網頁制作Webjx文章簡介:視覺設計:頁面設計中整體運用極簡設計手段.

“從有到無,從無到有,這是我們這一代在消費爆炸、名牌泛濫當中出生入死掙扎升華的集體私家體會。定一定神,我們才知道其實真正簡單的干淨是何等的美好。”這是設計師歐陽應霁曾說過的一句話。每個設計師都可能經歷過這麼一個過程,當被眼前多元化的圖形和繁雜的顏色攪亂到找不到北的時候,重新回到最原始的畫面,也許它像一張白紙,從最本質最原生的狀態出發,足以讓它生根發芽,甚至開花。在這個浮躁的城市,周圍越來越多的事物被簡化包裝、摒棄華麗的外衣,以它特有的低調、簡約和實用,打動了用戶的心。
回歸到一個根本問題,設計為誰,為人,為了符合生活的需要,人從哪裡獲取它並且愛上它,生活。一直在尋找一個題材來寫這篇博文,看了很多有關設計加減法的文章,對減法設計、極簡設計都有了一定的了解,這次就主要從吃(食品的包裝)、穿(服飾)、住(室內環境)、用(貼近生活的品牌標識和互聯網)四方面來簡單總結一下極簡設計在視覺上的應用。可能不是特別專業,分析的也不是非常准確,都是自己在身邊經常看到或者接觸到的東西。
1.吃
 文字和信息的“從簡”,固有色加產品本身的質感和形狀就算沒有標產品名和具體信息,它的功能、可用性一下子就能被用戶識別,如此誘人的食物,看到這個包裝時,它帶來的嗅覺和味覺就已經在腦中成型,購買的欲望也隨之大增。
文字和信息的“從簡”,固有色加產品本身的質感和形狀就算沒有標產品名和具體信息,它的功能、可用性一下子就能被用戶識別,如此誘人的食物,看到這個包裝時,它帶來的嗅覺和味覺就已經在腦中成型,購買的欲望也隨之大增。

材質的“從簡”,去除一切不必要的加工和顏色、簡單包裝,簡單到只剩下素材和功能本身。看看這些簡樸包裝下面的咖啡,還真有坐在一有陽光的院子裡,拿一個老式的手搖磨豆機,用一個下午的時光,靜靜的品味那濃濃的醇香。
2.穿

著裝上我們主要從色彩的“從簡”來舉一些例子,一般來說,服裝的搭配最好不要超過三種顏色。街頭經常看見一些時尚達人高舉撞色的旗號,越穿越大膽,撞色,是可以有的,但是它是是危險又時髦的游戲,穿的時髦瞬間變身混搭高手,穿的失敗就成為全身絢麗的萬花筒,那麼有什麼辦法能避免這個問題呢,減少顏色,以不超過三種顏色為原則。

相比之下以一種色彩或者黑白作主色調,再配上深淺不同的接近顏色,這樣子的著裝較簡單,不會刺激人的眼球,不突兀,也更耐看。
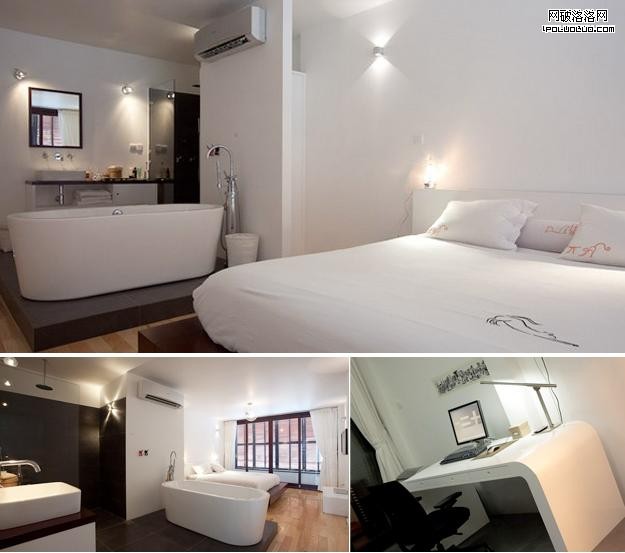
3.住

結構上的“從簡”,我們回憶一下數年前的家裝,自己曾經臥室,是不是衛生間,書吧,臥室都是被牆壁分割的,房頂一般還會做成吊頂,房間高漲的年代,多數人都會選擇小戶型的居住環境,結構的刪減和整合,減天花、減造型、減浪費,增加空間利用率,保持通透的空間感,色彩是單純的、統一的,簡潔、實用、個性化的極簡設計不但滿足的視覺享受,更再功能上被越來越多的人喜歡。
4.極簡設計在標識和頁面上的應用

圖形上的“從簡”。它的關鍵在於如何用最概括最明確的元素來表達設計的形態,只有拋開生活中事物的表象,再用抽象、歸納、概括、簡化、誇張的手法來刻畫,才可抓住其最具個性、最本質的特征。越是簡潔的圖形,越能在最短的時間內抓住用戶視線並傳遞相應信息。上面以熊貓為題材的標識就用抽象的色塊組成一個具象的形態,還很到位的抓住了熊貓的特征。

