原文:http://aliue.cn/blog/?p=150
剛才要說的是這幾天親身體驗了一下ebay的AIR感覺挺不錯的,無論從界面,交互,功能上都感覺挺好的。關於topic中的“劍走偏鋒”是因為我認為在現在看來AIR在很多人眼中還是“異類”,大部分的人還是沒有接觸過的,如果你現在對身邊的朋友說“嘿,別在網頁上網買東西了,下個ebay家的AIR用用”,八成那個哥哥會滿頭問號“AIR是什麼東東,空氣還能下載麼”,當然這只是調侃,但是AIR並沒有大面積的普及應用,確實會讓開發出來的項目深陷窘境,所以ebay敢走這步棋利用RIA中的AIR開發“半桌面級的B2B業務”也算得上是劍走偏鋒了,我是說這是一步好棋,希望我們的國內B2B老大也可以快加快步伐,利用RIA利劍也來切一塊蛋糕吃吃。ok,我們一起來看看ebay 的“ebay desktop”吧。
ok,1st,目標任務:登錄。點擊圖標彈出一個AIR的登陸界面:

Figure .1.ebay desktop的登陸界面
如果沒有ebay的賬號,可以點擊“Get one now”注冊一個,如果已經有了可以直接輸入id和pwd然後“Sign In Securety”登陸。
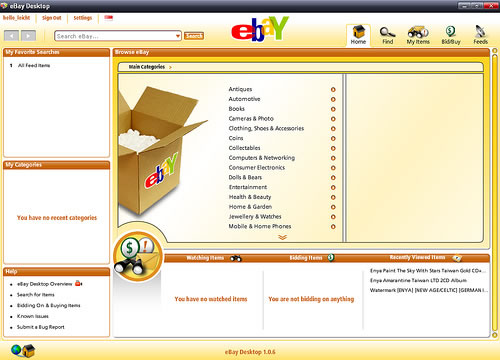
2.登錄後我們可以看到程序呈現的主界面,我們將其最大化:

Figure .2.登陸後的主界面
我們可以看到其界面非常友好,略顯金黃的界面身後仿佛蘊藏著一座巨大的寶藏一般,等待你的挖掘,排列整齊的各個模塊和模塊標題看一遍可以很容易聯想到可能會是干什麼用的。
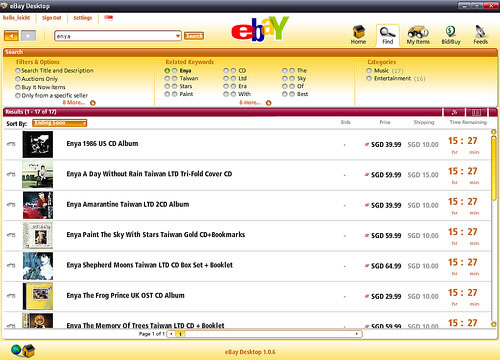
3 .任務:搜索貨品,ok,借助國外的數據庫我能找到什麼我想要的貨品呢?我在搜索欄中輸入“enya”,然後打開搜索界面(完成任務方法1):

Figure .3.搜索後的頁面
ok,這就是搜索完顯示的界面,其實通過頁面切換你會發現這個頁面正是Figure2中主頁面右上角的第二個圖標“Find”的頁面,下面就是搜索的結果,而上邊的那一塊是從搜索結果中篩選,也就是設置filter(過濾器)來進行精確查找,這個頁面有兩個東西需要介紹和提出異議(以後陳述)。要介紹的是我們可以通過中間暗紅條右側熟悉的feed按鈕來把這次搜索進行訂閱,後面你就會發現這個feed的功能還是很強大的,不光會提供“搜索關鍵詞”的feed,還能訂閱賣主的相關信息,關注賣主的貨品動向。而這些,都會在主頁面的左上側“My Favorite Searches”模塊中顯示,方便你隨時查看,怎麼樣夠貼心了吧。

Figure .4.主頁上的收藏模塊(可以收藏搜索和賣家兩種信息)
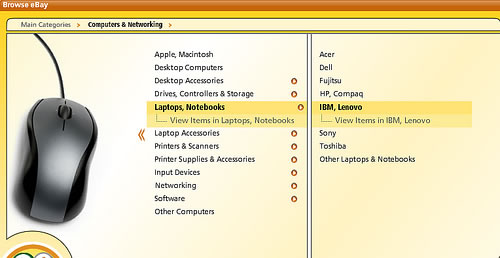
ok,這是通過最直接的搜索方式,下面我們可以通過系統自帶的分類通過類別來做進參考性的查找(完成任務方法2),我們可以看到主頁面這個模塊:

Figure .5.系統提供的分類搜索模塊
這種信息結構模式類似於VISTA和Mac OS中的目錄查看方式,確實一目了然,非常直觀,在有限的空間展現無限的層次,但是Ebay只給出了最深3層的IA,有得在第2層就會可以進行搜索了,當然層次數量上確實也符合7+-2記憶規律。
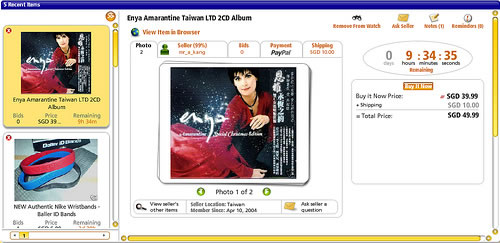
接下來我們來看一看假如我們選擇了一件物品雙擊,那麼會怎麼樣呢?答案應該會和你期望的差不多吧,雙擊貨品的話就會出現下面的界面:

Figure .6.貨品查看時的主要界面截圖
這就是物品信息的主要界面,左邊是上下文相關的物品,這個上下文主要包括兩種情況,一種是從搜索裡面查看物品時的上下文,一種是在最近浏覽的物品中的上下文這兩種,上圖顯示的是後者,因為我們可以看到它提供了可以刪除的圖標,也就說明了這種上下文情況下我們可以具有改動的權限,而搜索上下文明顯只是呈現結果或者過濾結果,讓你隨便刪除搜索結果顯然是沒有意義的。
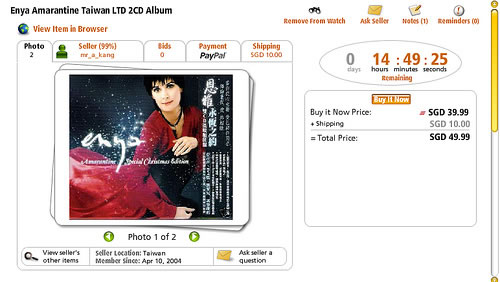
下面我們拉近鏡頭(來,攝影師我們給個特寫!),看拉近的界面:

- 上一頁:設計師和美工
- 下一頁:用戶體驗另外一個角度的認識與看法