網頁制作poluoluo文章簡介:網上商店通常顯示的搜索結果是列表視圖或者柵格視圖(柵格視圖在分類結果頁裡更常見)。
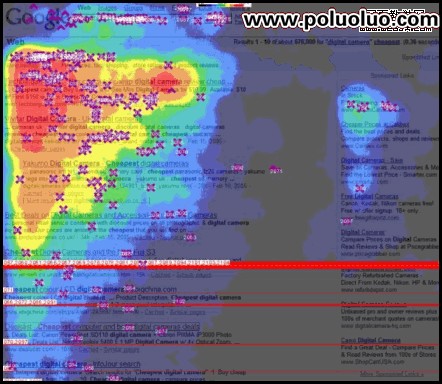
從眼睛跟蹤軌跡和搜索引擎行為研究得知,當出現一個搜索結果列表時,人們通常只點擊第一個結果–只注意大約前三個結果。很少會去下一頁點擊(十個結果以上)。

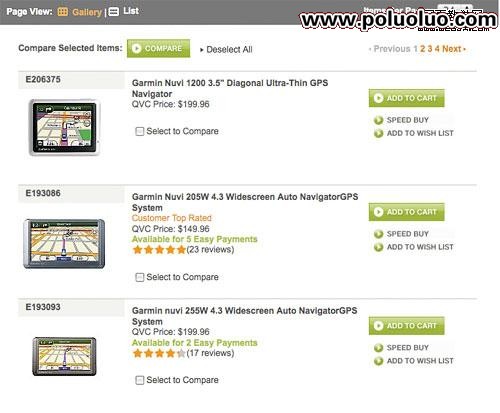
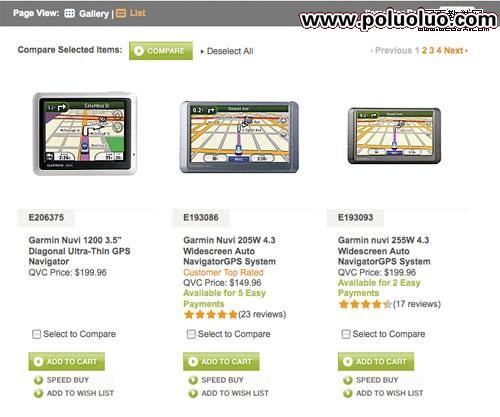
網上商店通常顯示的搜索結果是列表視圖或者柵格視圖(柵格視圖在分類結果頁裡更常見)。有些網上商店給訪客提供兩種選擇間的切換(像Home Depot,Walmart和QVC)。


但哪種排版展示是最佳的呢?那種視圖你該作為默認顯示的呢?
有許多的問題測試可以回答:
- 那種視圖你該作為默認顯示的呢?
- 那種視圖能鼓勵顧客看更多的產品呢?
- 那種視圖能讓顧客更舒適呢?(即更“有用”?)
- 那種視圖能讓顧客選擇一個合適的商品並最終完成購買呢?
- 顧客們大多數情況下是否習慣於像搜索引擎結果那樣去點擊最頂部的結果呢?
- 顧客們是否會將列表視圖上展示的所以有用的商品都考慮進去呢?
衡量成功的搜索頁測試
單獨的測試是對你沒好處的,除非你很清楚你認為真正的成功是什麼。搜索結果並不對銷售失敗負責–它們僅僅是銷售過程中的一步。去了解那種視圖“取勝”,我建議你用以下幾個點建議來衡量:
1、搜索頁放棄
但那種排版展示是最佳的呢?那種視圖你該作為默認顯示的呢? 有許多的問題測試可以回答: 那種視圖你該作為默認顯示的呢? 那種視圖能鼓勵顧客看更多的產品呢? 那種視圖能讓顧客更舒適呢?(即更“有用”?) 那種視圖能讓顧客選擇一個合適的商品並最終完成購買呢? 顧客們大多數情況下是否習慣於像搜索引擎結果那樣去點擊最頂部的結果呢? 顧客們是否會將列表視圖上展示的所以有用的商品都考慮進去呢?針對列表視圖和柵格視圖了解你網站的“反彈”率(在5-10秒內離開頁面,取決於你的分析結構)以及跳出率(包括離開頁面和離開網站)。
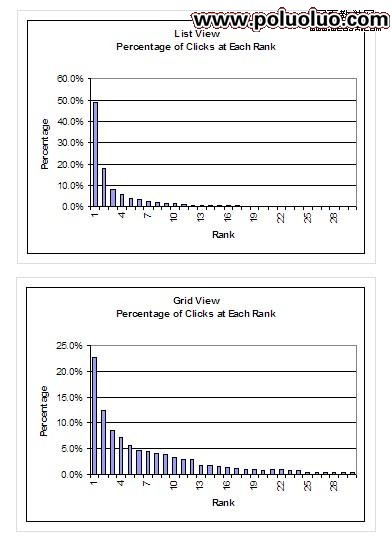
2、在不同的視圖搜索結果的點擊是通過位置實現的
SLI Systems為他們的一個客戶進行了列表視圖和柵格視圖的測試,結果發現柵格視圖的點擊結果位置分布比列表視圖的要均勻。

你也許會用這個信息去“searchandise”,顯示你最高利潤率和哪些方面匹配,並且了解顧客最可能去點擊的是最初的1-3個結果。但你也要注意到……
3、轉換率
如果人們只考慮列表視圖的前幾個結果–那這幾個結果對鼓勵購買有足夠的關聯度嗎?柵用格視圖是否會更好呢?
4、每筆銷售的收入和每筆銷售的邊際收益
哪個視圖最終給給你帶來最高價格和最高邊際收益?這不僅僅是數量上的測試更是質量上的測試。
Testing Creativity
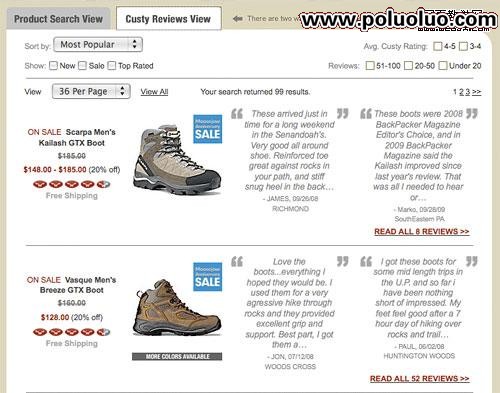
Moosejaw有另外一種顯示類型和搜索結果:能夠在常規視圖和“顧客評論視圖”兩者間切換。

默認顯示“顧客評論視圖”會給產品帶來更高的點擊量嗎?測試能夠顯示人們是否注意到他們能夠切換視圖,並且可以知道顧客評論片段是否比默認的描述要有說服力。
給客戶提供偏愛的社會化內容,對許多零售商來說也許是一個十分有效的策略。敢去試試嗎?