網頁設計技巧:使用模糊的背景進行漂亮的網頁設計
編輯:關於網頁技巧
全尺寸背景在網頁設計中已經越來越受歡迎,幾年來,這一趨勢的另一個變化是模糊的背景圖像。 最近似乎有更多的模糊背景設計雨後春筍般冒出來,在使用某種類型的模糊圖像的大背景下或者一個全尺寸的背景,不僅讓整個網站下顯得非常的人性化,烘托出網站所要給用戶的氛圍,也能更夠突出產品或者人物本身特質,在配合新的CSS技術的情況下 更能到給用戶舒適的用戶體驗!
有多種不同類型的網站使用這種方法,有許多非常好的的設計,這種風格,我們已經看到許多Web應用程序或iPhone應用程序。 在這篇文章中,我們可以參閱其他設計師如何使用模糊的背景來創建漂亮的網頁設計,也許會引發一些想法,可以在自己的工作中付諸實踐。
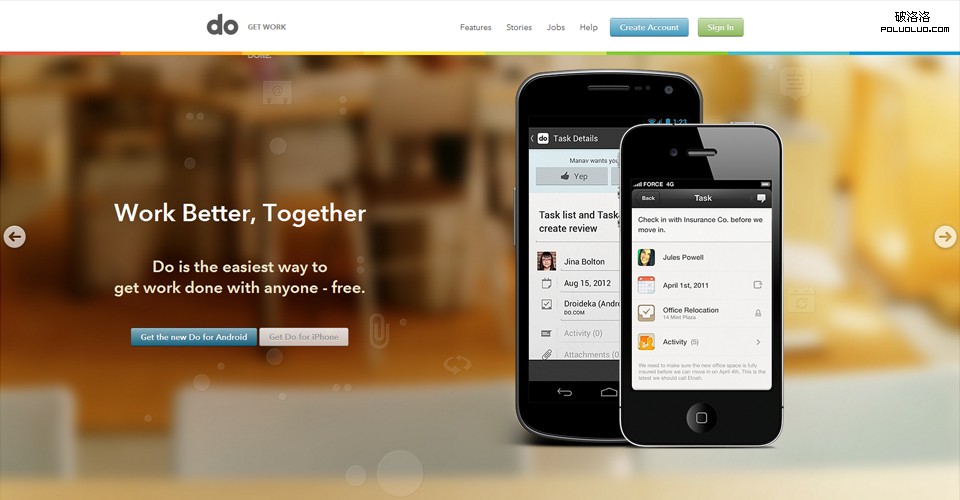
do.com