前段時間,星巴克的升級了品牌形象,去掉了內外的兩個圈和所有的英文字母,去掉了黑色,僅保留了雙尾美人魚的圖像,用2種單色的正負形表現,輿論對它的本次換標有各種推測,拋開營銷手段等其他的先不說,至少可以看到的是它比之前更簡單了。減少文字和顏色也是是極簡設計在標識中最常用的兩種方式。

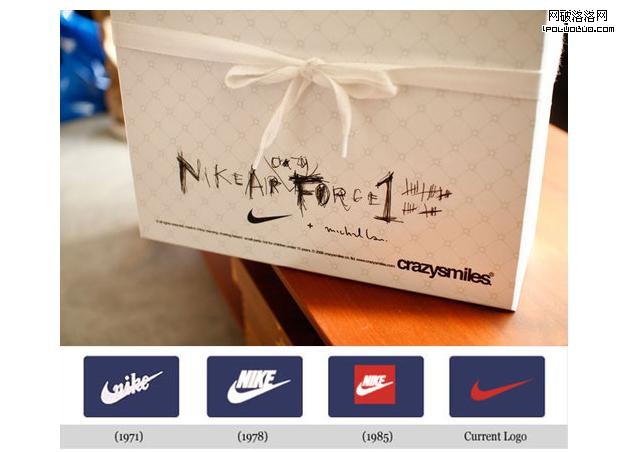
耐克標識的演變也同樣說明了言簡意赅的形式特質將取代之前復雜的設計,在信息的文字載體中最大可能的做到了從簡。
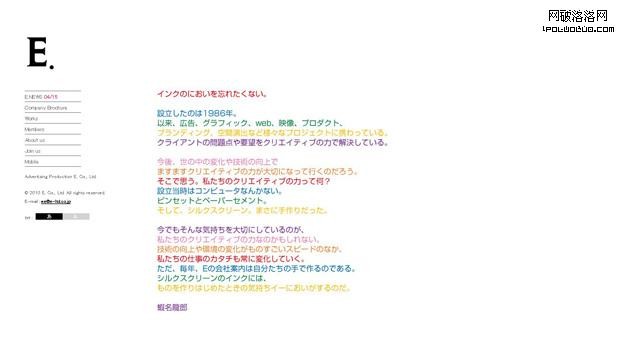
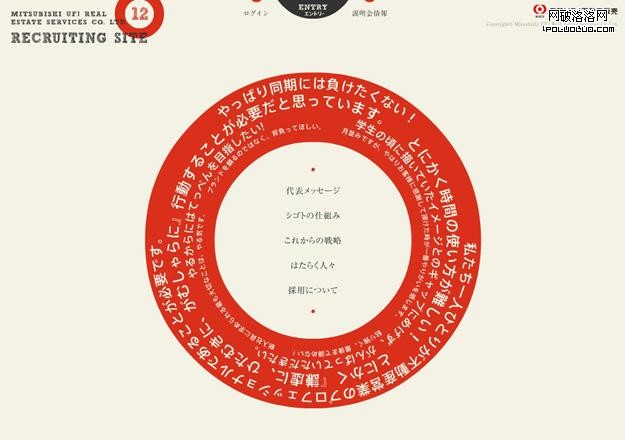
極簡設計的最有代表性國家就是日本,無論是在生活還是設計上,他們的出發點始終以節約為宗旨。因為空間的狹窄,淺顏色甚至白色被大量的使用。下面的幾個頁面,它的共同特征是大面積的留白,明亮干淨、暢快、樸素,白是一個可以容納各種顏色的容器,即便遇到妖娆的色彩,只要控制好白的面積,很小的畫面也能擁有縱深感,版式的從簡和信息架構的一目了解是最讓人驚歎的地方,整個視覺流程都會顯得通暢、快捷。
 約而通透的白色頁面,左邊的導航在顏色上被弱化,因為頁面干淨,沒有相關因素的干擾即便沒有用顏色也不失重量。六種鮮艷的顏色匯聚在白色的底上顯而易見,帶給人的不是眼花缭亂反而是井然有序,配色也恰到好處。
約而通透的白色頁面,左邊的導航在顏色上被弱化,因為頁面干淨,沒有相關因素的干擾即便沒有用顏色也不失重量。六種鮮艷的顏色匯聚在白色的底上顯而易見,帶給人的不是眼花缭亂反而是井然有序,配色也恰到好處。

明快而富視覺沖擊力的個性圖形,用色單純洗練,刪繁就簡,以少勝多,視覺中心點明確。

大面積的留白,使圖、文、底主次分明,更具有強烈的視覺沖擊力。頁面設計中整體運用極簡設計手段,閱讀省力和信息獲取快捷,白的透氣,可以讓用戶有很大的空間呼吸並保持歡快的情感進行浏覽。
總的來說,極簡設計以簡單,易用為原則,滿足人們生活需要為前提,其實只要我們用心觀察,就能發現身邊很多隨著社會變化日漸趨向簡單卻更注重功能的設計。