網頁制作poluoluo文章簡介:由圖片構成的區域顯得結構清晰、重點突出及信息有效傳達,並且具有多種意想不到的功能。
由圖片構成的區域顯得結構清晰、重點突出及信息有效傳達,並且具有多種意想不到的功能。
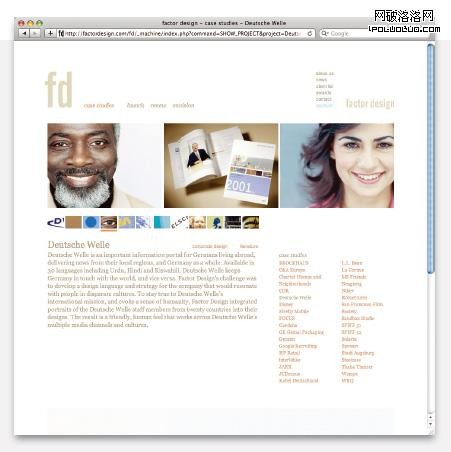
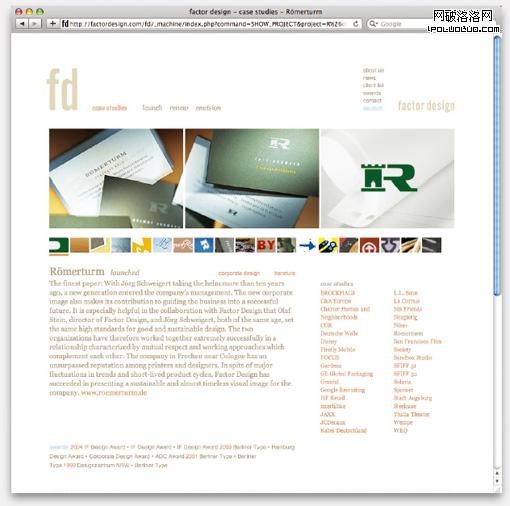
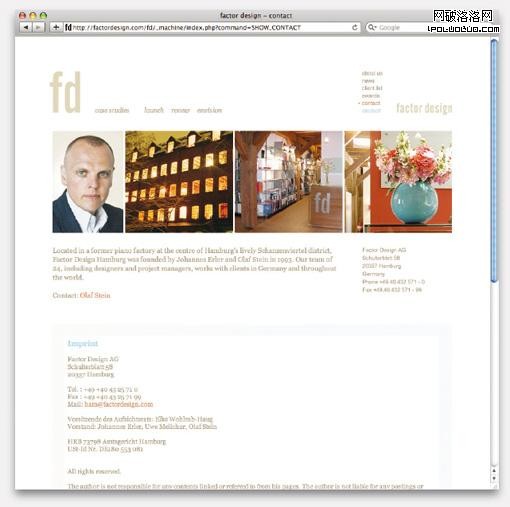
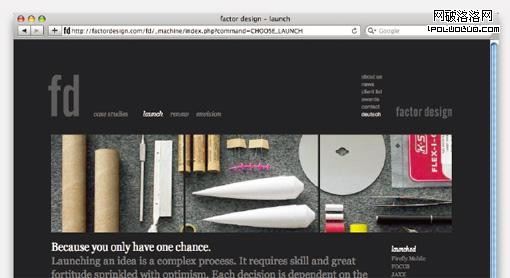
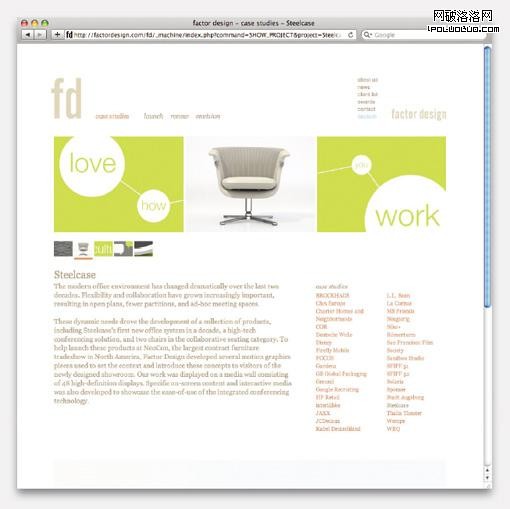
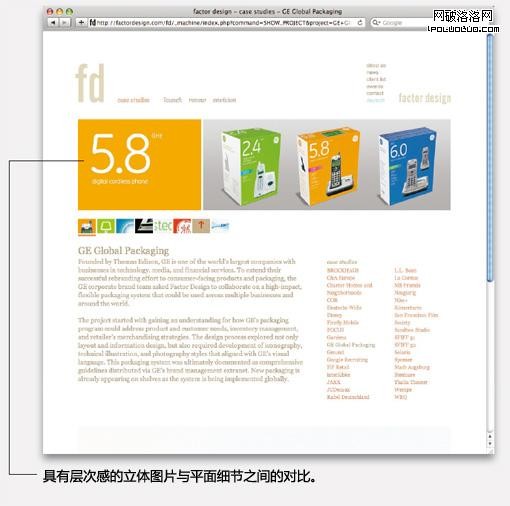
Factor Design網站令人一見難忘,其版面結合了作品展示及手冊設計的特點形成漂亮的效果。白色的開闊區域,高度簡潔及最小化的構成,柔和的顏色搭配,通過一些隱藏的表格整潔清晰地呈現出來。