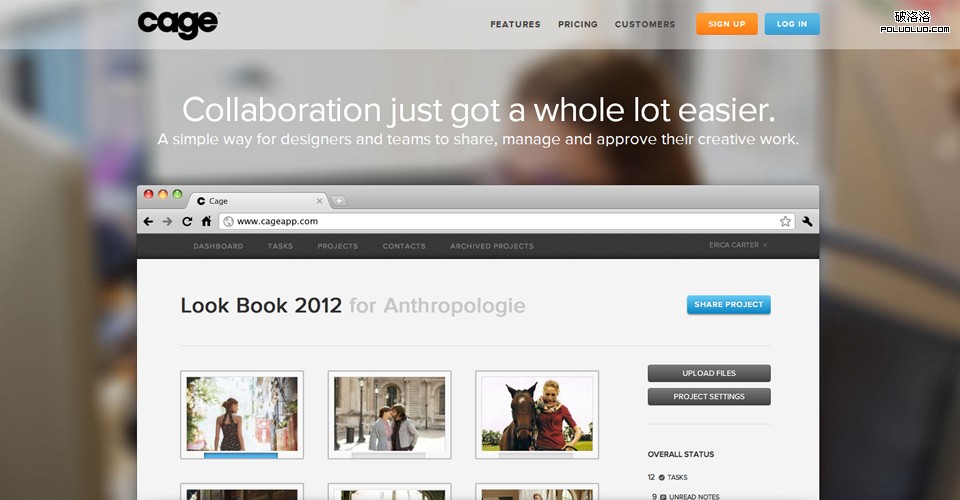
www.cageapp.com

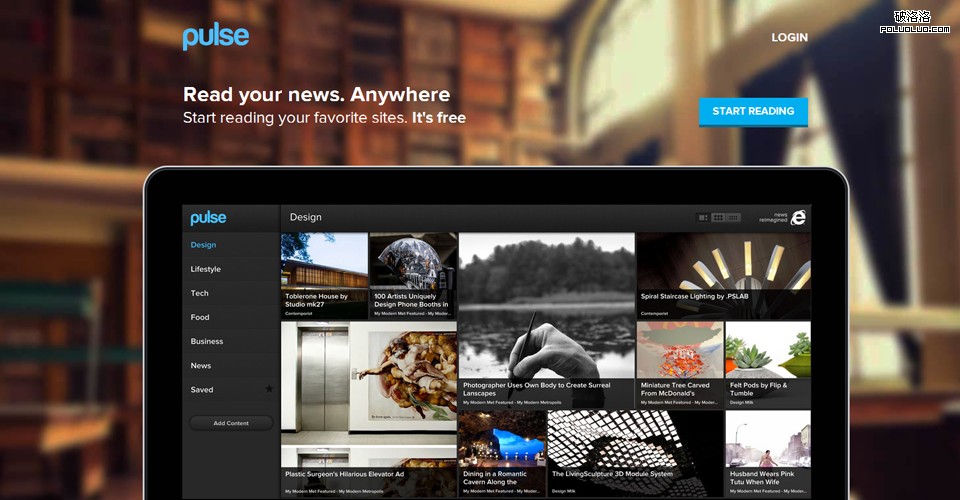
www.pulse.me

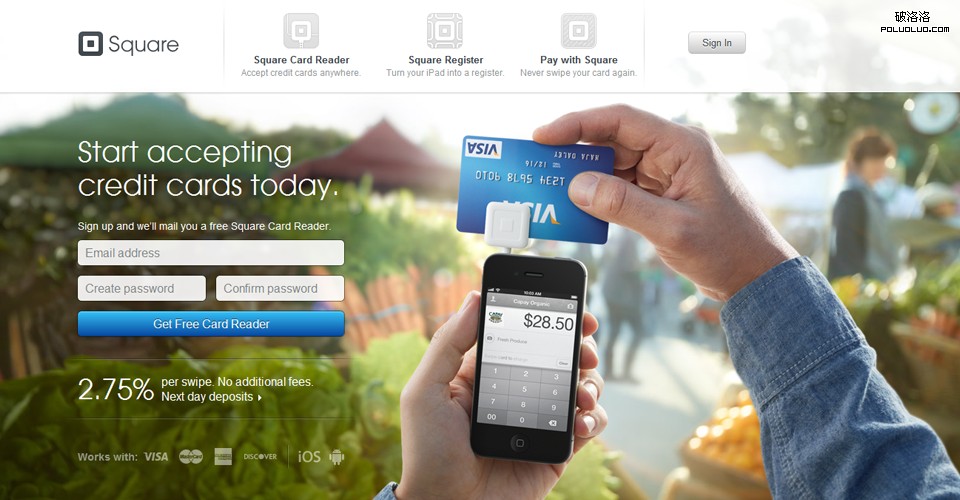
squareup.com

