網頁制作poluoluo文章簡介:平衡理論看起來似乎非常簡單,但很多設計師在設計中對平衡的把握仍然是出於一種無意識的運用狀態,而沒有更主動地將其作為設計一種手法。希望本文能夠使你在面對設計時能夠更有意識地將平衡理論理論運用到你的設計中。
譯者的話:
如果說眼睛是心靈的窗口,那心理學與設計就必然存在某種聯系。我們對某些圖案的認知及視覺理解與人的心理有著非常密切的關系。而對心理學某些原則的了解則有助於我們對設計的整體把握。其中,平衡感是最重要的一個視覺法則。
原文出處:www.bamagazine.com
這個世界上到底沒有設計的法則?上個世紀初,奧地利及德國的心理學家創立了格式塔理論(Gestalt),該理論旨在解釋人類的行為是如何與視覺經驗產生關聯的。格式塔理論解釋了我們的眼睛對一個事物及對象的理解是一個綜合的體驗,而不僅僅是我們所見的簡單疊加,它還包括我們以前對該事物及對象曾經有過的感受。我們不是心理學家,但作為一個設計者,了解格式塔理論對你在設計的把握卻非常有幫助。
平衡無處不在
無論你是有意還是無意,平衡感對我們的視覺判斷產生非常深刻的影響。格式塔理論關於平衡的原則闡述了人類在觀看任何東西時其實都是在尋找一種平衡穩定的狀態。

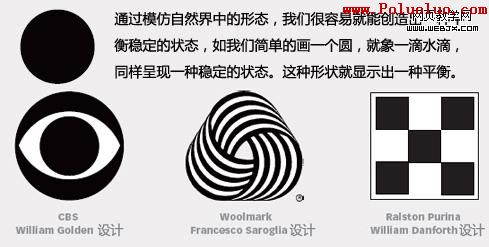
如果你仔細觀察,平衡對稱穩定的狀態在自然界中是無處不在的。留意上面的幾個圖,我們在觀察這些對象時,當我們的視線集中在中心位置時總是會感到最舒服。這是平衡理論最重要的要點。
在元素中產生平衡
水滴,其最基本也是最簡單的形態其實就是一個圓點,一個圓點會引導你的視線去到中心位置。其中在很多設計中,包括很多著名的標志及商標的設計都可以看到這一點。

平衡穩定的狀態使到上面這幾個標志顯得平穩持久。每一個標志都能夠吸引你的眼睛,因為這些圖案都會引導你的視線去到中心點上。
網頁制作poluoluo文章簡介:平衡理論看起來似乎非常簡單,但很多設計師在設計中對平衡的把握仍然是出於一種無意識的運用狀態,而沒有更主動地將其作為設計一種手法。希望本文能夠使你在面對設計時能夠更有意識地將平衡理論理論運用到你的設計中。
位置上的平衡
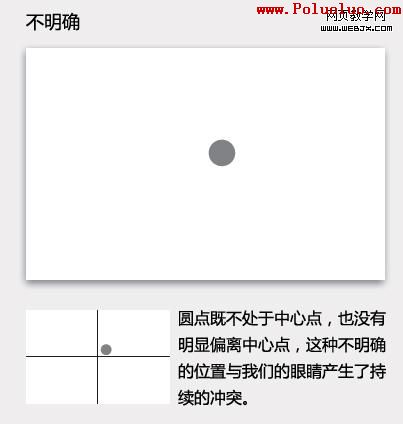
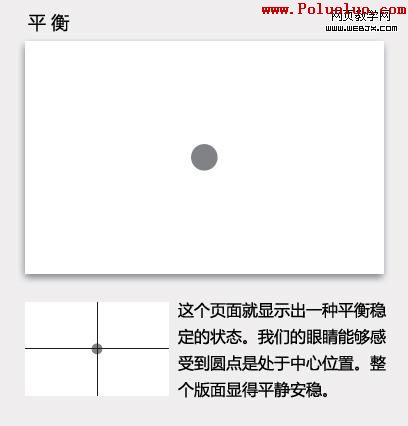
當我們的眼睛在觀察一個區域時,我們的視線仍然會很自然地去到中心點。在這個區域如果放上某個元素,不同的位置擺放會在我們的心理產生不同的感應。



