自從被知道成為交互設計師的那一天起,郵箱或IM上,間歇性地,會收到很多師弟師妹的信息,讓我說說這個職位,談談感想,說說見解,給他們指明一條平坦的道路。(可惜我一路走來頗為爭扎。)這快2年的時間,搪塞了不少沒法回答的問題,也忽悠了一些不靠譜的人。但總體而言,寫這篇文章除了給師弟師妹們一個解答之外。也是給自己的一種總結:讓自己的知識顯性化,有所積澱,有所運用與傳承。
什麼是交互設計?
交互設計,又稱互動設計,(英文Interaction Design, 縮寫 IxD 或者 IaD),是定義、設計人造系統的行為的設計領域。人造物,即人工制成物品,例如,軟件、移動設備、人造環境、服務、可佩帶裝置以及系統的組織結構。交互設計在於定義人造物的行為方式(the “interaction”,即人工制品在特定場景下的反應方式)相關的界面。
——維基百科
相比用學術的語句描述,我更喜歡通過它要達到的目的來解釋交互設計:幫助用戶高效的完成產品所設想的任務,同時在這個過程中,能讓用戶感覺到愉悅和不受打擾。

KFC快餐店實景——注意觀察凳子和禮物
我將使用常見的KFC,麥當勞等快餐店的真實案例,去解釋我自己的定義,我覺得這是最直觀的:
高效:經常性的,你能點的就是那幾個套餐,省去了你自己配餐選擇遲疑的麻煩。從點餐到拿到食物,至多需要3分鐘。即使需要你等,也會出示牌號給你,稍後給你送去。快,准,方便。
產品所設想的任務:只要你一進門,服務員就會提示你點餐,餐桌布局狹小緊湊,凳子不可移動,故意讓你坐得不舒服。使用暖色的燈光,播放快節奏的歌曲,擴充你的食欲。他們所設想的任務是什麼?讓你趕緊吃完走人。(其實你也是抱著這個目的而來的)而不是讓你慢悠悠的享受這頓美食。
愉悅:從裝修布局上,快餐店都非常的干淨整潔,顏色明亮鮮艷。服務員總是那麼熱心,禮貌;點餐說不定還能收獲個禮物。你說,你能不高興麼?
不受打擾:不管你是等人,蹭廁所還是真的吃飯,服務員都不會主動打擾你(除非你主動呼叫),除了點餐時你需要說點什麼之外,你無需再說點什麼即可吃完走人。
為什麼需要交互設計?
那麼結論就很清晰直白了:交互設計能使用取巧,聰明的方法,讓用戶不發覺地、無需思考、無需學習,完成你所想,並且也是他所需的目的,同時,不會引起用戶的反感和憤怒。甚至他還會反過來贊賞你的產品。
就像快餐店那樣,能夠高效的讓顧客達到填飽肚子的目的,並且也能導向性地讓顧客趕緊吃完走人,還不會覺得自己是被催著離開,不被打擾。
而另外一個需要交互設計的理由是:這個世界上,滿足上述目的產品太少了,甚至可以說是屈指可數,用戶花費了太多的時間在尋找一個合適的好的產品。
這是為什麼呢?李笑來曾在自己的文章“為什麼要格外努力?”這樣說道:
這世界有很多的事情之間不是簡單的線性關系。
有個殘酷的例子可供參考。讓我們看看所謂的“剩女”是怎樣剩下的呢?大抵上,她們都覺得自己的要求並不高:受教育程度不能太低吧?人長得不能太難看吧?個頭不能太矮吧?歲數不能太大吧?怎麼也得有點錢吧?人怎麼也得有點幽默感吧?……確實,每個條件看起來都不高,基本上都只是中上等水平而已……可問題在於,每次都是三個人裡只有一個人能夠滿足條件的話,前後已經六個條件,那麼分子是1,分母是3的6次方,即,1/729,也就是說,從純粹概率的角度出發,她要能夠接觸到729個男人才可能遇到1個所有條件都滿足的……
那麼,同時滿足“有飯+有肉+有青菜+食物新鮮無毒+價格公道+點餐方便+口味適中+店面干淨整潔+有廁所+有空調與暖氣+服務員態度好+不用走太遠”這些看起來都是吃飯的普通需求的中式快餐店,又有多少呢?

真功夫快餐店沒有廁所,成為很多人拒絕真功夫的理由。
因此,為了讓你的產品得到用戶的滿意和忠誠;為了你的產品得到更多的盈利,你需要交互設計讓你的產品出類拔萃。並且,你無需擔心有人走在你前頭,無需擔心你的競爭對手多如牛毛,你應該專注於滿足用戶需求,用交互設計的方法,讓你後來居上。
交互設計師在團隊中的位置?
伴隨著工業技術的發展,個人平均能接觸到的日用品也越來越多,人們不停的因為難用的工業產品而浪費時間,影響情緒,於是,以用戶為中心等理論也相應的產生了。它的來源是業設計和人機工程學,簡單地說:設計師應該使產品適合於人使用,而不是讓人習慣產品。
工業設計師(如汽車,家電)謹記這個優良傳統,軟件設計師,網頁設計師們卻拋之腦後,幾十年來,他們使軟件和網頁能夠在電腦上正常使用與顯示,但用戶卻沒法使用他們完成任務。
而在國內,大家所常討論的交互設計師,一般指的是互聯網產品設計團隊當中的交互設計師。

