化系統是由Nathan Smith創造的,具體來講,就是基於960像素寬度,通過劃分具有規律的分割,來提高網頁開發效率。
960柵格化系統系統(或者說適應型css構架)早期主要用來進行快速原型制作,減少重復單調的工作,但是目前,它在網頁設計開發項目中開始扮演非常重要的角色了。它將為你的設計提供一個堅實的坐標基礎。
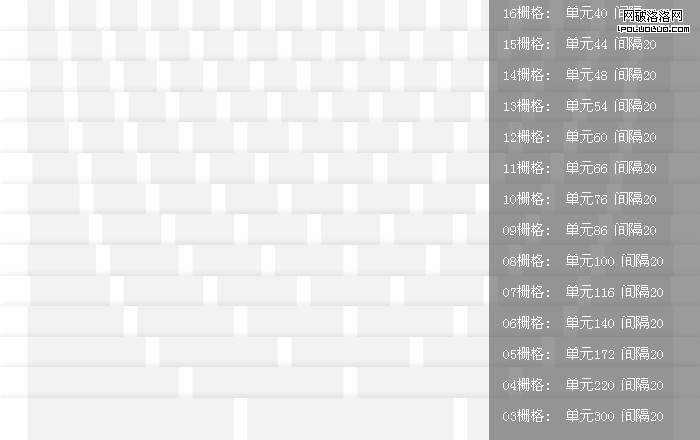
最初有兩種變形:12柵格 和 16柵格。它們互補保證了系統的融通性。後來產生了更多的衍生。下圖展示了16柵格到3柵格的案例。BBC和yahoo的門戶網站就采用了柵格化體系,從而非常好的規范了網站的信息布局和疏密程度。