在上面的幾個例子中,我們不能忽視一點的是,上面的白色紙張並不是一個被動的載體,空白的平面在任何結構上都是一種能夠產生互動的積極元素。
網頁制作poluoluo文章簡介:平衡理論看起來似乎非常簡單,但很多設計師在設計中對平衡的把握仍然是出於一種無意識的運用狀態,而沒有更主動地將其作為設計一種手法。希望本文能夠使你在面對設計時能夠更有意識地將平衡理論理論運用到你的設計中。
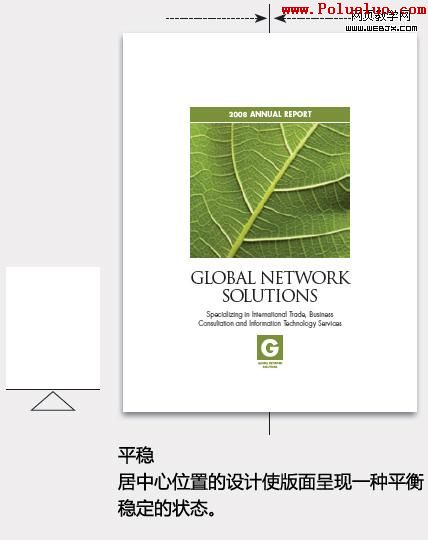
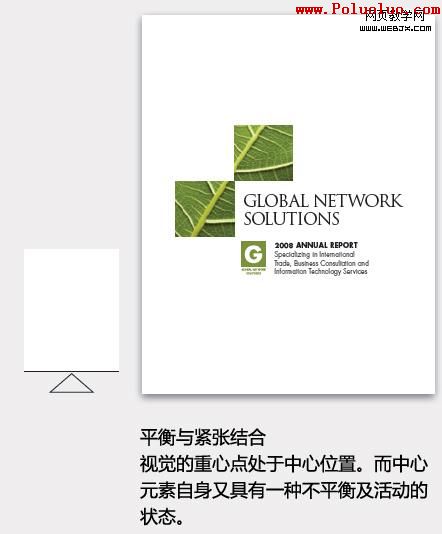
在版面中產生平衡
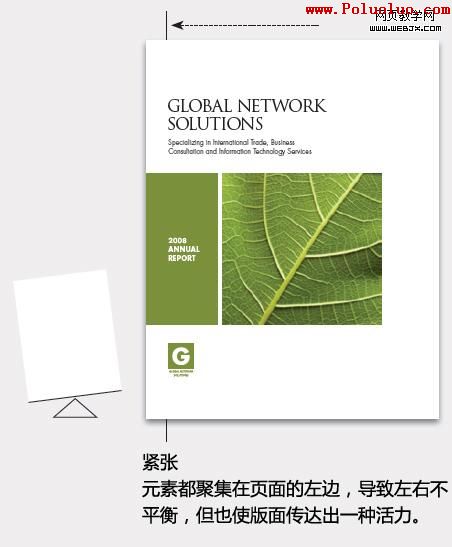
每一個元素都涉及到形態、方向及數值。要讓整個版面產生一種平衡感,其實就是通過對元素的安排及調整將視覺重心放在中心位置上。當然,你也可以故意制造緊張的版面結構——這同樣是一種有價值的設計。



平衡理論看起來似乎非常簡單,但很多設計師在設計中對平衡的把握仍然是出於一種無意識的運用狀態,而沒有更主動地將其作為設計一種手法。希望本文能夠使你在面對設計時能夠更有意識地將平衡理論理論運用到你的設計中。
- 上一頁:案例分析:Adobe網站前端開發
- 下一頁:溝通是用戶體驗設計師的本職工作