大家好,我是拎壺沖!感謝大家的掌聲和慘叫!渴望得到大家慘無人道的支持,一個小小的玩笑過後我們步入今天的主題。
和以往的分享會有2點不同,1,我要做的不是什麼教程,而是給大家一種引導!2,我決定以兩張視覺營銷領域十分出名的圖片和一個問題做為開場!
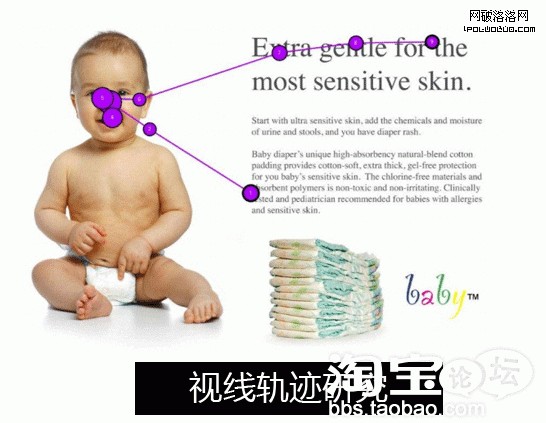
先看第一張圖片:

這是一張嬰兒紙尿褲的平面廣告初稿,並不是很有創意,因為它產品的賣點是用文字說明的(大標題)。
初稿完成後老外們找了很多的人來看,記錄下他們浏覽不同位置的先後順序和重點查看的位置,來進行視線軌跡研究,發現人們往往把他們的賣點(大標題)放在最後浏覽。
那麼這些人是否對大標題產生深刻的印象了呢?於是他們又做了另外一個實驗:

通過記錄統計發現,很遺憾,人們的目光都聚焦在了嬰兒的臉上(紅色位置為重點浏覽位置)!對他們的產品賣點的關注可以忽略不計!可以說是個失敗的廣告。
那麼我的問題來了!如果讓你做一個簡單的修改,讓人們的目光轉移到文字標題上,你會怎麼做?大家暢所欲言!(大家可以發言了,但我說停之後大家一定要停啊)
我來公布一下正確答案:給嬰兒轉轉身,讓嬰兒看著標題!我們來看看修改之後的效果。

通過簡單的調整達到了想賣點引導的目的!這是一個非常著名的案例。
在這個過程中運用到的視線律動和視線熱點是老外十分擅長的,但是國內在這方面卻比較弱勢。甚至有些國外交互設計師暗喻中國人不懂視覺營銷。I say NO!我們淘寶人懂視覺營銷!
這就是我們今天所要講的----【視覺營銷】讓轉化率如此彪悍! 友情提示:本期內容共分為7個部分,前面兩段對於沒接觸過設計的淘友來說可能略顯枯燥、晦澀,但這些內容又無比重要不得不講,所以沒法割捨。我會盡量放慢速度給大家理解的時間!
先說概念
“視覺營銷(VMD)”由來已久,最初我們談到視覺營銷想到的都是陳列、裝飾、賣場,是一些具象的東西。 隨著時代的發展,電子商務勢頭越發的威猛,視覺營銷這一傳統行業的慣用手段也逐漸融入到了網絡世界,變得抽象化、多元化,並越來越被重視。 傳統行業中的視覺營銷,重點在於陳列師對環境氛圍的布置、主題的強調。 而網絡中、尤其是淘寶中的視覺營銷“成分復雜”,集交互設計、用戶體驗、信息構架為一體!重點在於視線把控和買家心裡把控! (可能有的朋友對這幾個“紅詞“比較陌生,不過不要緊,我們在後面會用最通俗易懂的方式把相關的內容傳達給大家!)
再說說意義
所有買家在購物的時候都有一個同樣的流程:產品進入視線--信息傳遞到大腦--產生購買欲望--形成購買。
大家可以在心裡想一下,你在購物的時候是不是這樣的環節。
通過這個流程我們不難看出,【視覺】是一切購買的前提!
實際上這個流程並不完整,應該再多加上幾個字:產品有選擇性的進入買家視線--買家有選擇性的接收信息到大腦--傳達的信息刺激買家,從而產生購買欲望--最終形成購買。
大家應該都注意到了紅色的文字,我來舉例說明一下什麼是“有選擇性的”:
同一頁列表中有多個商品,買家會因為種種原因過濾忽略一些商品只觀察個別商品、寶貝描述中的商品信息買家也會同樣會篩選出重點查看的和濾掉的內容!
聰明的朋友應該已經想到,其實做好業績就是在眼花缭亂的市場中霸占買家視線、讓買家重點接收你想傳達的信息、刺激買家的購物欲!
那麼如何在萬千商品中脫穎而出?如何讓買家接收你的優點、屏蔽你的弊端?如何刺激買家的購買欲望?
答案:優秀的視覺營銷!
做好視覺營銷就能完成以上的一系列問號,這就是視覺營銷的意義!
從淘寶交易說視覺營銷
我這人思維比較跳躍,突然決定這兩部分內容我合並著講解。
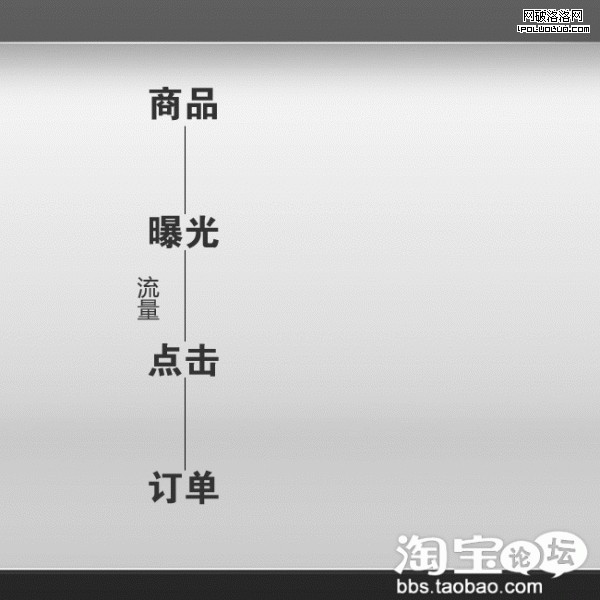
首先我們來回顧一下淘寶的常規交易流程,請大家仔細的看下圖片,一會有問幾個問題需要大家解答!

