網頁制作poluoluo文章簡介:首先來看看過去幾個月裡我們發現和觀察到的主要趨勢。在這篇概述中,將帶你逐一回顧每個趨勢和漂亮的案例,他們將激發你在下個項目中的靈感。 1. 出格布局 2. 單頁布局 3. 多欄布局 4. 巨型插圖和充滿活力的圖形 5. 比以往更多的留白 6. 社會設計元素 7. 對話式導航 8.
首先來看看過去幾個月裡我們發現和觀察到的主要趨勢。在這篇概述中,將帶你逐一回顧每個趨勢和漂亮的案例,他們將激發你在下個項目中的靈感。
1. 出格布局

2. 單頁布局

3. 多欄布局

4. 巨型插圖和充滿活力的圖形

5. 比以往更多的留白

6. 社會設計元素

7. 對話式導航

8. 動態的tab

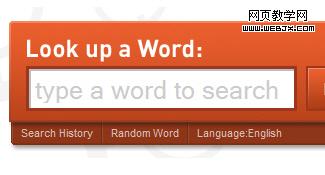
9. 大搜索框

10. 為分類增加視覺效果

11. 作者頭像

12. 圖標和視覺提示

13. tag索引(替代tag雲)

14. 在blog中使用插圖

15. 水彩畫

16. 手寫體

17. 復古

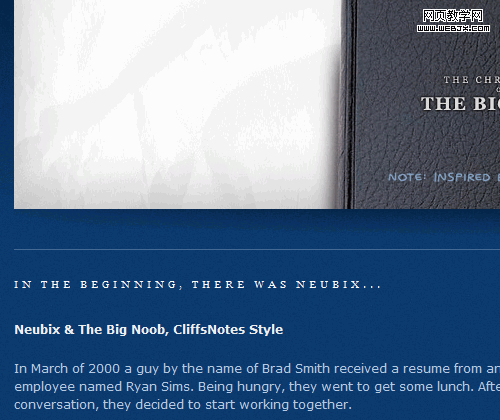
18. 用有機材質、磚瓦和攝影作品做背景

19. 標記印章

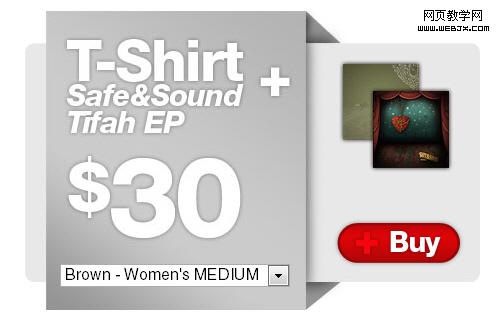
20. 價簽

21. 絲帶

出格布局
正如在幾個月前所做的40個創新設計布局:出格布局的展示那樣,我們正在觀察一種向更具個性和創新性布局發展的強大趨勢。與使用傳統四四方方的盒狀布局不同,設計師們正在嘗試新的信息結構、呈現和表達方式。
在這些出格布局設計中,整體創意往往比具體內容更重要,也更令人難忘。盡管如此,可用性、版式和視覺設計也很少被忽視,並被謹慎地執行。創新布局在大項目、網站設計機構和宣傳網站(如大公司的商業活動)中尤為流行,但它也同樣流行於blog中。

提到創意,可用和不可用設計之間的界限就非常模糊了;因此,可用性測試就顯得尤為重要,因為一項新的創意能打破網站故有的東西。通常,折中考慮創意、經典和傳統設計是一個不錯的主意,也就是說要設法去取得一個“堅不可摧”(甚至最終很單調)的可用設計與一個有創意但不可用設計之間的平衡。記住,創意需要時間來成長:重新思考、修改、調整、優化,最終整合到你的設計當中。
我們強烈鼓勵設計師打破傳統盒狀布局的慣例,去嘗試新方式和你大膽瘋狂的想法。施展你的才華吧!
網頁制作poluoluo文章簡介:首先來看看過去幾個月裡我們發現和觀察到的主要趨勢。在這篇概述中,將帶你逐一回顧每個趨勢和漂亮的案例,他們將激發你在下個項目中的靈感。 1. 出格布局 2. 單頁布局 3. 多欄布局 4. 巨型插圖和充滿活力的圖形 5. 比以往更多的留白 6. 社會設計元素 7. 對話式導航 8.









