網頁制作poluoluo文章簡介:用戶在每選擇一個操作時都希望當前的任務是連貫的。頁面刷新會人為的造成用戶體驗——或者說用戶心流的中斷。
三、不要打斷任務流
用戶在每選擇一個操作時都希望當前的任務是連貫的。頁面刷新會人為的造成用戶體驗——或者說用戶心流的中斷。
[在由harper pernnial 出版的《心流:最佳體驗的心理學》一書中,把心流定義為:當人們進入一種全神貫注的狀態時,他會感覺一切都是水到渠成,不費吹灰之力。]
1.三個重要的交互相應參數
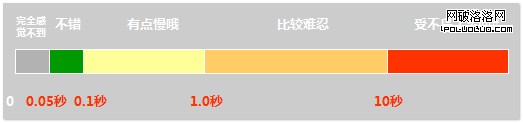
Jakob Nielsen提出了關於交互的相應參數,這三個准則30年後的今天依然是不變的。[Miller 1968; Card et al. 1991]
0.1秒 是用戶判斷系統瞬時反應的時間,意味著在該時間內顯示反饋結果用戶是可以接受的。
1.0秒 是用戶保持不間斷的思維流的限定時間,即用戶會注意到這樣的延遲。如果沒有特別的信息反饋該操作超過0.1而少於1秒,他們會比較難以忍受。
10 秒 是保持用戶關注當前對話框的極限時間。對於長時間的延遲,用戶會想在等待計算機完成期間處理其它事務。所以需要顯示計算機將要完成的時間(通常選擇進度條或百分比來表示),不然用戶期待會大打折扣。

另外,用戶的反應時間不僅僅有上限,同時也有還有下限,也就是說他是一個阈值區間。在視覺感知領域,人眼觀看物體成像於視網膜上,並由視神經輸入人腦而感覺到物體的像。當物體改變時(時間小於等於0.05秒),由於視神經對物體的印象不會立即消失,因此感受不到它的變化。人眼的這種性質被稱為“變化視盲”(change blindness)。因此我在上述3個響應參數的基礎上,加入了0.05秒這個參數,作為衡量人眼對計算機作出反饋的最小值。[注:也有數據顯示0.04秒]

Gtalk


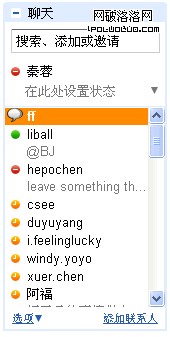
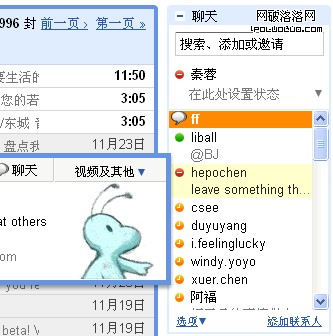
我的Gmail裡通常嵌入gtalk 組件 ,在我的鼠標移動相關好友名字上時,該好友區域高亮顯示,且顯示覆蓋層顯示該好友詳情。鼠標移出時該覆蓋層消失。這兩個過程的覆蓋層響應時間都控制在0.1秒時間內,用於響應用戶的反饋。另外,當鼠標懸停後快速(<0.05秒)離開高亮區域時,覆蓋層並沒有隨之消失,這是為什麼呢?由上述的用戶最小反應時間可以看出,正常情況下用戶操作鼠標移開的時間也應大於0.05秒以上,如果小於這個值,多半屬於非正常情況下的用戶操作行為。比如:手指不小心碰了鼠標一下等。這時候設計師將這種情況判斷為防止用戶誤操作而依舊顯示覆蓋層信息,想的所麼體貼啊!
2.用虛擬的視覺效果
當頁面加載時間過長時,用虛擬的視覺效果提前給用戶展現,來滿足他們的預期,是個不錯的辦法。
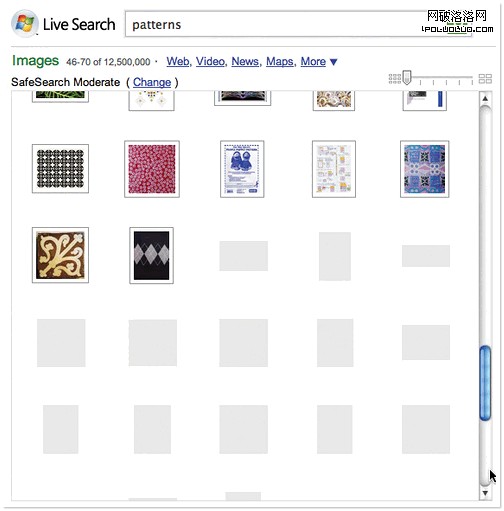
live的圖片搜索在圖片加載過程中將數據正在讀取的圖片用灰色背景填充而不是顯示空白,讓用戶感覺這個加載的時間不會太長。