我簡單的說明一下這張圖交易流程圖,
商品是所有交易的基礎,所以排在第一位!這個不用多說。
緊隨其後的就是曝光,首先你需要吧商品展現在買家面前,才可以談到其他的,人家都看不到你的商品那麼何談購買?
再然後是點擊,曝光時吸引了買家注意然後形成了點擊,從曝光到點擊的過程我們一般稱之為流量!
最後買家經過仔細的權衡確定購買,形成了訂單!
這就是一般情況下的淘寶交易流程,
那麼我的問題來了--轉化率在哪??或者說從哪個環節到哪個環節產生了轉化率?(老規矩~~喊停之後不說話)
我簡單的說明一下這張圖交易流程圖,
商品是所有交易的基礎,所以排在第一位!這個不用多說。
緊隨其後的就是曝光,首先你需要吧商品展現在買家面前,才可以談到其他的,人家都看不到你的商品那麼何談購買?
再然後是點擊,曝光時吸引了買家注意然後形成了點擊,從曝光到點擊的過程我們一般稱之為流量!
最後買家經過仔細的權衡確定購買,形成了訂單!
這就是一般情況下的淘寶交易流程,
那麼我的問題來了--轉化率在哪??或者說從哪個環節到哪個環節產生了轉化率?(老規矩~~喊停之後不說話)
我統計了一下,大部分淘友的回答都是“點擊到訂單!”
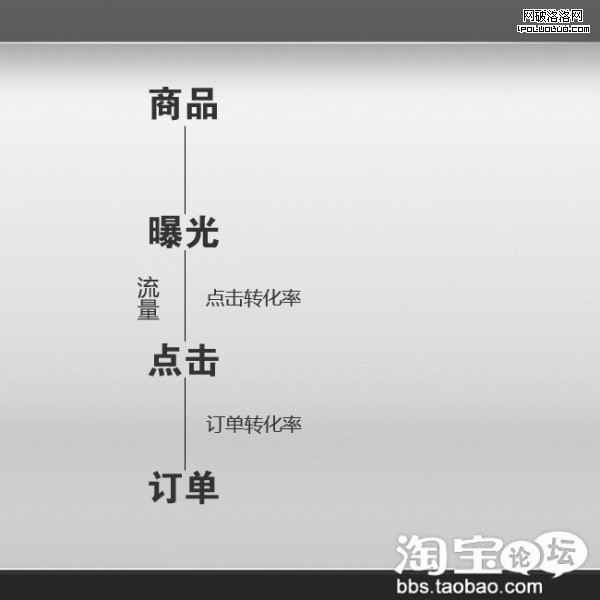
我正式給下答案:

絕大多數的賣家在說到轉化率的時候往往想的都是訂單轉化率,其實這麼說是不完整的。
正確答案是從曝光到點擊是點擊轉化率;從點擊到形成購買叫訂單轉化率!也就是說,轉化率,其實有兩個部分!
跟進今天的主題!視覺營銷的主要功能是提高轉化率,那麼都出現在哪些環節中呢?

