開文估計少不了做一下概念的名詞解釋,我就引用下網絡的解釋吧,O2O(Online To Offline),
將線下商務的機會與互聯網結合在一起,讓互聯網成為線下交易的前台。線下服務就可以用線上來攬客,消費者可以用線上來篩選服務,可以在線成交結算。特點:推廣效果可查,每筆交易可跟蹤。這概念模式無形中給用戶提供了更多的選擇和便利,也給線下商務帶來商機。O2O概念,包括衍生出來的新概念產物或許真如諸多互聯網預測所說的會成為電商下一座金礦挖掘地吧……
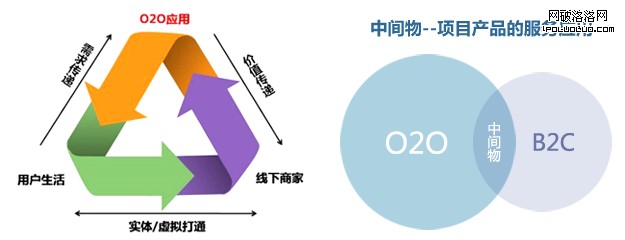
為什麼要說是類O2O概念的產品呢?這裡說的“類”其義為“類似”。先說說產品的商業模式,線上預訂所需的產品服務並在線支付費用,線下服務提供商執行用戶預訂的服務內容,用戶線上接收服務執行的反饋。每筆交易,不論是用戶,產品,服務提供商三方對此都是有跡可查。從廣義上,或許可以說它是O2O,但是在提供的服務上卻不是本人親身到線下去享受服務,或許它本質上更象是B2C的產品,但是用戶接收的不是物流寄來的快遞,而是線下服務商執行後,線上站點反饋過來的服務執行情況。是個online -> offline->online的運作過程。這個模式的概念界定大家都可以一起來探討下,或許它只是介乎於團購這種典型的O2O模式與購物商城這種典型的B2C模式之間的模糊產物。

交互設計,相信大家作為交互設計師都會非常清楚UED以用戶為中心的設計流程了,我就不一一細說各個環節是如何做的了,這些在我們UED博客裡面已經有非常多優秀的分享,我說下項目過程中,幾個關鍵點的一些設計體會吧。
項目的定位和需求分析:
經過一輪的頭腦風暴,沖著對線下商務的商機,項目團隊一齊,首要做的:
市場調查:到各大城市考察訪談,深入剖析線下商務的商機,考慮線上和線下如何可以無縫閉合… …
用戶調研:調查目標用戶的年齡層,人物角色,用戶的使用場景、頻率,以及對新產品概念的接受程度,用戶對新產品的抽像視象等。
調研目的是為了得到用戶對線下服務使用的場景,頻率,體驗的評價和要求,考究我們要如何將線下的使用場景、流程更好地再生於線上的產品,如何將線下的服務結合互聯網使用的習慣創新性地提供給用戶,尤其是線下商務是一個實體,要打破用戶對傳統線下服務的認知和服務使用觀念時,前期的准備和分析對於產品設計的定位,交互與視覺的傳達都是非常的重要。
項目需求分析階段,考慮線上與線下無縫閉合會是一個異常曲折的過程,可能會沒日沒夜地開會,到線下商務的實地駐點考察,跟線下商家、服務人員洽談合作的模式,這時交互可以做什麼呢? 這裡順帶說下項目制的好處,交互這時就可以從一開始了解項目宗旨,一同去做用研、實地考察,進行競品分析,根據項目團隊討論出來的業務流程雛形做一些交互概念原型。跟商務、產品、技術去碰撞,擦出項目產品設計的最終方向, 線上訂購和線下執行的流程形式。盡早參與其中非常有利於之後項目產品交互設計的概念傳達,線上使用場景與真實場景的理解和表達。
項目設計階段
主要說說這個概念線上站點產品設計的關鍵點,這些將自始至終貫穿和影響整個產品交互設計的內容界面、操作流程等設計,還包括視覺設計的呈現:
1. 如何在線上站點的使用過程中傳達給用戶,提供的服務是真實、可靠的,解決誠信問題
可以嘗試的解決方式:
a. 提供跟線下商務近乎一樣的使用場景,包括操作習慣,使用流程,場景視覺的貼近設計等等
b. 給用戶的服務反饋,這個是用戶使用後最真實的感受,可以提供什麼方式的反饋呢,大家有沒有想到什麼,實地拍攝的照片?視頻?還是有其他更好的方式?
