Axure RP交互設計軟件使用教程:masters
編輯:關於網頁技巧

masters和sitemap面板很相似,文檔操作也一樣,它們的本質區別是,sitemap裡的文件是最終展示頁面,masters裡的文件卻只是一個模塊,是頁面的一個部分。
相關教程:Axure RP交互設計軟件使用教程:文檔管理 Axure RP交互設計軟件使用教程
masters的英文直譯是主人或雇主,但是我認為這裡可以叫做模板,或者復用模塊。masters的文件,是頁面中重復的模塊,由於在不同頁面中這些模塊是一樣的,所以拿出來作為一個模塊編輯,然後在不同頁面中進行調用。
這個功能類似於網頁程序開發中的程序復用,不同頁面中調用同一段程序,一般把這段程序單獨做成一段頁面程序,然後用include命令進行調用。master的文件就相當於這段被調用的頁面程序。dreamweaver也有類似的功能,就是template,可以參照理解。
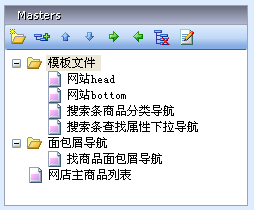
一、功能條
master的功能條功能基本和sitemap一模一樣,功能也基本一樣。唯一不同的是master可以創建文件夾,可以通過文件夾收納不同的文件,因此唯一不同的就是第一個功能按鈕,功能作用是增加一個文件夾。
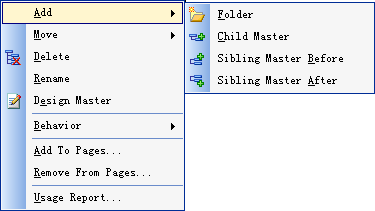
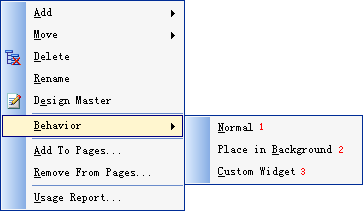
二、右鍵單擊文檔——增加

增加功能的功能模塊功能除了增加文件夾其他和sitemap相同,大家可以參考教程三中的二大條。
而masters的文檔組織結構主要依靠文件夾完成,頁面文件之間不存在父子關系。這是文檔操作與組織中與sitemap的最大不同。
三、右鍵單擊文檔——移動

文件移動功能基本上也和sitemap完全相同,但是父子關系的文檔移動是文件相對於文件夾完成,而不是相對於文件進行。
功能,基本上也可以參考教程三的第三點。
- 上一頁:網頁柵格系統的粒度問題
- 下一頁:開拓你設計視野的幾個設計技巧
小編推薦
熱門推薦