一個普通的互聯網產品設計流程
羅馬不是一天建成的,好的產品也不是單靠設計師能搞掂的。所以,一般開發隊伍中,是包含幾個單獨的小組共同合作。如下:
- 產品小組:主要負責產品需求定義,策略,運營,推廣等工作。代表角色是產品經理。
- 設計小組:主要負責產品界面的交互性,視覺外觀,以及網頁前端的相關的工作,如有必要,還有負責可用性測試和用戶研究的工作。代表角色是交互設計師。
- 程序員小組:他們大部分工作在於做著設計師的所難以理解的敲代碼的工作,但是他們是開發隊伍的核心。代表角色是項目經理。
- 測試小組:主要是測試產品的邏輯上或者是極限狀態下的bug和不足。提供給程序員小組或者設計小組修改。
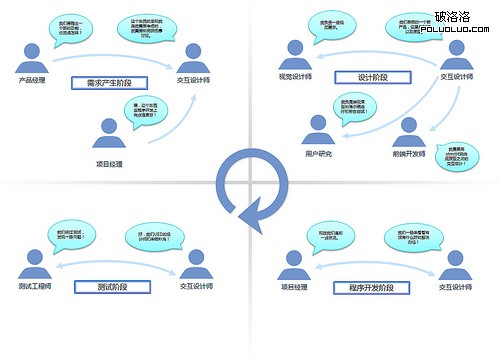
那麼,我們看到,交互設計師實際上已經成為開發隊伍中不可或缺且始終貫穿開發進度的核心角色:
- 在需求定義時,交互設計師需要需要借助用研的力量參與進來,確保這個產品是能夠滿足具體用戶某種特定期望的。
- 在設計階段,交互設計師需要通過制作原型的方式,讓產品的樣子顯性化,讓產品能夠高效的完成任務。同時,你必須向視覺設計的同事提出視覺設計的需求,你還得與前端的同事討論原型實現的可行性。並且,你還得讓你的原型通過可用性測試。
- 在程序開發階段,雖然可以暫時歇口氣,但這階段往往會出現一些影響用戶高效完成任務的開發上的問題需要你參與做決策,在開發效率和體驗上取得平衡。
- 在最後的測試的階段,你得接收測試報告,並篩選出設計上的問題著手進行解決。

多個階段下交互設計時的角色說明(點擊可看大圖)
交互設計師應該具備的能力?
如果你仔細觀察過類似的招聘啟事會發覺,其實那都是描述交互設計師所應該具備的能力。盡管說得各有不同,但有幾項核心能力是需要你掌握的,至於其他,只是加分點,而且加分點則各有差異。
一.豐富的互聯網產品體驗經驗,敏銳的觀察力。
如果你要做一個浏覽器,你必須得成為浏覽器的體驗專家,你得沒日沒夜的去了解每個浏覽器的操作交互性差異,他們的功能更新進度。而且,你最好類似這樣,做好總結和截圖。這有利於你快速確定你要做的浏覽器的差異化和競爭力所在。
二.深刻理解各種平台下的交互和界面規范
交互設計中有個必須達到的核心要求:標准化與一致性。當你具備這些知識,能確保你在設計之初,就站在巨人的肩膀上,你的設計稿表現得有章法和准則。
通過這些規范的運用,也能夠幫助你創新的,建立自己的設計規范。
三.打不死的小強精神以及強大的溝通能力
你需要在開發過程中,不斷像整個隊伍廣播你的設計理念,不斷的回答同事或BOSS的質疑。你還必須具備持續的溝通精神說服產品經理更加照顧用戶需求,說服別人認可你的設計方案。如果沒有這些能力,無論你的設計稿如何優秀,最後產品的成型極有可能是一個低檔貨色。
四.剩下的加分點
有視覺能力、文檔寫得好、懂得時間管理、和設計進度管理與跟蹤、具有程序員背景……這些都是能讓你加分的地方。但是,僅僅是加分而已,並不能決定你就是一個優秀的交互設計師。
這個職業的生存如何?
交互設計師通常遇到的一個問題是:如何與產品經理相處?並且,網上這樣的討論還不少。如:關系暧昧的“交互設計師”與“產品經理”。
某些公司為了省去他們兩者相互扯蛋麻煩,所以就省去產品經理,只有產品設計師而已。從目前看,這或許是個不錯的方法。
但從長遠看,隨著設計工作日益負責,更多的設計分工的職業將會出現。如:用戶體驗工程師。
從很多人認為的晉升空間上看,隨著你工作的日益熟練。在職業轉型時,你存在產品經理,設計經理,視覺設計,甚至是用戶研究工程師多種方向。
所以總得而言:交互設計師目前仍然是一個錢多,人少,速來的職業。