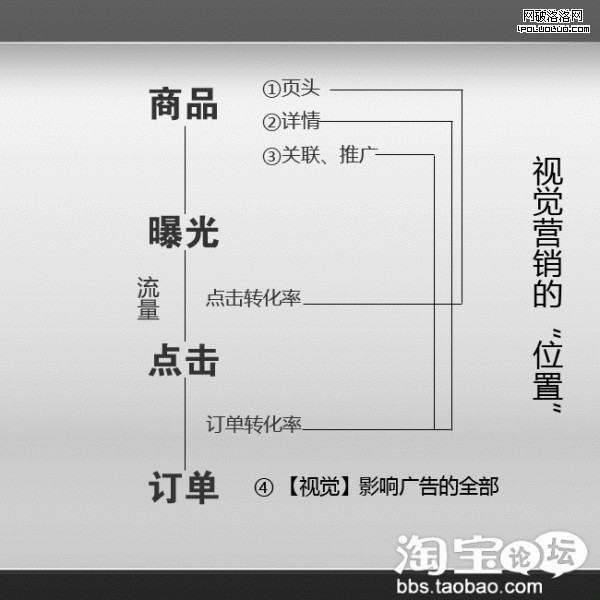
我們看圖來分析視覺營銷都出現在哪
通常情況下商品分為三個部分:頁頭、寶貝詳情、種種形式的關聯銷售。
視覺營銷影響頁頭在搜索是曝光的點擊轉化率。
要點:體現視覺傳達的重點(即,產品賣點)與同類型產品有強烈的差異性!
視覺營銷影響寶貝詳情展示給買家時的接受信息,從而影響訂單轉化率。
要點:在描述中凸顯產品的價值點!(與賣點不同的是,賣點可以是“包郵“”折扣“等,價值點指的是”用此產品安全、省電、快速安全減肥“等等吸引買家的產品特點)展現可靠性(可靠性無非就是有力證據來證明產品的正品、效果,這個無需多說。)
視覺營銷影響關聯銷售的點擊轉化率、和訂單轉化率。
要點:可發現性(重點展示部分,在容易發現的位置)、可訪問性(指買家訪問的可能,除了一定要有跳轉鏈接外還要注意搭配,本身是鞋類商品去關聯內衣就屬於沒有可訪問性)
視覺營銷影響廣告推送的全部!
(關於廣告推送的相關內容和要點的舉例我們放在後面*)
我在寫稿之前有個朋友非常的困惑,問我--視覺營銷不就是讓美工做兩張好看的圖片嗎?
因為這個問題我不得不講講普遍存在的的誤區!
誤區:好的視覺營銷就是漂亮的圖片!
這種說法×!
大×特×!
我們來看一組圖片!


大家在心裡感覺一下這兩張圖片哪個美觀,哪個效果好、會得到更多的點擊率
兩張圖片都是選自昨天的淘寶首頁輪播,從圖片美觀程度上來說圖a 無論是在構圖上海是色彩上都比圖b好,圖b看起來頗有點山寨的味道。但實際上呢?淘首頁的小二透漏圖B的點擊轉化率和訂單轉化率都比圖A高很多!
何解?就像大家回答的這樣。因為圖B准確的展現了他的賣點,而圖A的賣點並不明確!
給大家分享兩句交互設計大師的名言結束這個誤區!
漂亮的頁面只能用來加分,不能用來打分!
舒服、准確是比漂亮更高層次的藝術!
OK,枯燥乏味的理論內容終於講完了,我們進入實例內容。
視線軌跡
視線跟蹤技術早期主要應用於心理學研究、助殘等領域,後來才被應用於圖像壓縮及人機交互和可用性工程。從用戶注視信息中:
(1) 推斷人們感興趣或引起注意的內容
(2) 通過所注視的對象可得到其指代對象
(3) 暗示對象之間的關系
能否自發、自覺地使用視覺導向的設計方法,並根據視覺路徑走向排列關鍵信息,這也是區別專業與業余設計師的一個重要依據。
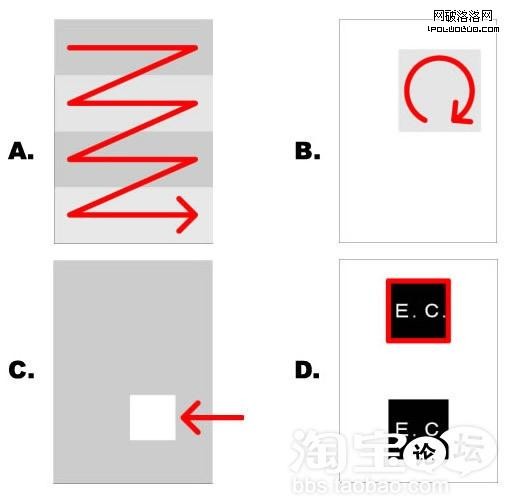
給大家發張圖片,這個大家可以保存一下,以後在設計頁面和廣告圖片的時候用的上!