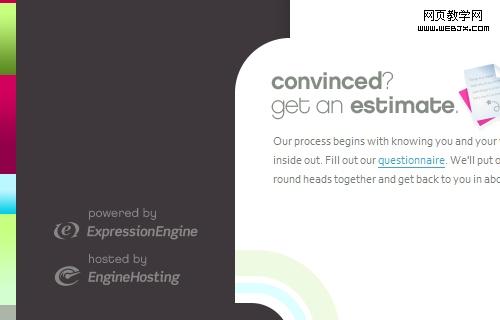
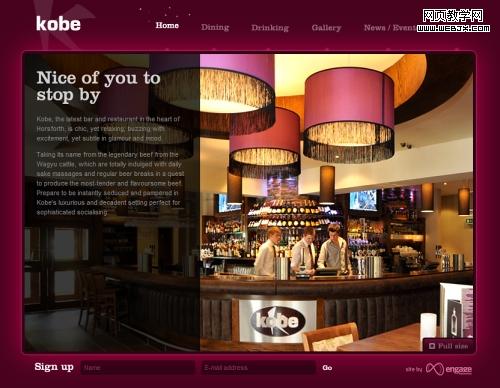
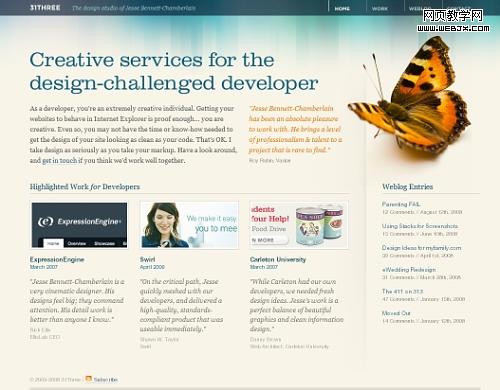
單頁布局
另一種設計師經常使用的、給訪問者留下深刻印象的方式,就是所謂的單頁布局:這種布局使用一個單獨的頁面來呈現網站的內容。它並不一定意味著這些設計就是極簡的(遵循“少即是多”原則)。而剛好相反,這種設計往往十分復雜,它包含了豐富的圖像和生動的動畫效果,因此需要加載一段時間。

當用戶點擊了一個導航選項,頁面隨之改變(部分變化),新的內容就出現在了顯示先前內容的區域裡。這種布局中導航滑動和滾動的效果,由公共JavaScript庫來支持。
對用戶來說最主要的優勢來自於一個簡單的事實,即通過更少的鼠標移動和點擊,來獲得用戶想要的信息。由於這個方法非常新,對那些使用非傳統導航就會感到困惑的用戶來說是個好機會。有些種情況下,一個“靜態”版本可能會派上用場,甚至是有必要的;比如你將不得不為搜索引擎,和禁用了JavaScript的用戶提供另一版本。