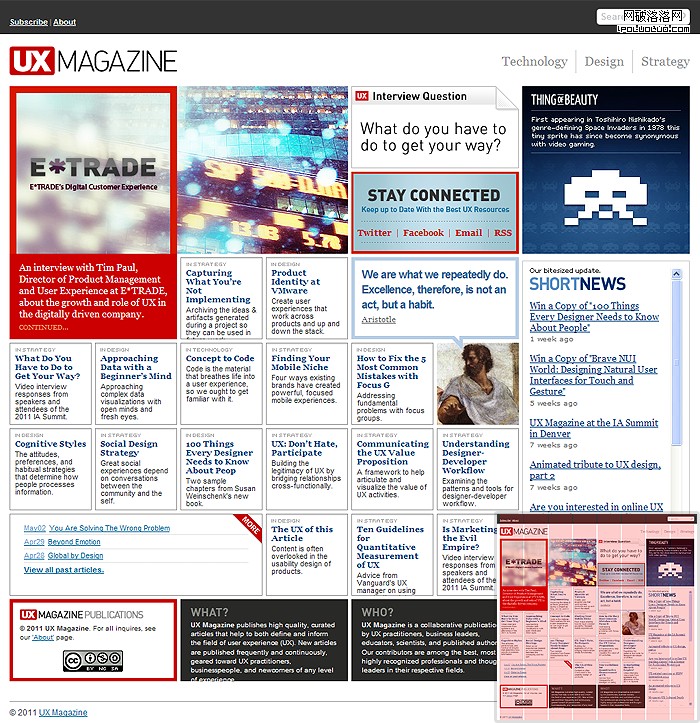
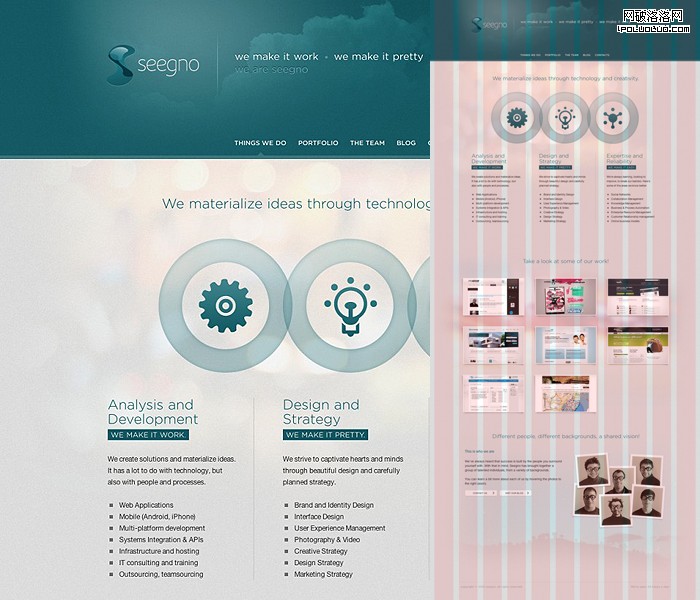
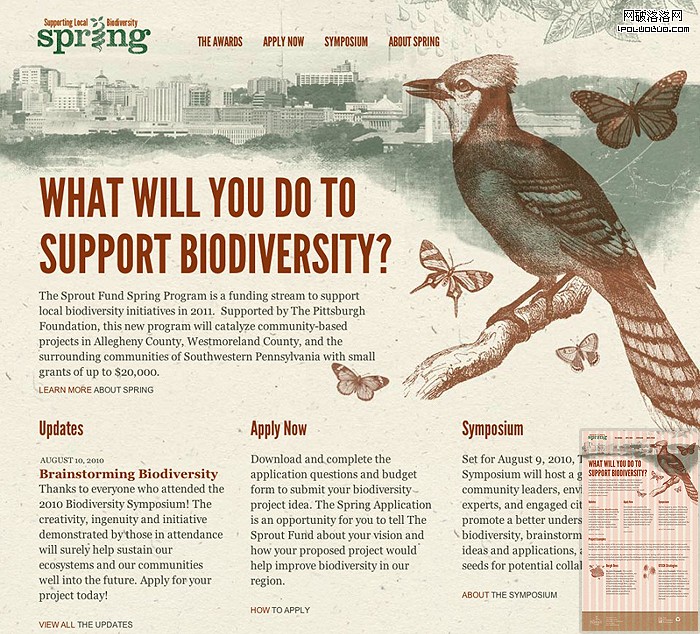
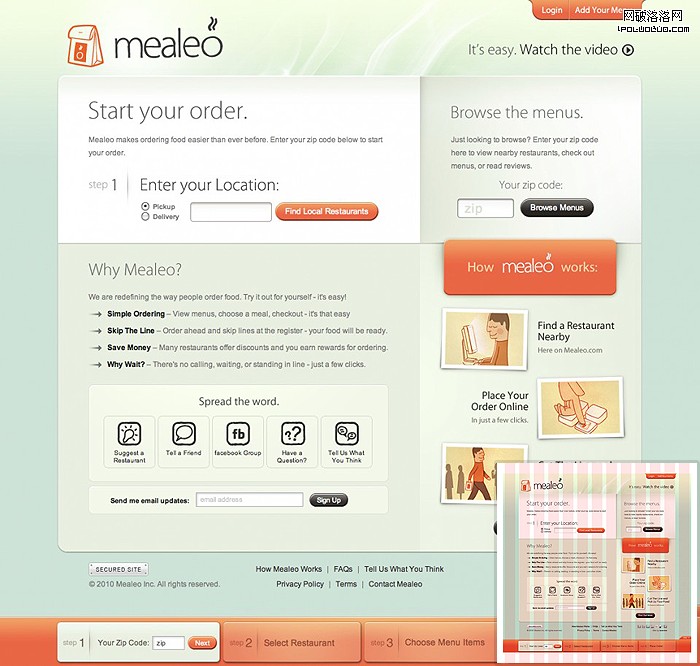
一些個人站點或者產品展示站點使用柵格化後更加大氣,視覺感受更加寬廣。下面是一些網站的例子:




柵格系統指導頁面的布局和留白,而不影響站點的個性化需求。可以說頁面布局就好比計劃,它能夠事先勾勒出網站的氣質。針對網站內容的容量選擇合理的柵格方式。這裡不深入闡述如何使用柵格系統設計網站,如果需要可以另起一篇文章。
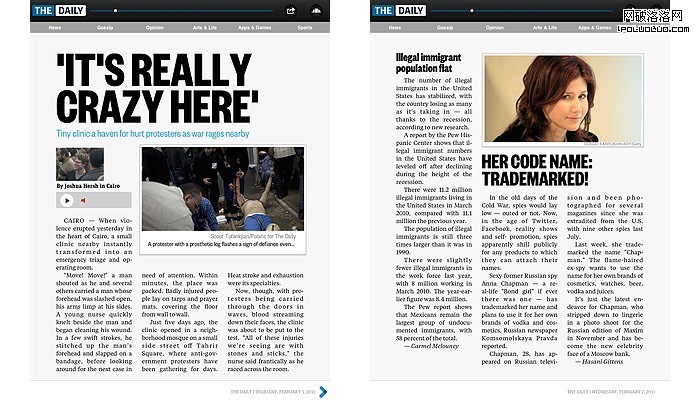
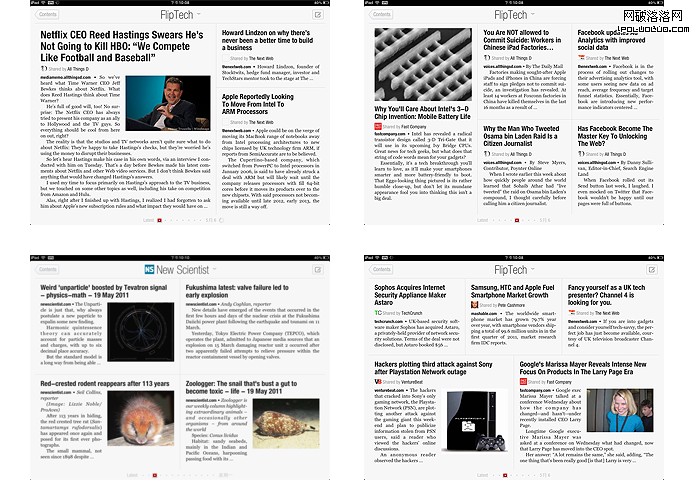
隨著大尺寸屏幕的出現和普及,很多網站開始走寬屏路線,但是這並不影響柵格系統的存在,相反,柵格系統已經成了多媒體信息排版的基礎。而在移動端,隨著flipbord應用程序的出現,借鑒雜志排版效果的信息呈現方式逐漸成為PAD上內容應用的主流形式。其中3×4網格的應用最為廣泛。
3×4網格的變化
早在1300多年前,Bill Drenttel 和 Jessica Helfand就將這種分割布局關系用在日本建築領域的榻榻米中。(榻榻米,舊稱“疊席”,源於古代中國,是房間裡供人坐或臥的一種家俱。傳至日本後演變成為其傳統房間“和室”內鋪設地板的材料,成為日本家庭用於睡覺的地方,即日本人的床。http://baike.baidu.com/view/286931.htm)