3.緩解長時間的操作疲勞

網頁制作poluoluo文章簡介:用戶在每選擇一個操作時都希望當前的任務是連貫的。頁面刷新會人為的造成用戶體驗——或者說用戶心流的中斷。
TED是一個關注分享科技、娛樂、設計等領域前沿思想的視頻網站。這個網站不單單是我常去汲取靈感的好地方,他們的播放器設計也是我認為做的最細致的。上圖正在播放一個教授的演講,鼠標移動到播放進度條上時我們會發現:當前視頻被自動化分出不同片段,你可以hover查看詳細文字提示並點擊定位到該片段去播放。很棒對吧?該設計充分考慮到用戶長時間觀看視頻帶來的疲勞,或者被迫中斷以後重新定位的不便,於是將大於16分鐘視頻做了劃分。
四、提供引導邀請
我們有句古話:叫“酒香不怕巷子深”。可是在互聯網你如果遵循這句話就會死得很慘。因為我們的服務實在太多了,用戶如果找不到他們想要的信息,會毫不猶豫的離開。提供邀請有利於幫助他們建立熟悉的體驗。

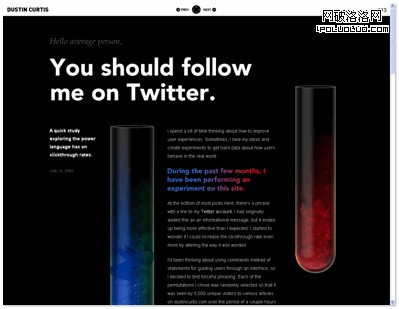
上圖是Absolutely網站的設計師的個人blog,他的blog獨特點在於每個頁面內容都經過精心設計。而Twitter是他積累思想和靈感的常用工具,因此在頁面的首頁都大大的顯示了“follow”的信息提示和邀請。在這裡關於邀請的細節他做了很多嘗試,我們不妨來看看。

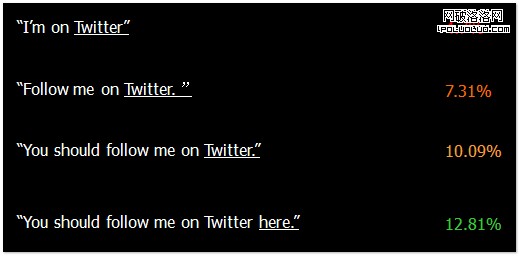
可以看出,設計師僅僅改變了邀請文案,從之前的“我做什麼”改成“你可以做什麼”到“你可以在哪裡做什麼”,就將follewers的百分比提高了2倍。
Google docs
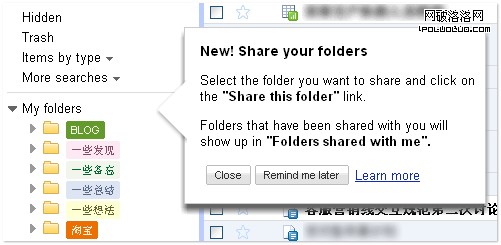
Google docs在“share folder“功能剛上線時,采用了兩種邀請方式:一個大大的覆蓋層指向“my folders”,幫助說明告訴用戶如何使用以及share後的提示信息。並提供以後查看或關閉該邀請提示。關閉後還可以點擊頁面上方的鏈接查看詳情。

![]()
2.動態邀請
動態邀請適合提示用戶當前頁面包含什麼功能。用戶一般沒有耐心去看文字,利用動態邀請可以在交互過程中吸引用戶,並引導他們進行下步操作。
Google map
Googlemap增加的“街景”模式浏覽用小黃人引導發現新功能。

案例
我在做淘寶的評價時,也用到了邀請引導。為了讓用戶發表有幫助性的評論,在輸入框運用了文案的邀請提示。同時“店鋪動態評分”的星星打分的拖拽屬於比較高級的操作,需要告訴用戶怎樣打分,並用圖形將打分後的結果顯示出來。