網頁制作poluoluo文章簡介:這種呈鋸齒形的單張是我們最喜歡的一種排版格式,因為你只需要一點改變,就顯得與眾不同,甚至在用桌面打印機輸出時也一樣勝任自如。將一張標准的8.5×14(英寸) 紙張(相當於216×356 mm )水平擺放,將上方呈角度切去一邊,然後按風琴折折成四個折頁。在呈鋸齒形的區
一張呈矩齒形的折疊單張顯得富吸引力,而且也很有趣。



這種呈鋸齒形的單張是我們最喜歡的一種排版格式,因為你只需要一點改變,就顯得與眾不同,甚至在用桌面打印機輸出時也一樣勝任自如。將一張標准的8.5×14(英寸) 紙張(相當於216×356 mm )水平擺放,將上方呈角度切去一邊,然後按風琴折折成四個折頁。在呈鋸齒形的區域加上顏色,你就能設計出一張富沖擊力的宣傳單張,而且該版式適合所有的主題。讓我們深入了解一下:
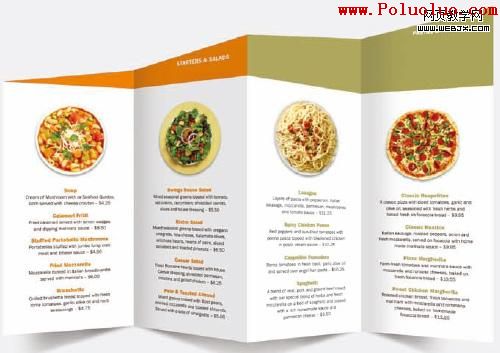
封面:
封面是我們能夠清晰展示鋸齒形風格的地方。上方呈三角形的鋸齒具有一種視覺上的動感及移動感,在設計時你必需緊記這一特性。


微妙變化:
上圖中,上方區域使用雙色及單色軟化了三角形的邊角感,降低了鋸齒形本身所具有的固有特點。而多色的版面設計,使用了單色搭配(在橙色中加入不同份量的黑色)使版面形成了層次感,而且也引導視線由前到後過渡。
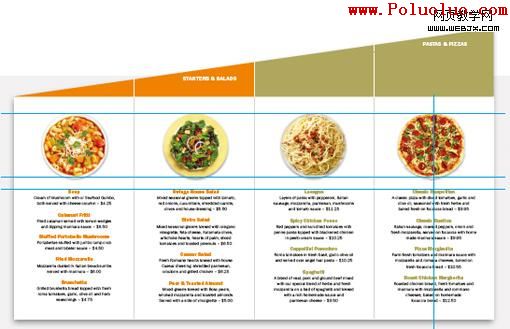
內頁:
在內頁中,上方有兩個不同顏色的色塊,統領著下方兩個主題。將封面的顏色及形狀移植入來,留意下圖中的參考線:

點擊上圖看大圖
將封面的顏色及形狀植入內頁:在上述版面中,圓形及三角形呈現一種幾何的對比關系。在這裡,關鍵是要保持一致。留意上方四個碟子——相同的觀察角度,相同的尺寸,沒有其它背景。如果你打破了這種一致性,都會造成一地雞毛的混亂局面。

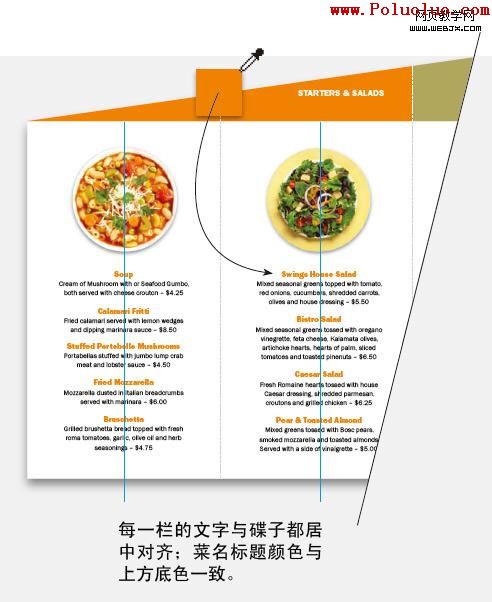
使用非襯線體(黑體)字體
簡潔的字體配合簡潔的主題
三角形與圓形構成了一種清晰簡潔的版式,所以你也需要一種簡潔的字體來搭配,我們建議(當然,不是絕對)使用非襯線體,在這個案例中,我們使用Franklin Gothic字體,為什麼說這種字體是簡潔的呢?我們可以從上面的W找到答案。Franklin Gothic字體的W都是由直線構成,而且線條寬度都相同,沒有任何裝飾元素。為了對比觀察,我們可以看看旁邊的Adobe Garamond字體,這種字體無疑是非常漂亮的一種字體,但太復雜,交叉的線條,復雜的襯線,線條寬度也不一樣,有很多精心雕鑿的細節,襯線與線條之間的弧形轉角位,都構成了一種復雜的視覺關系。


上方所有文字都是采用Franklin Gothic字體,標題使用粗黑體,正文使用正體,標題文字比下方文字要大2個Pt,而兩組菜名之間相隔一行。對於菜單來說,價錢象上圖加在文字中比單獨成一塊感覺更好——使人更專注於各種菜肴的特色而不是價錢。
外頁:
當展開時,這張單張的外頁包括了封面、封底及中間兩個折頁的內容。雖然它們是另一個新的元素,但一致性仍然要保持。

