交互設計研究:科幻電影中的人機交互
編輯:關於網頁技巧
網頁制作poluoluo文章簡介:科幻電影中的人機交互.
科幻電影可說是最直觀,最具有沖擊力的科普方式。瑰麗的外星世界、自由變形的液體金屬人,讓小時候的我對未來和科技充滿好奇。 新穎的人機交互方式一直是科幻電影奪目的亮點之一。最近在IXDA,一封郵件引起了很多人對科幻電影和HCI關系的討論,我將郵件組裡共享的信息,與自己多年的觀影經驗結合,與大家一起回顧科幻電影中的人機交互。早期歷史
在最早的一些電影中,尚沒有HCI的概念,甚至連電腦都沒有。當1902年,第一部科幻電影Le voyage dans la lune (A trip to the moon) 問世之時,距離Konrad Zuse發明Z1還有36年呢。 過了不久,我們可以看到一些簡單的人與機械的交互方式。早期最著名的科幻電影,莫過於1927年的 Fritz Lang的 Metropolis(大都會)。在這部電影裡,高度工業化的大都會裡存在兩個階級:思考者與工人。在下面的圖中可以看到,影片中地表工人的命令通過機器上的視覺信號傳遞給地下工人。在這個階段,對於工業的理解,仍然是人為機械工作,而沒有意識到機器是為人類服務的。
大都會中的人機(械)界面
再後來,隨著電視的出現,一些科幻劇集開始流行,在偉大的StarTrek開始之前,德國的科幻劇集Raumpatrouille Orion 便已經取得了巨大的成功。在這部片子裡出現了很多有意思的設計,比如說和工作台整合的轉筆刀、以及那個用來駕駛飛船的——大熨斗@_@ 1978年的劇集Battlestar Galactica(太空堡壘-卡拉狄加)中的控制方式更加貼近當時的科技水平,比如其中的控制台十分接近於NASA的控制中心(如圖)、顯示器、鍵盤、電話,已經很自然的融入到機艙之中。
1978年的劇集Battlestar Galactica(太空堡壘-卡拉狄加)中的控制方式更加貼近當時的科技水平,比如其中的控制台十分接近於NASA的控制中心(如圖)、顯示器、鍵盤、電話,已經很自然的融入到機艙之中。