除了把握上述使用前使用後的呈現與服務反饋,還有什麼更好的方法去表達真實可靠,這些都是這類概念產品設計值得繼續探討和深入研究下去的。
2. 體現服務產品在線選擇和支付的便利性,這點將會是線上站點與線下商務的根本區別與優勢的體現之處,也會是整個站點流程核心的體現。
首先明確此類產品在線上線下都是同樣的,只是為它提供了網上銷售的途徑,讓更多的互聯網用戶獲知和選擇,在一般網上交易流程裡,都會是服務產品的介紹,購物收件的填寫,以及支付,怎麼也少不了這三步,那麼就好好的捉住這關鍵的三步,減少不必要的頁面流程、彈層、跳轉,保證支付渠道的多樣提供和穩定,盡可能的減少用戶在操作過程中的流失,結合之前提到的真實性,貫穿整個流程去設計。
3. 把握互聯網的優勢,分析用戶購買的行為心理,發掘和突出產品的賣點。線下商務就算是擁有很多地分店和加盟店,它所覆蓋的面,是無法與互聯網所比擬的,這將可以與單一地點的傳統線下商務營銷方式拉開距離,交互可以考慮幫助產品設計的幾個功能表現:
a. 表現出跨地域距離優勢的設計,如用戶對異地城市服務的需求
b. 表現出同時可預訂多個服務地點的設計,如傳統的線下商務,用戶同一時間只可以到一個線下實體,在互聯網可同時對全國服務提供商下單,呈現的方式可以說下常用的,比如地圖,LBS推薦,產品捆綁介紹和推薦等等。
4. 站點的設計和迭代離不開量化的數據分析與監測
從調查開始,就會開始接收到一堆的數據,幫助產品服務的定價,幫助我們分析用戶群和接受程度,交互與用研、產品、市場一起量化這些數據,不論從商務上,還是設計上都會非常有價值,是我們監測優化站點的依據,比如在站點監測量化方面,可以關注UV,從首頁進入流程到完成每步的數據曲線,訂單數,支付率,轉化率,ARPU值,監測各服務產品的被訂購數據,各功能模塊的使用情況數據等等。
5. 跟蹤服務用戶,階段性進行快速的可用性測試,為迭代優化提供更客觀的依據
調查獲得的是人物角色的模型,而當產品上線後,使用產品服務的訂購用戶將是我們可以深入研究的目標對象,可以通過不定期的電話訪談,調查問卷,約見專家用戶來做迭代優化後產品的可用性測試,交互用研需要貫穿項目的不同階段,而不是只在項目前期風風火火,到了項目交到視覺設計、技術研發後就不再時刻關注。
項目的細節事情很多,可能長篇大論地說上幾天幾夜也說不完,特別是在設計交流裡面,就不參雜線下商務的洽談和市場、地推營銷方面的一些關鍵點和細節了,這裡就當是拋磚引玉,說說個人在項目交互設計中遇到的情況和體會,大家也可以一起來探討這類概念更多的產品服務應用,設計上怎麼可以做得更好,達到服務產品的所需,幫助產品解決所面臨的各種門檻,比如印象派,如果要做O2O,怎麼做會是多贏的,獲得高的投入產出,在設計上我們可以怎麼樣更好地幫助產品實現商業價值。相信在更多的產品設計探索裡面,會衍生出更多概念出來,諸如M2O,淘寶體驗實體店,O2O的3D版…設計要做的事情,要去創新的表達還有很多很多…