網頁制作poluoluo文章簡介:有人說是不純淨的顏色,有的人根本就沒這個概念,有的人說是設計師的顏色。那他究竟是什麼呢?我個人的理解可以從兩方面來诠釋它.
關於濁色大家認識多少?
有人說是不純淨的顏色,有的人根本就沒這個概念,有的人說是設計師的顏色。那他究竟是什麼呢?我個人的理解可以從兩方面來诠釋它:
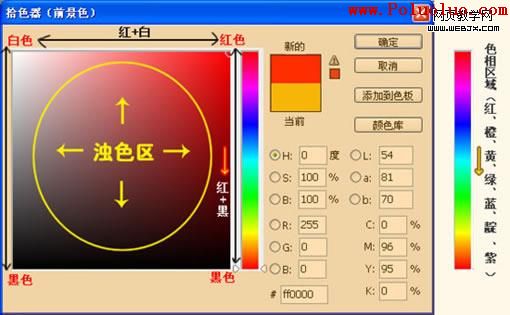
(1)從 拾色器 上解析,看下圖:

(以色相為紅色做圖例)
紅色+白色 它的亮度越來越高 ,紅色+黑色 它的亮度越來越暗,這個是屬於垂直色,只是單獨加入白或黑來調整紅色的明暗。注:黑、白是無彩色
紅色+白+黑混雜在一起,可以看成從紅色那個顏色的端點向左下角散發出來,紅色加黑白混雜在一起形成不飽和的紅色(顏色),我把它定義為濁色(相關其他地方的說法是不飽和的顏色或純度不高的顏色)。
(2)從畫水粉(水彩)方面解析
高中時期學美術,考美術相關的大學,必須考的一課就是水粉畫。畫水粉畫的必須工具和物料:畫筆、水粉紙、調色盤、水粉顏料(顏色有很多種,把人們熟悉的7種色彩、黑白,2種或以上調和了不同的中間色,看具體有多少顏色見文章最下面的小知識部分)。以上廢話不多說了。一般水粉顏料混雜4種以上,或加白色、黑色,外加水的分量(因為水粉顏料本身的特質需要加清水稀釋來作畫),等等因素都會降低一種顏色的純度,使其變得渾濁,顏料疊加越多,越混沌不堪,調和的顏色越發顯得髒。畫過畫的人都知道當每次去洗調色板的時候那個水都是灰色的以無法很明確的辨別是偏向什麼色相的顏色,剩下的只是渾濁的沒有用處的髒水。
結合實例分析:

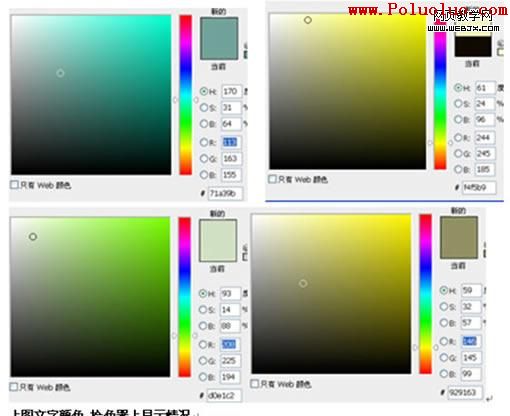
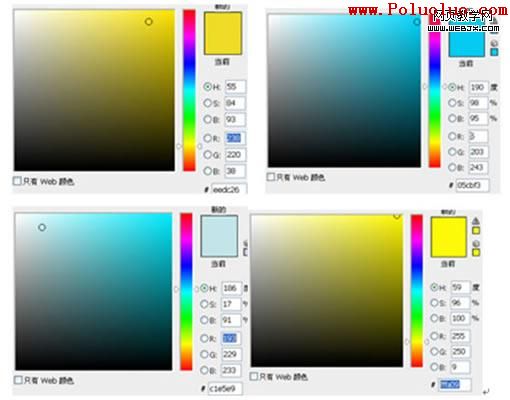
上圖背景顏色 拾色器上顯示情況

上圖文字顏色 拾色器上顯示情況

看上圖,是一個濁色運用的不錯的網站,背景采用了綠+黃+黑白 、藍+黑白等顏色,整個畫面基調為藍綠米灰的基調,明暗處於中灰亮度階段。是一個非常典型的濁色配色的網站。
顏色處於灰色地帶顏色的調配是最難把握和權衡,尤其是需要注重明度、純度、色相的平衡。另外,補充一點,上圖網站標題文字采用了純度比較高的顏色,這樣的做法是起到了一定的純度差平衡,不至於整個畫面都是灰灰的一片。
小知識:
>>常見水粉顏料顏色種類
- 紅棕色系:深紅、大紅、朱紅、玫瑰紅、紫紅、肉色、橙紅、土紅、棕紅、赭石、熟褐
- 黃色系:橘黃、土黃、深黃、中黃、淡黃、檸檬黃 綠色系:墨綠、深綠、橄榄綠、中綠、粉綠、淡綠、黃綠、翠綠、草綠、淺草綠、深草綠
- 藍紫色系:普藍、群青、天藍、湖藍、钴藍、鮮藍、酞菁藍、紫羅蘭、青蓮
- 高級灰:藍蓮、牙黃灰、淺蟹灰、豆沙紅、豆綠灰、月灰、米陀
- 灰度:煤黑、钛白、培恩灰
- 特殊顏色:熒光桃紅、熒光橙、熒光黃、熒光綠、金、銀、紫銅
原文:http://dogqq.w222.west263.cn/blog/read.php?12
- 上一頁:設計理論之設計師的職業規劃
- 下一頁:設計理論參考:亞馬遜的進化