太空堡壘-卡拉狄加中的控制台
引領人機交互潮流
電影中出現的一些先進交互方式數不勝數。有一些並已經開始在現實生活中普及開來,比如語音界面、指紋識別、虛擬現實等;還有一些距離商業化還很遙遠,比如自然交互界面、身份識別、三維顯示。 語音界面 在最初,最受科幻片制作者歡迎的恐怕就是語音識別了,原因很簡單,語音界面最直觀,更重要的是,非常省錢——不需要任何特效,只需演員們裝模作樣,就能塑造出未來世界的高科技感。例如在Startrek: Next Generation裡面,電腦幾乎完全由語音控制。 指紋識別: 指紋識別這個在80年代還是比較高級的概念,如今已經高度商業化,不少高端筆記本電腦都配備了指紋識別功能。但在電影裡,關於指紋識別的畫面仍然很頻繁,如Bourne’s Identity(波恩的身份)。
Bourne's Identity裡的掌紋識別
虛擬現實: Keanu Reeves拍過兩部著名的cyber-punk電影:Matrix和 Johnny Mnemonic。在Matrix裡他被特工追的到處亂竄,在Johnny Mnemonic裡,卻反過來扮演特工,戴著虛擬現實頭盔,從虛擬的3D互聯網世界獲取情報。 增強現實: 與虛擬現實有所不同,增強現實是在現實中引入虛擬的界面,比如在頭盔護目鏡上投射出一些文字和圖表。如今該研究領域已經有長足的進步,前一陣火到爆的six sense以及微軟推出的surface,都是很好的代表。 科幻電影中,尤其是在機械盔甲類的電影中,如Iron Man,若沒有增強現實的特效,定會讓影片遜色不已。另外,像全息投影的博物館解說員,也可以認為是一種增強現實的技術。
Time Machine裡面的博物館解說員
自然交互界面: 在現實中,關於自然交互的研究目的主要是幫助殘疾人,但是電影裡,基本上一已經成為了生活中不可分割的一部分。 請看Keanu Reeves的兩部電影中關於腦機接口的兩個例子:在Johnny Mnemonic裡,主人公用自己的大腦作存儲設備,保護著事關人類命運的機密信息;在Matrix裡,人類的大腦直接和電腦相連,接入一個完全虛擬的20世紀世界,人類靠幻想生活,機器靠人體供電。
Matrix裡Neo背後的聯網插口
如今,腦機接口雖然聽起來很遙遠,但實際上已經有了巨大的進步,如柏林腦機界面(Berlin Brain Computer Interface)項目,已經可以利用腦電波進行打磚塊游戲(youtube),或者打字(youtube)。
另一個火爆的例子是手勢控制,Avatar,District9, Minority Report裡面都出現了同類界面,詳細的分析請看yusen的大作:手勢控制:未來? 身份識別: 身份識別如果成為了電影裡的核心要素,一般是帶著集權或者歧視的標簽出現。Logan’s Run這部電影講述了一個未來的河蟹社會,每個公民唯一的目的就是享樂,但是代價是每個人一到30歲,就要在一個盛大的儀式被殺死。為了避免恐慌和反抗,大家被告知,每個人都會立即重生。所有的嬰兒在剛出生的時候都會被在掌心植入一個芯片,用於跟蹤和監視年齡。電影裡的芯片原型,便類似現在為生活提供了極大的便利的RFID芯片。 Gattaca中,主人公為圓太空夢,在“基因控制論”的社會裡,偽造身份,奮發圖強,通過自身的努力和與基因審查(血液、毛發)的斗智斗勇,最終完成夢想。 全息投影: 早期最著名的全息投影,是Star Wars裡面的Leia公主。在特效登峰造極的Avatar裡的哈利路亞山,以及Matrix裡面,船員們觀看電子烏賊的行蹤,都應用了三維成像;近幾年全息投影技術發展迅猛,不久前,夏普已經宣布要生產可以裸眼觀看的3D效果電視面板,摩托羅拉也申請了可以立體化鍵盤的裸眼3D手機。 不過說實話,與投影相比,我覺得X-men裡的物理界面更酷。
X-men裡面的物理顯示界面
現實生活中,相同的特效已經在北京奧運會有了完美的人肉山寨。

人肉3D物理界面
同根兄弟
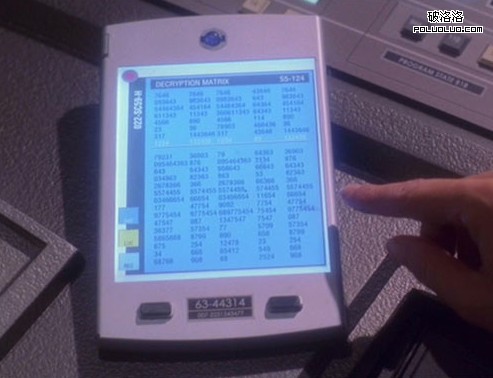
藝術與科技在很多時候互相刺激,共同進步,在科學為藝術提供支撐的同時,藝術家的想象力會促進很多產品的發展。 我們從很多高科技產品的名字上就可以看出其靈感來源:世界上第一個翻蓋手機:Motorola的Startac,其命名是為了紀念StarTrek中的便攜通訊器概念。Honda的暢銷機器人命名為Asimo,則是向發明了Robotics概念的Asimov致敬。 對於一些HCI方式的起源,有些時候,很難分清楚先有雞先有蛋。但他們卻經常保持某種形式上的一致。 在1987年的Star Trek: Next Generation裡,可以注意到三種分類明確的顯示器:- Tricorder,尺寸很小,裝有感應器,用於野外的數據分析,非常類似曾經風靡的PDA
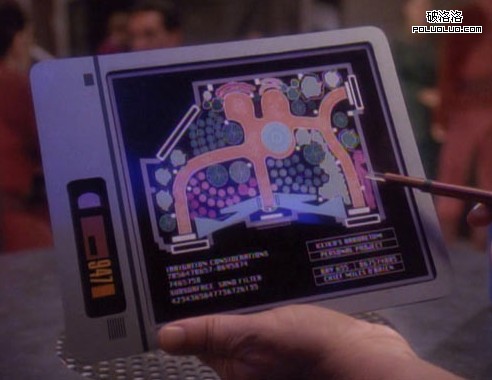
- Tablet,裝於機器甲板,像一張紙,活脫脫的一個iPad
- 顯示牆,到處都是,用於展現信息。劇集中還有一幕是醫生通過光筆,從tablet向光幕傳送數據