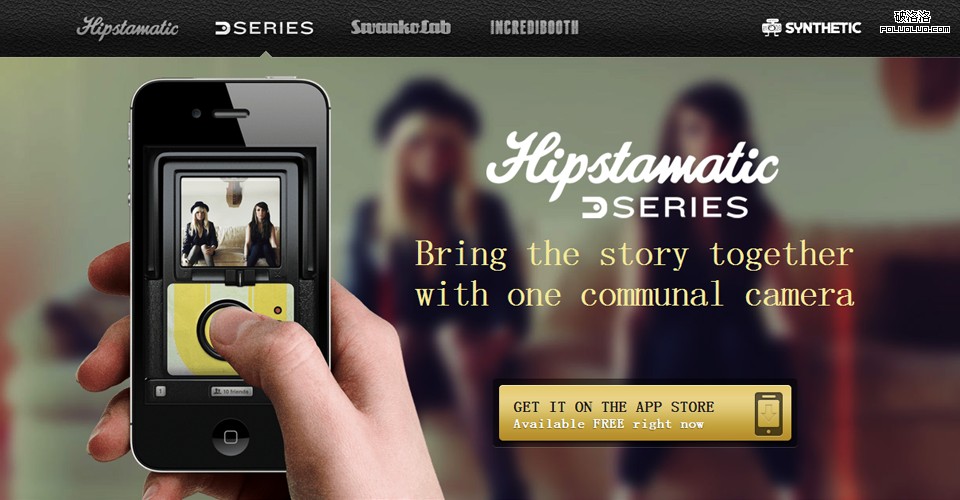
disposable.hipstamatic.com

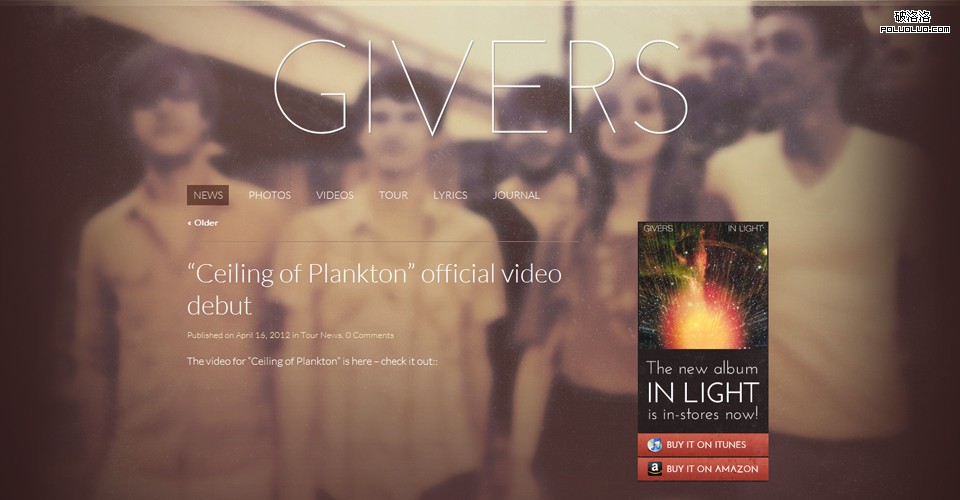
giversband.com

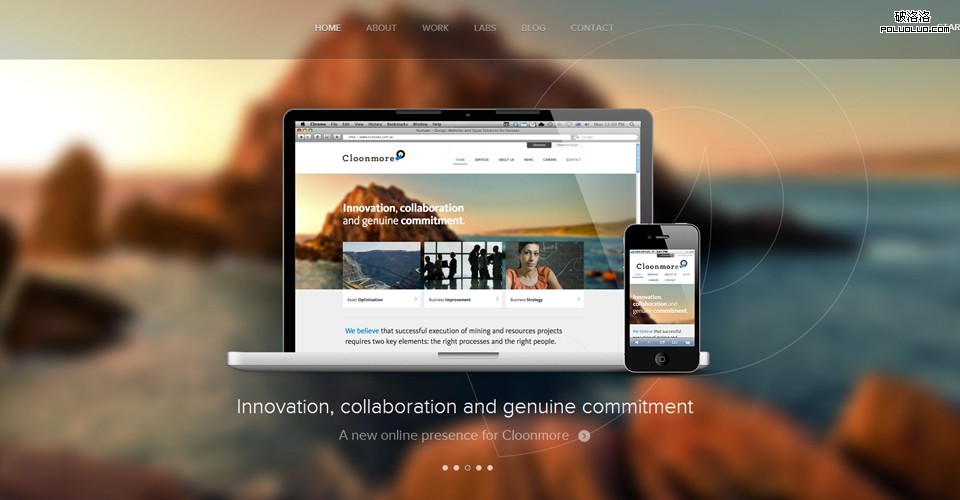
www.humaan.com.au