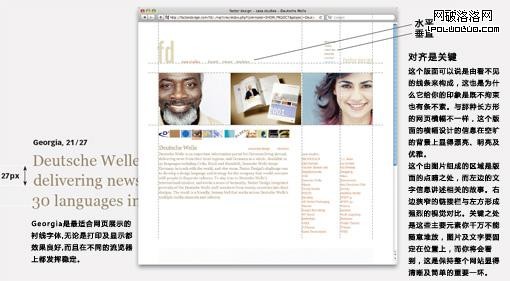
這個版式結構我們有兩點是特別欣賞的:一是它采用了印刷類的平面設計風格,使用襯線字體,文字顏色對比低調柔和,不同文字欄寬度形成強烈對比。二是上面的水平圖片區域設計,使整個版面顯得優雅漂亮。這個圖片區域只看上一眼,你可能不能一下子認識它的所有優點,但我們之所以深入討論這個區域是因為如果從技術上來說,你采用了同樣這種方法,就可以得到同樣漂亮的相似效果——無論是網站設計還是其它平面設計。看一下我們能夠從這個網站設計中學到什麼。
版面結構:
書本狀的頁面版式結合了印刷及網站設計的風格,只使用一種襯線字體,而文字尺寸只有兩種。

顏色:
在開闊的白色背景上,兩種文字顏色已經可以傳達出一種清新及悅目的效果。

文字顏色對比:
不同的背景顏色有不同的欄目文字名稱顏色,但文字與背景的顏色卻保持了低對比度的關系。