從tablet向顯示牆傳送文件
與之相對的是著名的Xerox PARC實驗室幾乎在同時進行的ParcTab項目,在其中,設備被分為三種: Tabs, Pads (知道iPad的名字的歷史淵源了吧),以及Boards。其大小、功能正好對應著StarTrek裡的上述三種哦功能設備。不知是否為巧合。
施瓦辛格在的Total Recall裡的家裡裝有一個超大的電視牆,生活時上面顯示著美麗的風光畫或者和周圍物體融為一體,在需要用的時候則轉變成電腦。這個概念,與FraunhoferIIS(弗朗霍夫學會)i-Land項目中的DynaWall,以及Stanford的iRoom項目裡的大顯示器都很相像。示例:少數派報告
少數派報告作為第一部邀請HCI科學家參與電影制作來塑造未來生活的電影,值得我們著重的介紹一下。 拍攝前,電影的視覺設計師Alex McDowell特意走訪了MIT media lab,觀看了各種姿態識別的前沿技術,他的希望是,觀眾可以看到一個consumer-based, very market-driven, taking today’s technogical trends to their logical conclusion的未來社會。同行的斯皮爾伯格成功說服了John Underkoffler,一位著名的手勢識別專家,以及Jaron Lanier(Virtual Reality這個詞就是此哥創造)加入Minority Report團隊,組成了“think tank”小組,一起腦爆2048年的人機界面。通過他們的努力,我們才得以在電影中見到了各種新奇的人機交互方式。 可觸用戶界面: 在電影中,罪犯與受害人的姓名被刻在一個小球上,像中獎後的彩票般滾到Tom Cruise旁邊。這個方式模仿的是92年RCA London的Gary Bishop發明的“大理石電話答錄機 ”,在這個設計裡,電話留言會以小球的形式表現,每次將小球移到一個凹槽裡,就會播放。 身份識別: 在這裡,身份識別被用於定制化的廣告及服務。當主角走出地鐵站時,他的身份通過地鐵站的視網膜識別,各種廣告呼喚著他的名字以吸引他的注意力。同時當他步入服裝店時,他的身份同樣被識別,虛擬銷售員向他詢問他是否對之前的產品滿意,並推薦相關產品。類似的服務我們在Amazon一類的購物網站上已經見怪不怪,但是在實體店中還比較罕見。 手勢識別與超大屏幕:
同樣,手勢識別已經由yusen進行了充分的介紹,我就不在這裡多說了。
手勢識別與超大屏幕:
同樣,手勢識別已經由yusen進行了充分的介紹,我就不在這裡多說了。
 另一個亮點是從透明的屏幕向透明存儲片進行的非常直觀的信息傳送。與之相似的實際實踐是Jun Rekimoto 的DataTiles
……
另一個亮點是從透明的屏幕向透明存儲片進行的非常直觀的信息傳送。與之相似的實際實踐是Jun Rekimoto 的DataTiles
……
尾聲
真沒想到最後吭哧吭哧的居然寫了這麼多,直到精疲力盡,太不符合懶人的風格了。 最後,趁著今天iPad在美國開始發售,趕緊給大家幾張iPad在Star Trek裡的客串照:

PADD,2151年

聯邦專用PADD 2373年

PADD,2375年

PADD展示植物園攻略(Google map?),2371年
按照在片中的設定,這些電子設備中最早的也是出現在2151年,想到我們在有生之年,就能用到當年只存在人們對遙遠未來的幻想中的設備時,真是很幸福的一件事。 參考文獻: http://www.mprove.de/script/06/foxp2/hollywood.html http://www.mprove.de/script/04/chi/conceptclips.html http://memory-alpha.org/en/wiki/PADD www.butz.org/publications/papers/*hci*-*scifi*.pdf
小編推薦
熱門推薦