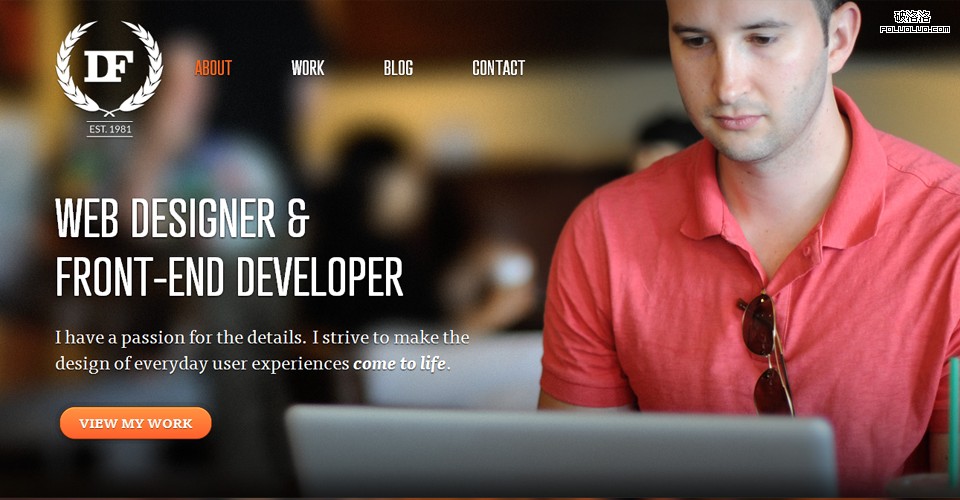
danielfiller.com

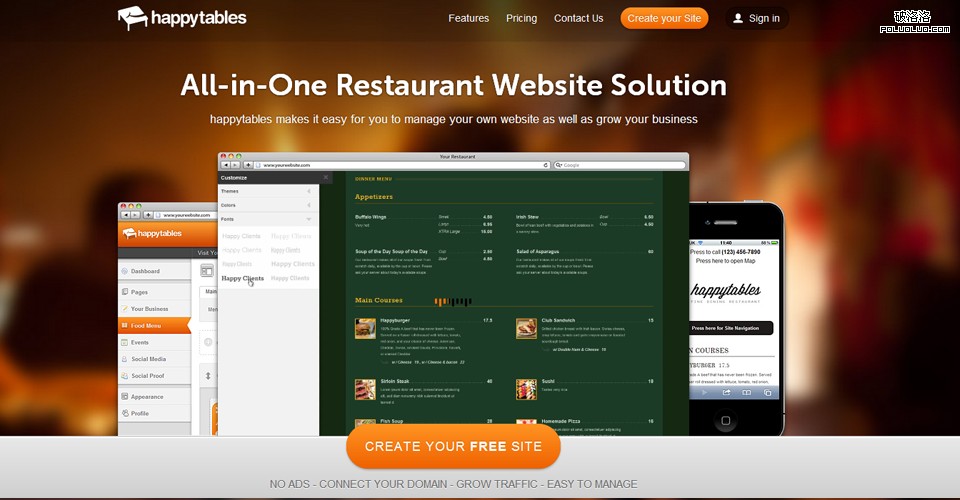
www.happytables.com

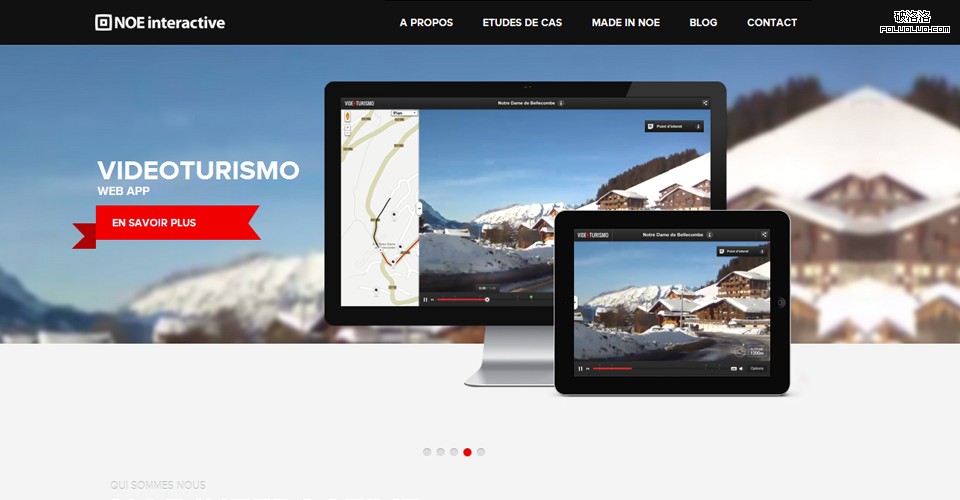
noe-interactive.com