網頁制作poluoluo文章簡介:由圖片構成的區域顯得結構清晰、重點突出及信息有效傳達,並且具有多種意想不到的功能。
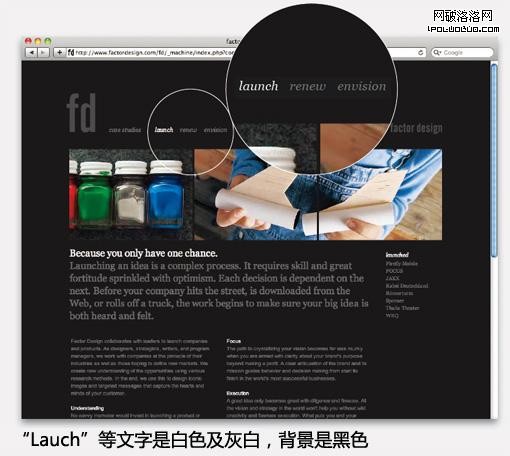
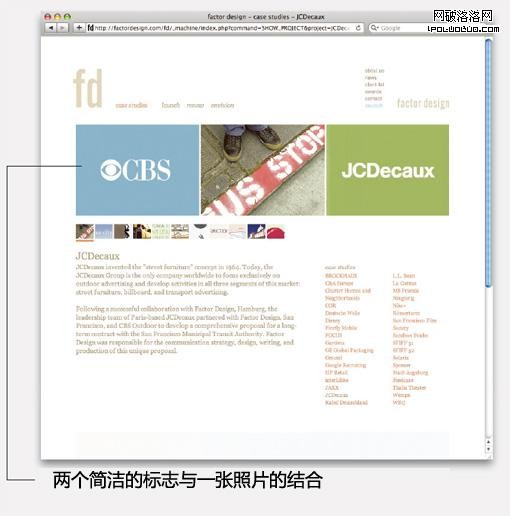
圖片區域:
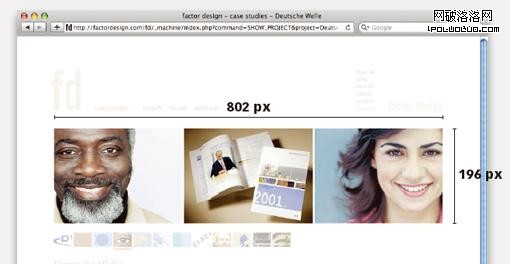
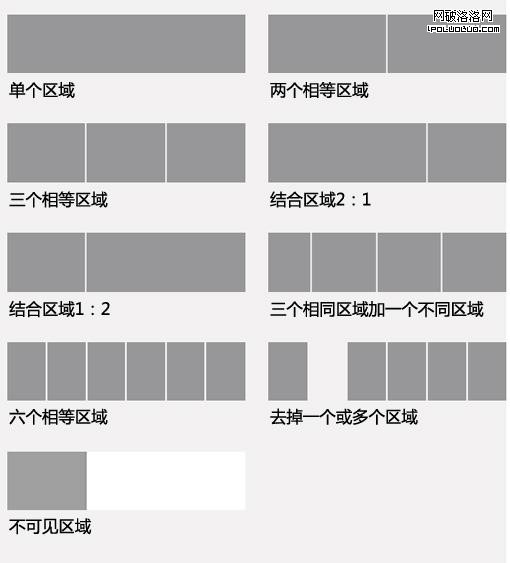
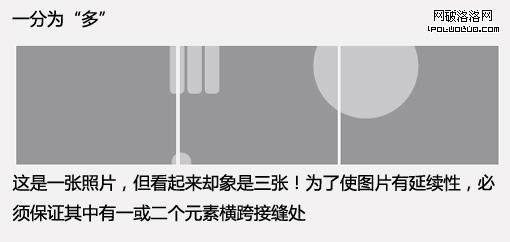
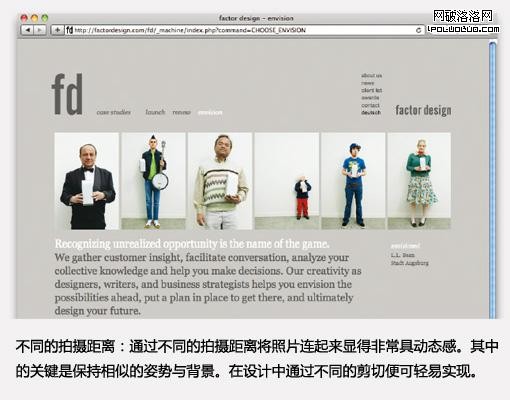
放置圖片的橫幅區域的大小及位置是固定的,但裡面卻可以有千變萬化。設計從最基本的空間分割開始:


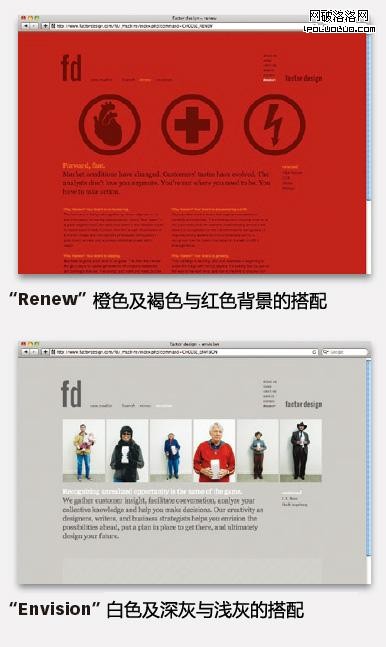
充滿表現力的變化:
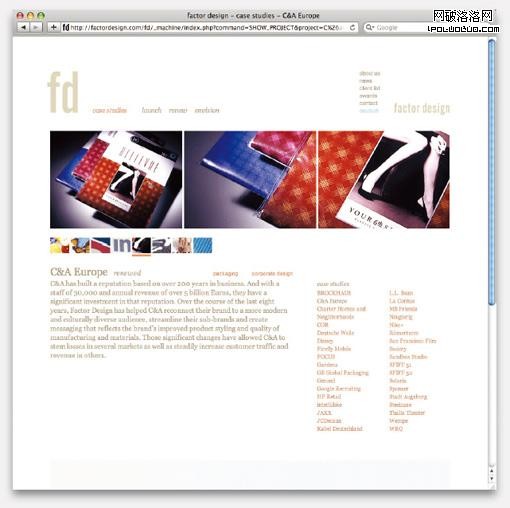
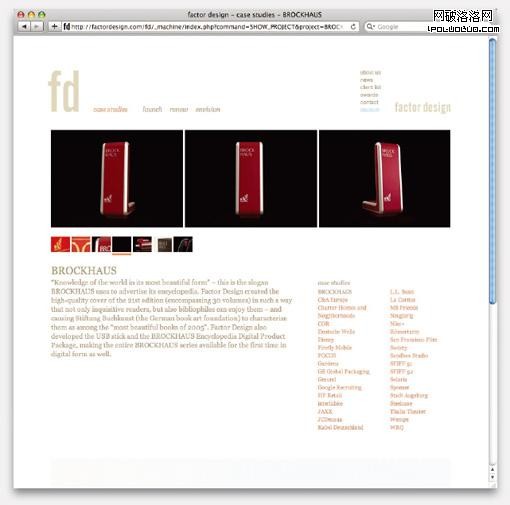
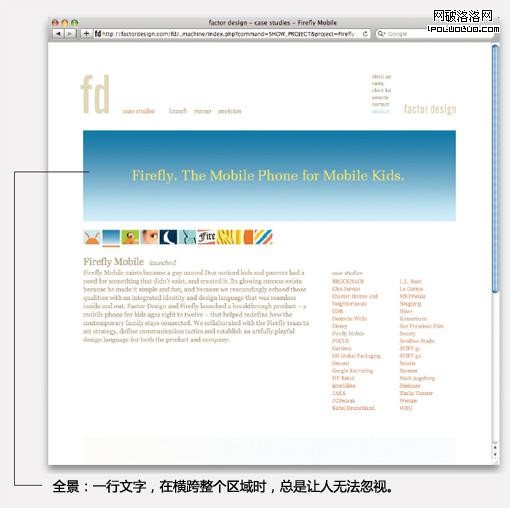
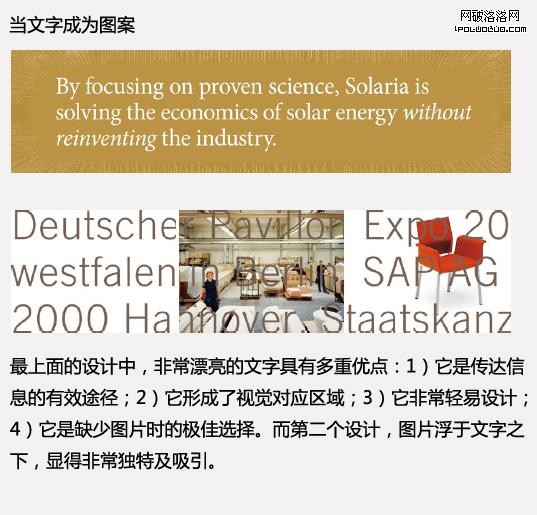
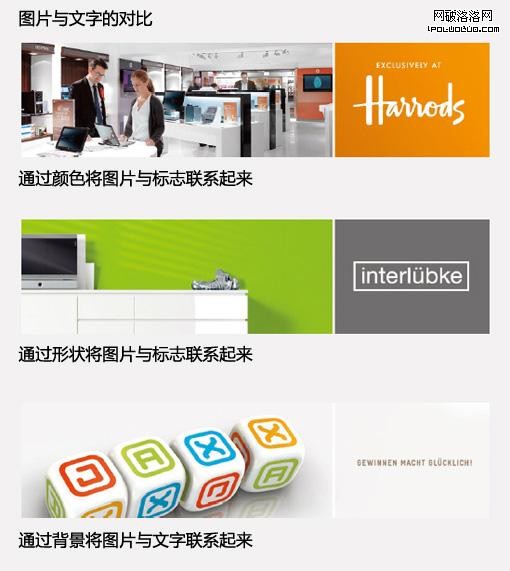
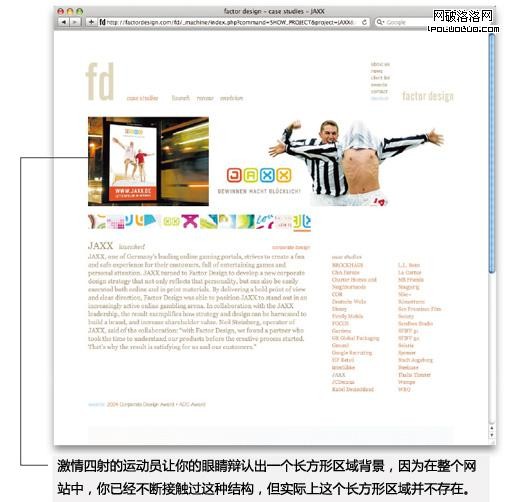
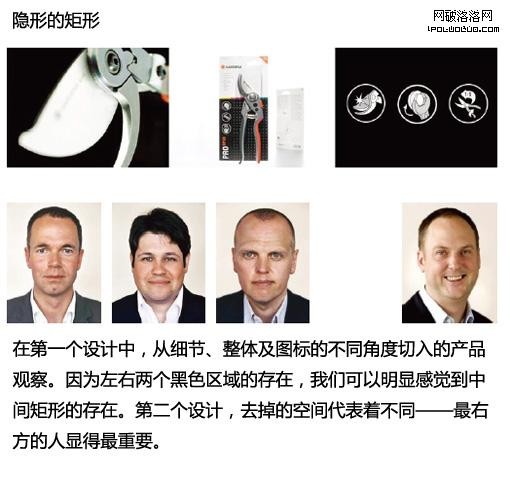
在下面,我們將會看到圖片通過結合、搭配、剪切及組織可以有非常豐富的變化,而讓人印象深刻的是這些效果都只是在這個簡單的橫幅中實現。


網頁制作poluoluo文章簡介:由圖片構成的區域顯得結構清晰、重點突出及信息有效傳達,並且具有多種意想不到的功能。






網頁制作poluoluo文章簡介:由圖片構成的區域顯得結構清晰、重點突出及信息有效傳達,並且具有多種意想不到的功能。






網頁制作poluoluo文章簡介:由圖片構成的區域顯得結構清晰、重點突出及信息有效傳達,並且具有多種意想不到的功能。








本文來源:http://www.logosky.net/webpage/artreview/3_panels_banner.html