我們來對照圖案的標號查看一下,為大家說明這張圖的含義
A. 左右移動優先於上下移動(文字左右書寫的情況)這是正常人的浏覽習慣,同樣可適用於同規格圖片平行排列的情況。
B. 在同一背景區域移動(在頁面某一部分明顯區別去其他部分的時候,人們會不斷的把視線集中在這,來回浏覽。)
C. 移向醒目的地方(試想,你登了淘寶首頁或其他廣告位置,大家都是黑色系的,你所在的小區域是橘黃的……)
D. 向底部移動的可能性小(醒目的邊框有著重大的作用!用在哪大家自己去想!邪惡的笑)

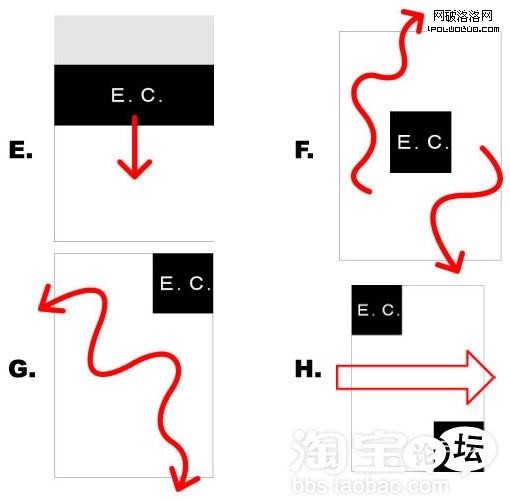
E. 上面配置一個eye-catcher(視覺焦點)會導致難於解讀。很多朋友的首頁都在最上面放了一個非常耀眼的圖片,這種情況就屬於E,不利於用戶浏覽更多、更深入
F. 中央配置了eye-catcher時視線不穩定
G. 右上配置了eye-catcher時視線不穩定
大家一定都在想,這也不能放那也不能放,那我們放哪?
在這裡
H. 點對稱時視線流向穩定
我們來舉例說明

1. 左上配好視覺焦點並加以強調
2. 橫向整列排列圖片,統一背景
3. 做成點對稱
我說的是改良建議~
看一下改良結果

改良前,看到這個界面的朋友完全不知道他的重點在哪裡,毫無繼續看下去的欲望!如果是我的話絕對會毫不留情的Alt+F4!改良後的圖片明顯順眼多了!給了我一個繼續浏覽下去的理由!
記住,不要讓用戶自己去想先看哪!買家永遠是最沒有耐心的群體!
常規流程

我們來舉例說明流程,同時證明一下視覺營銷不僅僅是美工的事,還有更多是市場和運營的事!美工只是實現者(18歲以上的朋友請在父母陪同下觀看):