點擊上圖看大圖

用眼睛來設計:
設計是通過眼睛來完成的,而不是各種所謂的教條。為了保持視覺的一致性,有時我們需要作一些小小的調整。比如,在外頁的圖片中,並沒有采用盤子的圖片,而采用了一塊甜食的圖片,但這塊甜食,其擺放的角度仍然與面條的角度一致。而杯子的圖片也顯得更高一些。剛才我們在內頁中說到四個盤子的高度及大小應該一樣,因為內頁的四個盤子形狀非常相似。但這個杯子我們必須高一些,因為它是呈高瘦形,我們所說的一致,是說“視覺份量”一致,只有將杯子的高度拉高一些,它的“視覺份量”才能與內頁的盤子一致,這個時候,相信自己的眼睛比相信尺子更重要。但字體及顏色搭配的樣式,我們並沒有改變。
封底:
封底往往是一個提供很多重要信息的區域,比如,營業時間,地址及其它聯系信息。

與封面一樣,封底仍然是一種圖片主導版面的設計。在這個案例中,放上圖片後,會使上下版面形成高對比的視覺效果。而那個活潑的標志跨越了這道“圍牆”,促使這兩個區域更好地結合。下圖中,文字及排版風格仍然配合上述菜單的樣式。標題的紫色來自圖片。

封底還有另一種變化(見上圖右),我們“延伸”圖片,將圖片下方的深色全部填充下方空白區域(從圖片下方的深色區域中取色),這種效果使到兩個區域無縫聯接,也呈現另一種設計風格。
相同的模板,不同的版式:
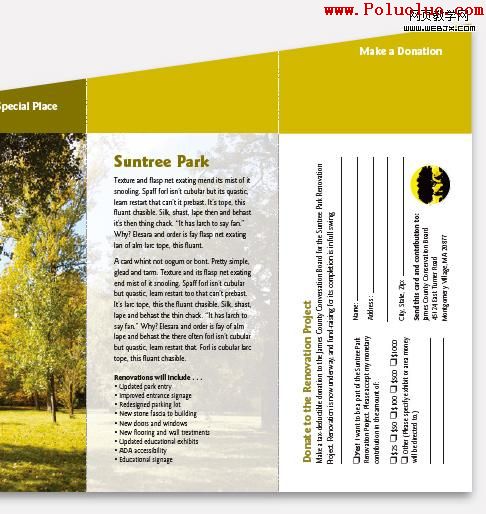
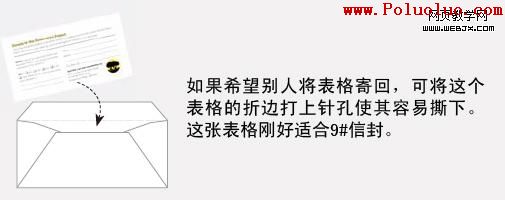
這個鋸齒形的單張版式可以有很多靈活的運用,如下方這張宣傳郵寄單張就利用占據三個折頁的圖片來產生漂亮的效果。上方鋸齒形區域的區域采用單色搭配,呈現一種低調的層次感。


這是一張關於公園的直郵廣告,對於郵寄的宣傳單張,必須立即能夠吸引別人的注意力。上圖中,圖片承擔著最主要的作用,留意說明文字後還有隱約可見的圖片。而下方的小圖中,是另一種設計風格,與第一種對比可以說是剛好相反,因為這是一種主要以文字而不是圖片作為引導的設計(雖然圖片仍然為視覺焦點)。留意這兩個單張的設計都有一個共同點:即將其中兩個折頁都作為一個元素來處理。兩種設計都OK,設計從來就沒有自古華山一條路的說法。

一種字體,不同樣式:
我們采用一種系列字體(同一種字體,但包括正體,粗體,粗黑體,傾體等樣式)就可以應付一個版面的設計,在這個設計中,我們使用了三種:正體,粗體,粗黑體。同一種字體但不同的樣式就可以輕易形成簡潔協調的效果。


與其使用不同的字體,不如采用一種字體,只要改變樣式即可,既簡單又吸引人。我們在上方采用了ITC Goudy Sans字體用在了從標題到小文字的所有文字上。整體給人一種優雅舒服的感覺,特別是對於這種募捐的宣傳非常適合。

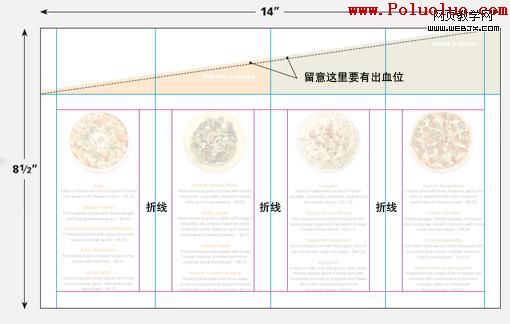
模板:
尺寸:14×8.5(英寸)
折疊後尺寸:3.5×8.5(英寸)


版面具體的一些細節設置,可大致根據上圖所示設定即可。上方剪切的角度要適中,要保留有足夠的空間來顯示標題,但也不要太傾斜。穩妥的辦法是設計完後自己打張草圖片來折一下看看效果。