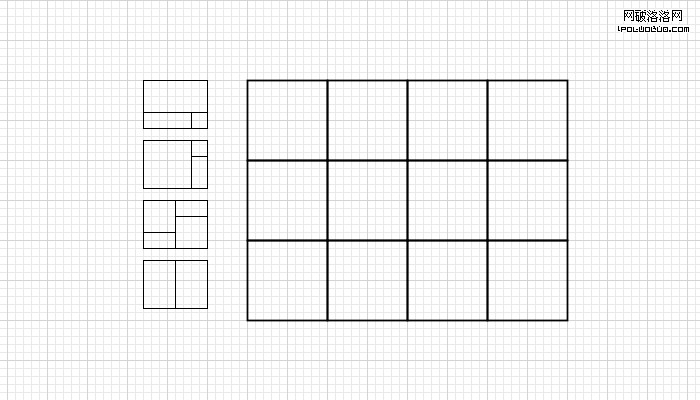
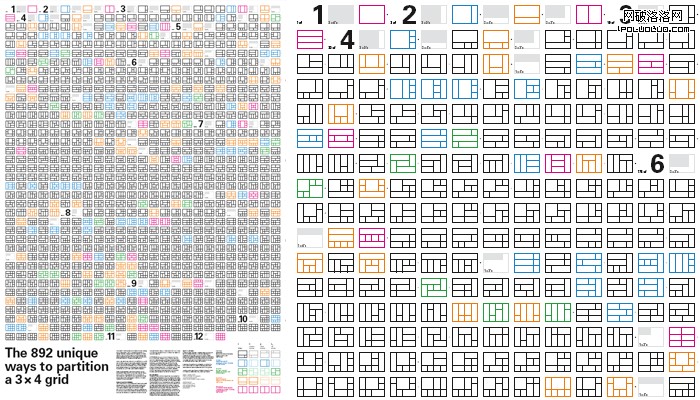
3×4格形成的矩形,可以劃分出892中不同的單元形式。多年來,設計人員使用網格,使得內容的呈現方式不重樣——書籍,雜志,屏幕以及其它很多領域都是這樣的,同時變化多樣的布局也非常美觀。 3×4格是一種常見的例子。然而,即使在這個簡單的例子,也生成令人難以想象的多種形式。Patch Kessler用算法生成了下面的大圖表,不僅為3×4網格,而且對任何n×m的網格。

在2006年Drenttel和Helfand獲得美國專利7124360——計算機屏幕布局系統模塊化的一種方法。榻榻米系統針對矩形矩形,通過3×4的柵格(1×1, 1×2, 1×3, 1×4; 2×2, 2×3, 2×4;3×3, 3×4)),可以得到3164種分割方式。

3×4柵格在PAD上的內容應用排版中被廣泛應用,這種劃分不多不少,更加符合視覺留白和視覺空隙的舒適。
在分欄的規律上:縱向和橫向分割都有兩分欄、三分欄和四分欄。圖片或者標題可以跨欄呈現。這讓標題與內容的視覺層次關系更加豐富。


在組合方式上:不僅有常規的分割,同時還有上下兩層組合的可能。比如下圖右下角的界面,上下兩層分別三分欄和兩分欄。

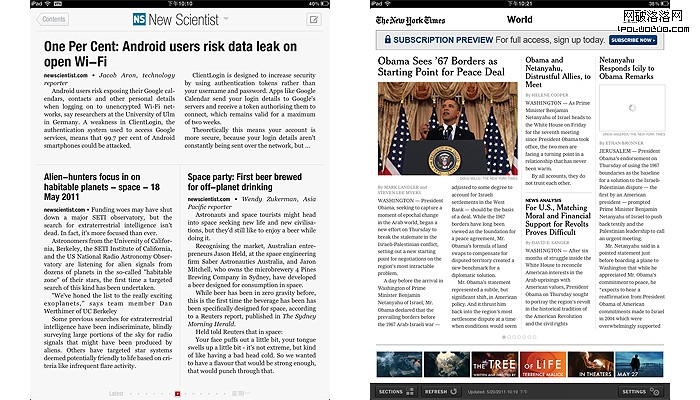
閱讀這樣的應用程序,你會感覺跟閱讀報紙一樣,同時你也會發現,比閱讀報紙更加輕松,每一頁的排版幾乎不重樣,翻閱這樣的雜志探索感更加強烈。
界面布局的新生力量
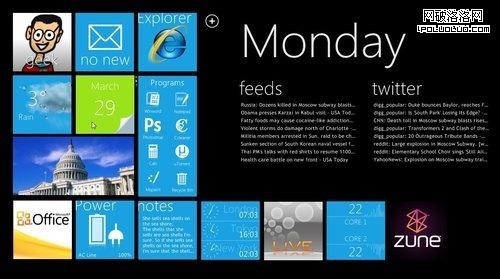
大家都知道metro UI了,在windows phone 7的主屏,應用程序的入口組成了兩列色塊。這種信息分割的方式與榻榻米原理基本一致。這使得扁平化的信息界面有了一種自由、個性化的組合方式。