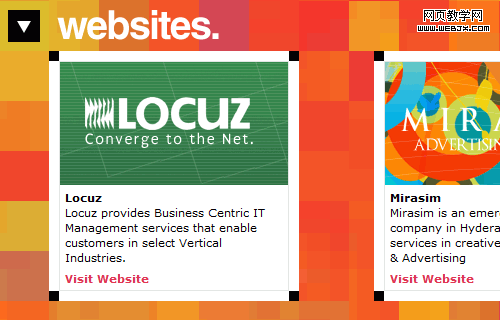
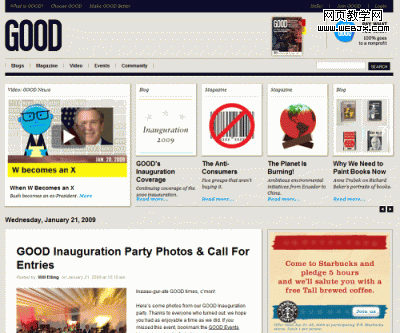
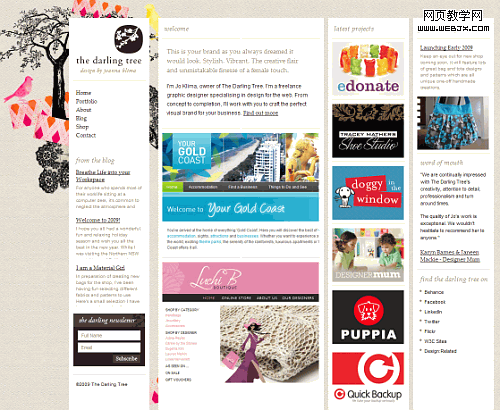
多欄布局
多欄(3欄以上)不一定就是復雜的設計。從反面看,如果設計得當,多欄對訪問者會十分有幫助,因為它們為可見的導航選項提供了更好的綜覽,從而使得用戶可以快速地找到他們想要的信息。
過去幾年裡,我們見證了網站內容的爆炸,這降低了用戶在網站上所投入的注意力和時間(詳情查看ReadWriteWeb)。所以,難怪設計師們都開始嘗試尋找更簡潔的信息呈現方式,既能讓訪問者在網站上停留的時間盡可能的長,又能更簡單的找到內容。

實現這一目的的方法之一,就是使用多欄相鄰的布局。這個想法十分合理。屏幕分辨率在最近幾年裡不斷增加(然而,像華碩Eee PC這樣的上網本得以廣泛使用的話,情況可能會有所改變),從而可以為用戶提供更多橫向空間,也能給設計師提供額外空間去填充內容。
結果表明:現在越來越多的設計師,采用越來越多的欄在設計中。我們研究發現有向這些所謂多欄布局發展的強大趨勢,通常在1000像素的屏幕中,寬度固定為850像素。多欄常被用在雜志布局和大項目中。在這些布局裡,柵格常被用來保證結構平衡、層級和次序。
使用多欄布局,主動留白以及各自內部欄之間的重要性不能被誇大。(主動留白是故意留出空白,以更好地表現頁面結構,強調內容的不同區域。)
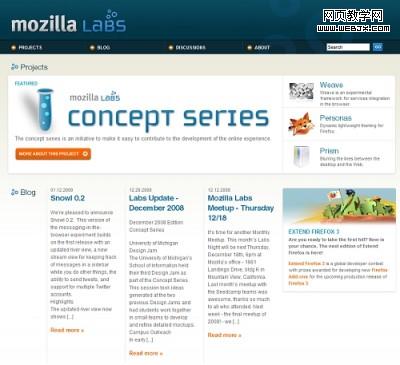
為此,設計師常利用“Shneiderman的真言”(“首先表達大局,隨後顯示細節”),先為用戶提供一個功能概況,然後按需提供細節——稍後,當某個鏈接被點擊時(Mozilla Labs就是個最好的例子)。
網頁制作poluoluo文章簡介:首先來看看過去幾個月裡我們發現和觀察到的主要趨勢。在這篇概述中,將帶你逐一回顧每個趨勢和漂亮的案例,他們將激發你在下個項目中的靈感。 1. 出格布局 2. 單頁布局 3. 多欄布局 4. 巨型插圖和充滿活力的圖形 5. 比以往更多的留白 6. 社會設計元素 7. 對話式導航 8.