保健食品的店家,打算開發安全套新品,在開發前就鎖定了先從老用戶下手,所以首先他統計了自己老用戶都會買說明相關商品、數量多少!
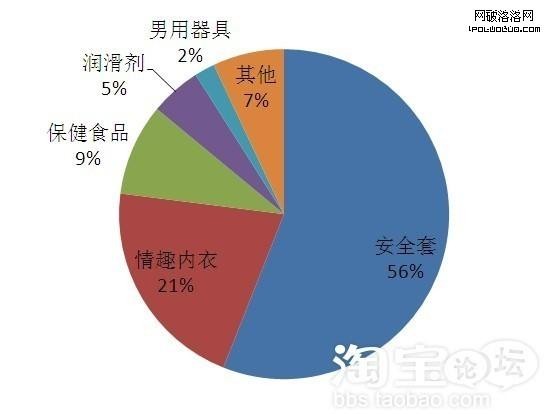
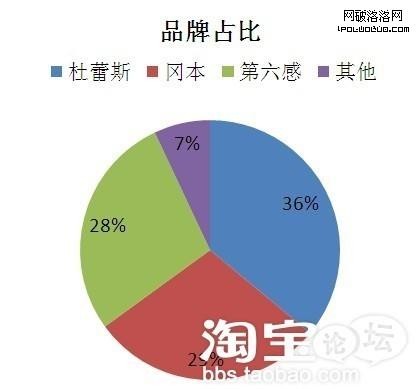
有56%的老顧客都購買過安全套,這個東西屬於周期性商品,買過之後還會再買,所以市場前景應該是不錯的。——調研環節!
有56%的老顧客都購買過安全套
安全套這種產品的受眾十分簡單--情侶或夫妻。


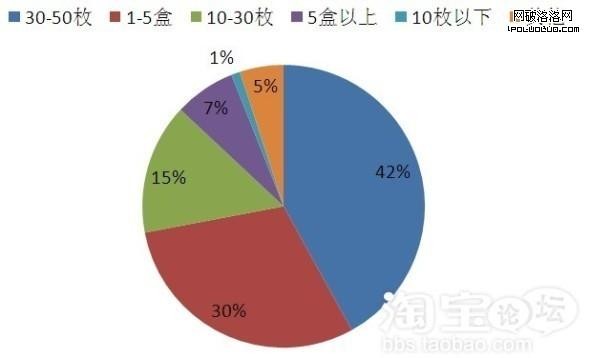
經統計分析這些老用戶更喜歡杜蕾斯、岡本和第六感,喜歡一次30-50枚的購買--需求分析。
因為受眾多是情侶和夫妻,賣的又是安全設備,設計概念就好說了——愛她,就保護她不受傷害!(描述中體現)
因為大家喜歡30-50枚的購買,賣點就定位為30枚包郵!——視線要點。
因為選定的推送目標是老用戶,推送方式選擇為旺旺群發——渠道選擇!
這是一個簡單且完成的視覺營銷案例。我們來看看效果:

圖片其實非常簡單,美工1分鐘能做兩張,30天銷量42660件!轉化率9%!非常成功!
視覺營銷不僅僅是美工的事,還有更多是市場和運營的事!美工只是實現者!當你視覺營銷做不好的時候,不要想著炒美工鱿魚,想想你的市場和運營做到位了沒有!
【提升】方法&實例
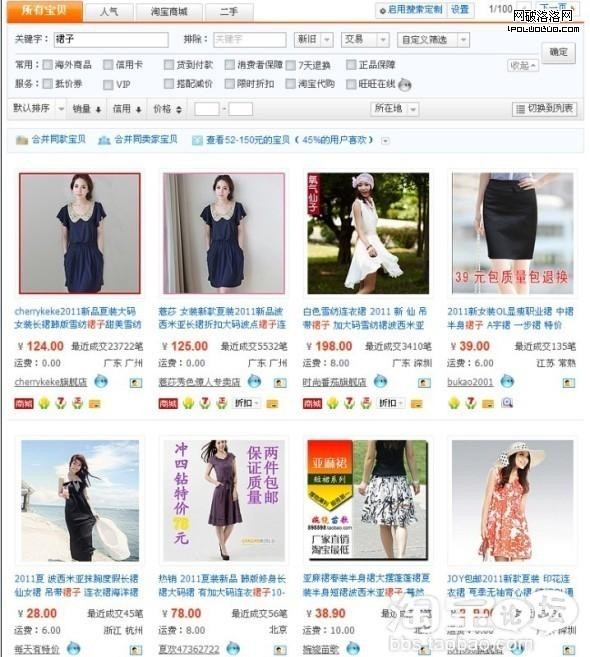
上午的時候我在淘寶上搜索“裙子”出現了下面這樣的情況:

刷新出來後哪個第一眼就給你點擊欲望?或者說大家被那些(個)圖片所吸引?
信大家第一眼就有了答案,時間有限就不讓大家回答了。我直接給出答案!