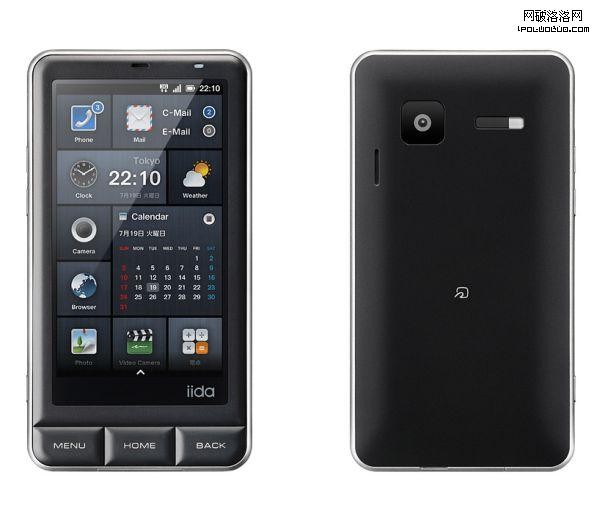
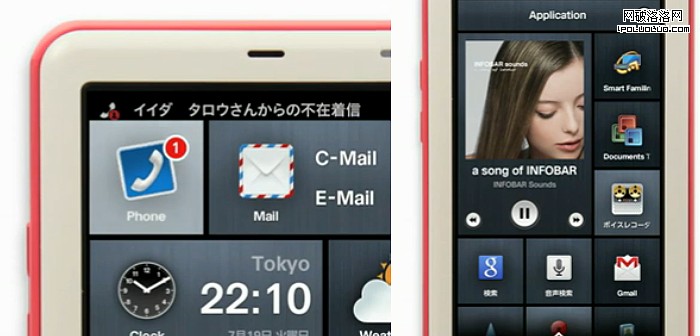
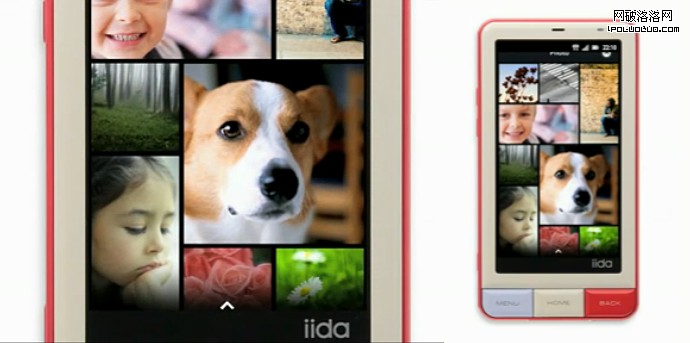
iida INFOBAR A01手機界面設計也延續這種設計思想。在手機的演示視頻中,深度定制的Android手機將首頁變成了應用模塊的拼圖。


有些應用區域帶有實時信息,但你並不會覺得界面雜亂。

在圖片浏覽環節,這種分隔創造了更加自然有層次的展現方式。視頻查看http://v.youku.com/v_show/id_XMjY3ODgyMjEy.html
後記:
對於一個UI界面來說,布局是設計的第一步,決定了設計方案的氣質等等。而柵格系統經過五十多年的發展已經深入在UI設計領域的方方面面,並被證明擁有最合理的布局原理。希望這篇文章能夠給你一個簡單的啟示。
參考資料:
http://www.cameronmcefee.com/guideguide/
http://thomasgaskin.com/1097344/3-x-4-Grid-Poster
http://www.robbiemanson.com/resources/960px-grid-templates/
http://www.thegridsystem.org/
http://www.dubberly.com/wp-content/uploads/2011/03/3x4variations-poster.pdf
http://www.mechanicaldust.com/Documents/Partitions_05.pdf