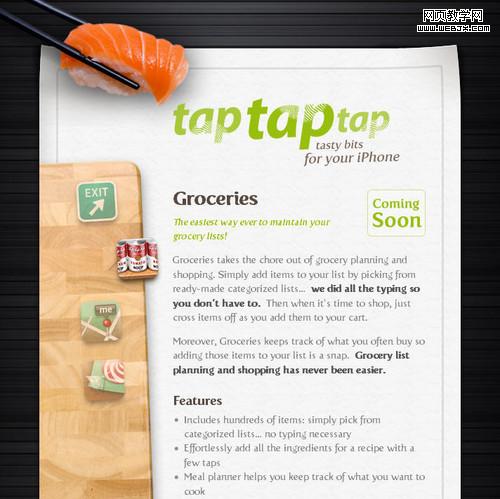
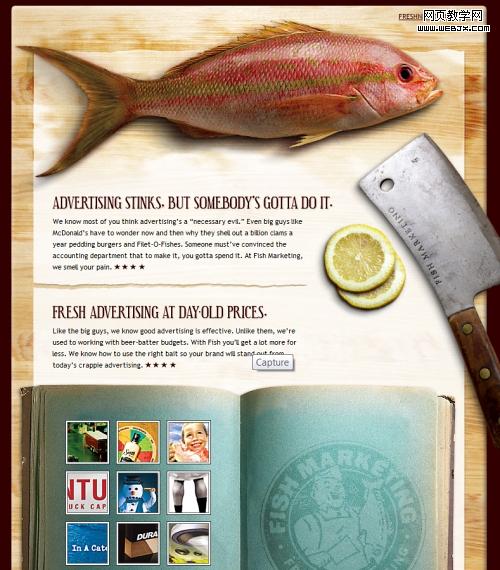
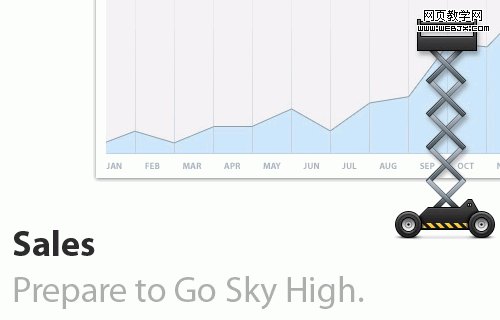
巨型插圖和充滿活力的圖形
如同巨型版式主宰當今網頁設計一樣,無論是專業還是個人網站項目中,巨型插圖似乎都越來越受歡迎。設計師正試圖用互動元素(植入式視頻區)和視覺元素(導言區和插圖)來傳達網站的信息。在近來的設計中,插圖比原來占據更大的空間,通常作為巨型版式的補充。它們更具吸引力,並且更加生動,因此更容易被訪問者記住。
另外,設計師也運用一些充滿活力的圖形,尤其是為背景,也為其他設計元素。不同的風格和圖形均被使用:如陳舊物、拼貼畫、剪貼冊、飾品、復古樣式、水彩、有機材質和攝影背景等。







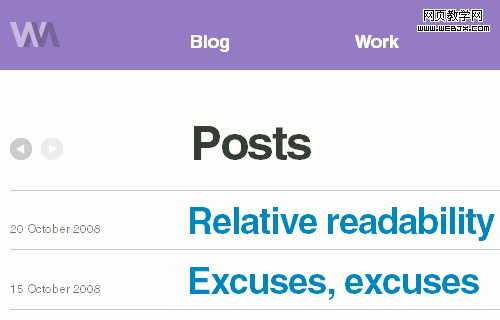
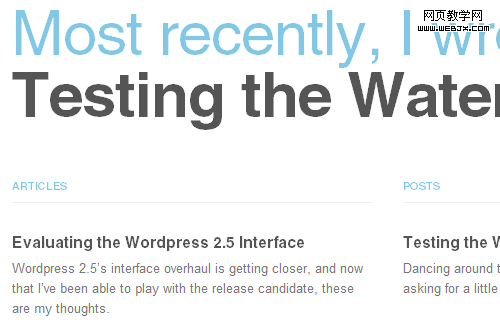
比以往更多的留白
或許最可預知、也最為有益的事情之一,就是在過去幾年的網頁設計中,留白日益突出。它在許多設計中處於首要位置,並被廣泛用於改善網站的文章流和結構。
事實上,我從未見過內容區和導航菜單上有這麼多內邊距。外框和內容區的內邊距在20至25像素正逐漸成為一種約定俗成的法則,甚至更大的內邊距也被普遍接受。希望,這一趨勢繼續發展下去。