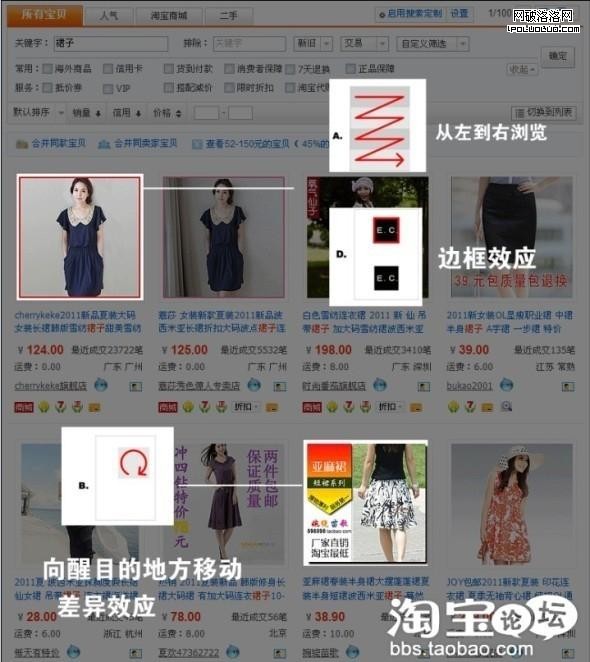
排名位置、差異效應和邊框效應(違規與否大家思量著來哈,前文說的明白,我今天的任務不是做教程而是思維上的引導)是自然搜索時常用的視覺營銷手段。
之前我發出來的那兩張圖上所展示都是小日本基於視線律動和視覺焦點所研究得出的。每個小圖都是很有意義的,剛才這張圖包含了三種小圖的運用,剩下5種留個大家去思考!
再簡單的看看其他的常用方法:

我在找插畫書的時候找到的,精准的關聯推薦,驚艷且操作方便的頁面布局(精准指的是和我搜索的東西匹配性高,例如我搜索手機,他在描述裡關聯了手機套,這就是匹配性高。要是他關聯了個鞋帶我才不理他!)

一目了然的產品亮點!
賣家把這張圖放在最頂端,本來我就對這款機器感興趣,再看到這張圖上詳述的功能亮點,激起了我的購買欲望!其實下面還有很多圖片很誘人,我就不多截圖了。值得一提的是,我目前正在用這款機器,就是從這家店買的。
還有好多可靠性、可訪問性、可發現性、期望值等方面的內容,因為時間關系我就不一 一舉例了!
最後普及點基礎知識
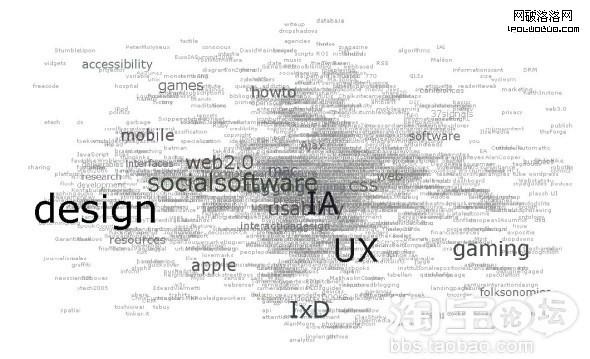
在網絡,提到視覺營銷眾人的腦袋中是這個樣子的

在網絡,提到視覺營銷眾人的腦袋中是這個樣子的!千頭萬緒、混亂不堪!
而這其中有幾個詞是大家必須要知道的,公司發展招人的時候用的到。
UX--用戶體驗
UED--用戶體驗設計
UCD--以用戶為中心的設計
IXD--交互設計(想做好視覺營銷,必須懂這個)
後記:
分銷的視覺營銷如何做 如何體現圖片差異這個問題相信很多朋友都想問
眾多分銷商經營的都是同一種商品,產品亮點和功能都是相同的,你唯一能做的就是更換頁頭圖片,通過加圖標、背景色、凸顯賣點信息(包郵、折扣等其他人沒有的)方式來區別。而描述中就比較復雜
目前分銷平台中,很多分銷是沒有實物圖的,就算有也是很華麗的平鋪
你可以在這方面多下功夫!給買家其他店鋪給不了的信任感!
通過剛才說的頁頭更改吸引顧客進店
給買家其他店鋪給不了的信任感!
加上產品本身的亮點和活動、套餐來吸引顧客購買欲望,分銷並不難做~
祝你成功~
這張是一個日本網站的商品宣傳頁面~~