網頁制作poluoluo文章簡介:在上星期的網站性能研討會上,我們了解到,幾乎大半部分的訪問者如果他們察覺到一個頁面或者一項功能將花費兩秒鐘以上的加載時間,他們將會放棄這個站點。
在上星期的網站性能研討會上,我們了解到,幾乎大半部分的訪問者如果他們察覺到一個頁面或者一項功能將花費兩秒鐘以上的加載時間,他們將會放棄這個站點。關鍵是“察覺”頁面加載。
如果有一種方式在一個頁面或者對象加載的時候能夠娛樂觀眾又如何呢?
例如給他們一些東西去閱讀會怎麼樣呢?
當你在銀行或有線電視公司排隊的時候,一些文字信息可以分散客戶的注意力,讓等待時間看起來不會那麼長。這裡我將介紹我發現的網上零售商們的做法。
告訴客戶他們在加載什麼
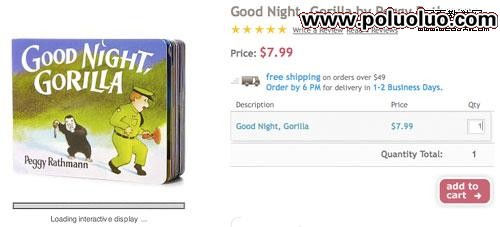
Diapers.com告訴客戶加載的是一個互動式的展示。“互動式的展示”聽起來是有吸引力的。或許有吸引力到能夠激發一些人使之更有耐心。

同樣的,Anthropologie解釋它加載的是一個全球性的檢驗。也許有人會疑惑為什麼要加載超過2秒鐘,但至少有一個承諾的事情發生,而不是一張空白頁。

對你的對象倒計時
只有geeky們明白對象將是什麼。但Dell.ca對對象進行3-2-1的倒計時滿足了“are we there yet?”(我們還在那裡嗎?)。(這段翻譯的怪怪的,大意就是采取了倒計時的方式)

做一個承諾
彈出窗口展示放大圖片和多個視圖是許多頂級在線零售商所采用的方法,但它們花費了許多美好的時間用來加載。DSW承諾的加載延遲是“well worth the wait(非常值得的等待).”

讓訪客們笑
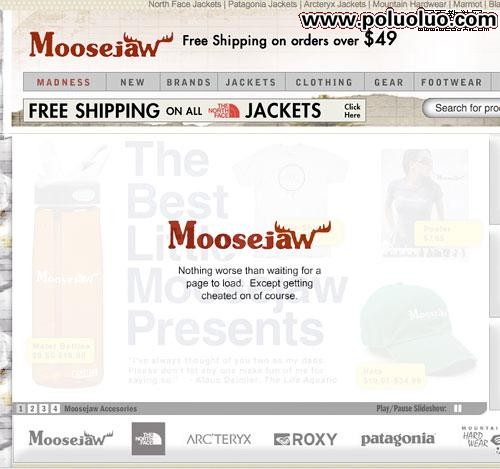
“Nothing’s worse than waiting for a page to load. Except getting cheated on, of course(沒有比等待一個頁面加載更糟糕的事了。當然欺騙除外)”Moosejaw Mountaineering是這麼說的。(這個幽默理解不了=。-,讓訪客笑就對了)

除了DSW 和Moosejaw,我並不認為以上零售商在頁面加載時的目的是娛樂訪客、勸說訪客、告知訪客抑或是簡單的轉移訪客的注意力。但我們有機會去利用這個有價值的主張,加載頁面/功能上的免費信息或者幽默的內容都可以用來減少“察覺”頁面加載時間。這個想法是可以在用戶試驗中繼續探究的。