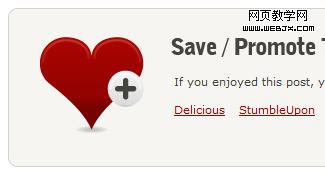
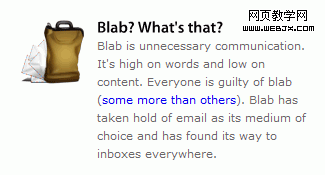
社會設計元素
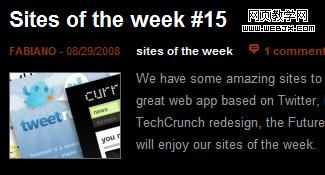
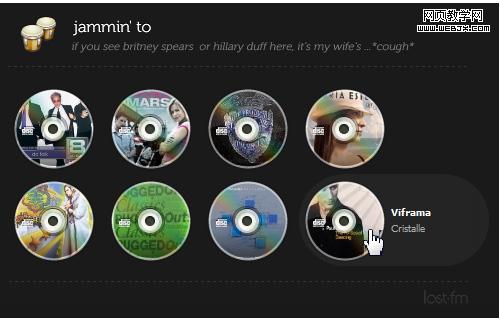
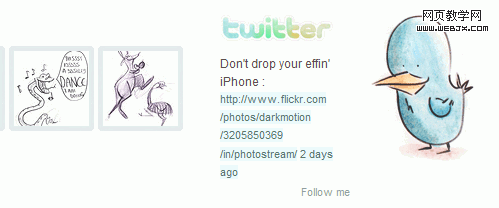
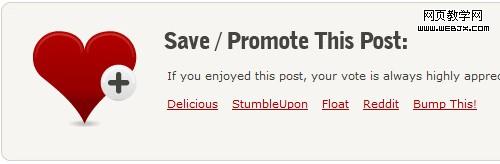
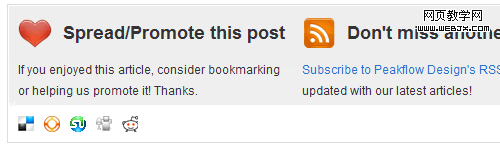
縱觀blog圈,你幾乎找不到一個不使用社會性圖標或區塊,讓讀者通過知名社會性媒體網站去推廣它們內容的blog。每個作者都希望得到可觀的流量和認可,這也是為什麼在當今設計中,社會性元素變得更大、更具吸引力。
社會性圖標到處可見,但多出現於文章的右上角或底部。社會性區塊經常被放在文章下面,有時也出現在相關文章列表旁邊。Twitter,Flickr和Last.FM的混合仍然是blog和項目中常見的組合。