stieler.dk/index.php/category/en

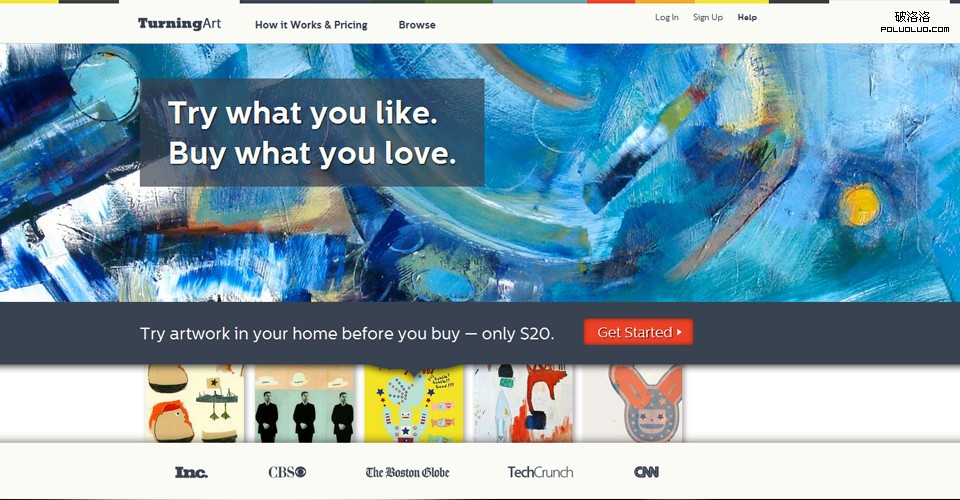
www.turningart.com

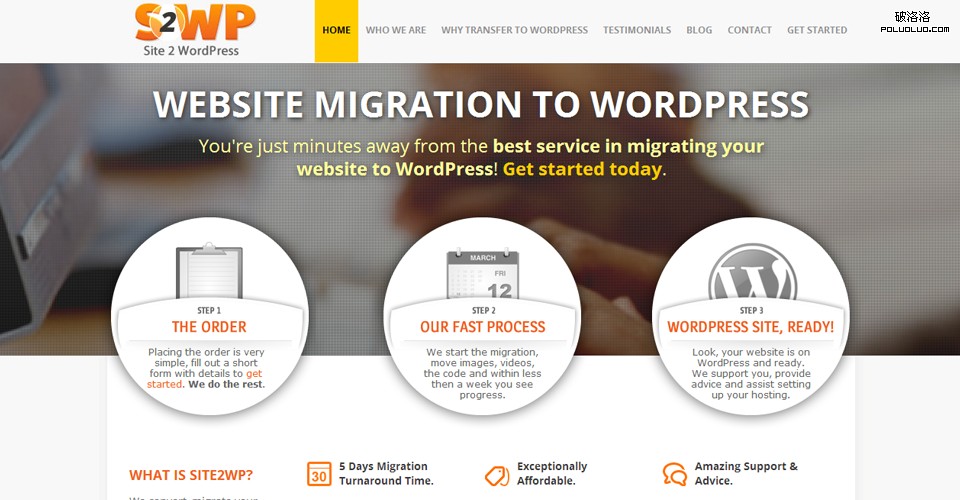
site2wp.com

www.mamboindustries.com

文章來源:lpued.com
小編推薦
熱門推薦