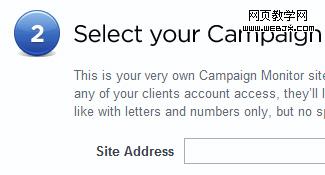
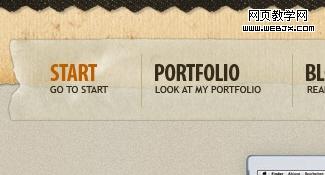
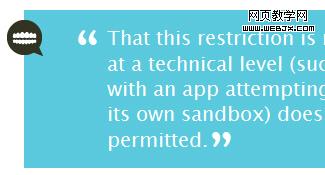
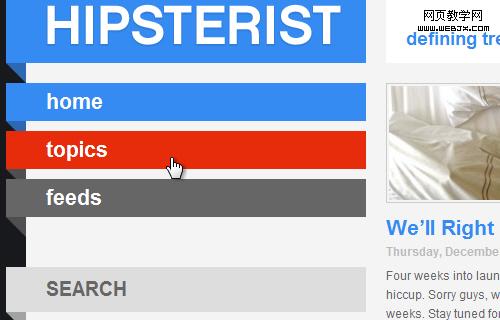
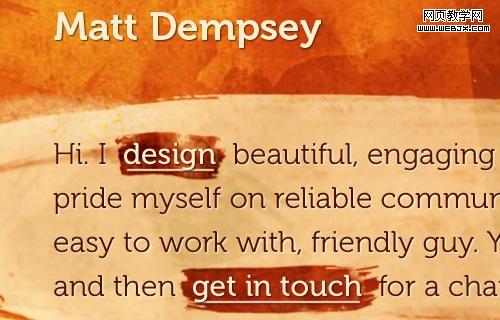
對話式導航
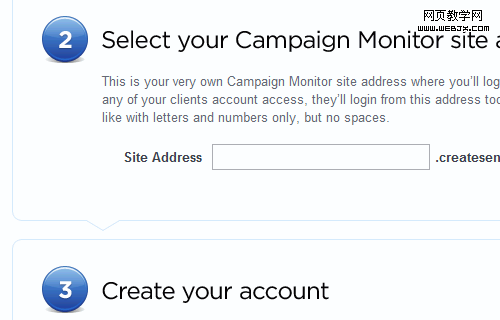
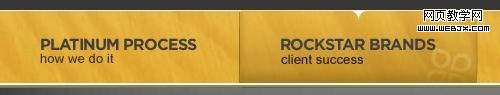
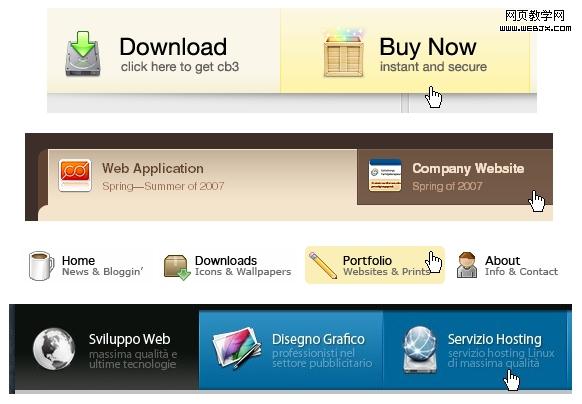
去年我們曾寫過一篇名叫“對話式導航”的文章,在現在的很多網站中,貌似這個元素依然流行。導航所要完成的最大任務,是清晰地引導用戶到達網站的不同地方。然而,要通過一兩個關鍵字來表達內容是極其困難的,特別是使用橫向導航。
這就是為什麼通常導航沒法用適當的關鍵字一個接一個簡單列出的原因(即使用“無對話的”導航)。取而代之,設計師正在試圖具體解釋什麼選項可用,什麼是訪問者點擊網站鏈接後所期望的。
因為設計師正嘗試開展與訪問者之間的更多對話,所以我們願意稱這種方案為“對話式”導航,相對於那種建立在關鍵字列表基礎上的“無對話的”導航。
網頁制作poluoluo文章簡介:首先來看看過去幾個月裡我們發現和觀察到的主要趨勢。在這篇概述中,將帶你逐一回顧每個趨勢和漂亮的案例,他們將激發你在下個項目中的靈感。 1. 出格布局 2. 單頁布局 3. 多欄布局 4. 巨型插圖和充滿活力的圖形 5. 比以往更多的留白 6. 社會設計元素 7. 對話式導航 8.





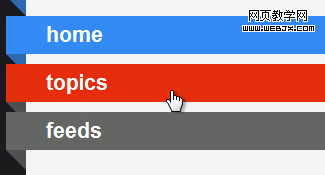
導航區通常都是具有相同高度和寬度的區塊,因此訪問者感覺內容能被輕松引導。大圖標也使用的很頻繁,但在大多數情況下,它們是否適用取決於網站的內容和總體布局。導航設計中的鼠標懸停效果會讓浏覽變得更愉快。

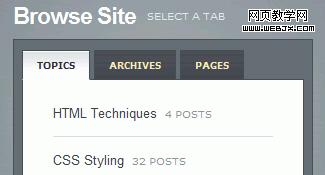
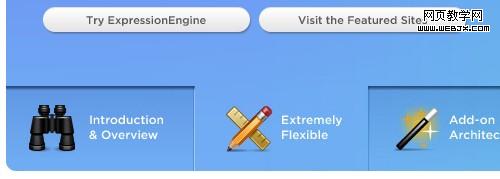
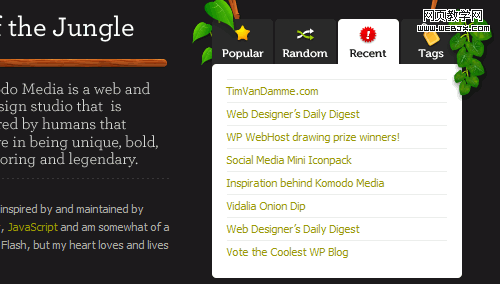
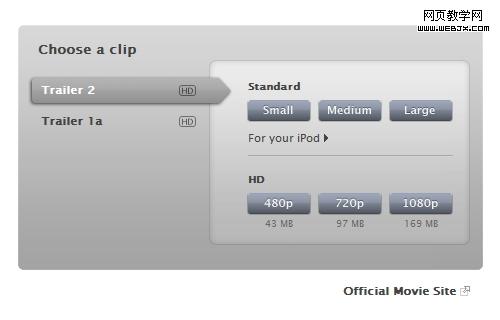
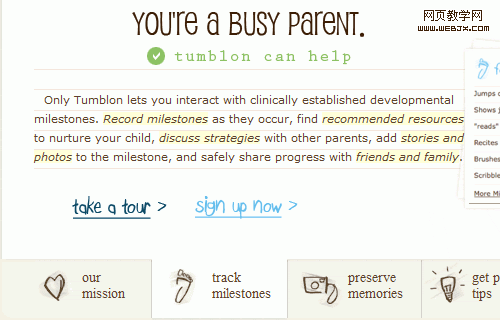
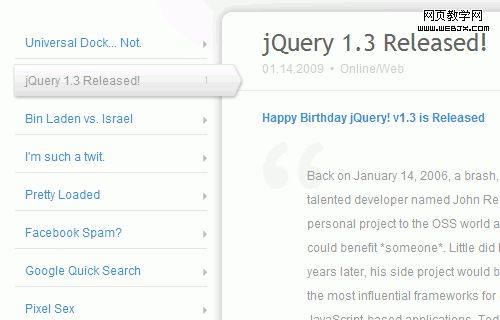
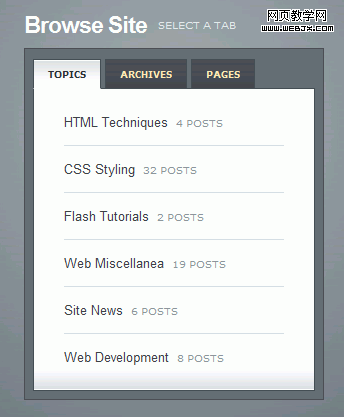
動態的tab
作為交互設計中最流行的趨勢之一,tab可以動態地改變內容區域。活動tab背後的想法是,當頁面被加載時,所有tab的內容也被加載,但一次只顯示一個tab部分的內容(屬性展示被用來實現這種效果)。你可以參照教程動態的tab 和tab在jQuery中的視覺控制 來創建動態的tab。






- 上一頁:hresume基本架構對應格式
- 下一頁:如何設計網站的密碼找回功能