網頁制作poluoluo文章簡介:豐富站內搜索的自動提示功能.
我注意到了一個趨勢就是一些行業軟件站點,越來越多地采用搜索自動提示這個功能。而這點我很少在其他的網上零售店看到。
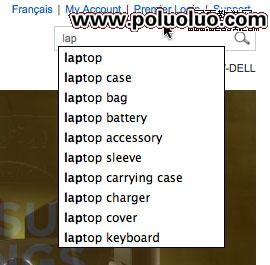
比如,Dell.com 在它的搜索框裡使用了一個簡單的搜索自動提示功能。

搜索自動提示功能對顧客來說是十分有用的,因為它能夠防止拼寫錯誤或者同義詞導致的搜索引擎“不支持”
(就是因為顧客不了解商品的准確名稱,而出現0條目等現象)。例如,我也許想的是“USB棒”,但當我在輸入“USB”以後,我可以在搜索框上看到“USB閃存驅動器”的建議,於是我就選了它(這樣和“USB棒”搜索結果相比會出現更多的相關結果)
利用豐富的搜索自動提示功能時,零售商們可以加上縮略圖、價格、有價值的建議、特價信息等。看看這些例子:
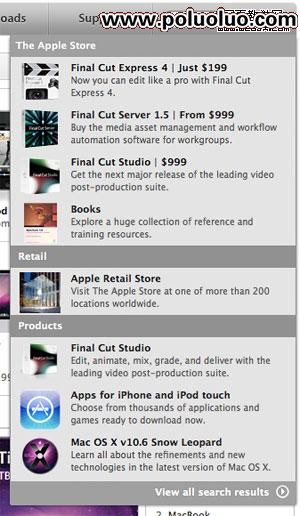
Apple Store

因為大腦識別圖片要比文本快,所以在快速查看的時候顯示“Final Cut Pro”軟件的縮略圖要比文本鏈接列好。Apple的提示信息還包含了有說服力的價格信息,如“只需$199”、“$999起”。
盡管Apple設法把和“Final Cut Pro”無關的點擊鏈接加在提示列裡,像“App Store”和“Snow Leopard操作系統”等,這些選項會在顧客繼續在搜索框裡輸入更多關鍵字後消失(比如從”Fi”到”Final”)。
我很喜歡Apple將類別菜單分塊的做法。這樣可以幫顧客找一個在不同類別裡都有結果的商品。比如說,零售商在一個條目上有軟件產品和書。將結果分塊顯示就像搜索框裡的分類導航一樣。
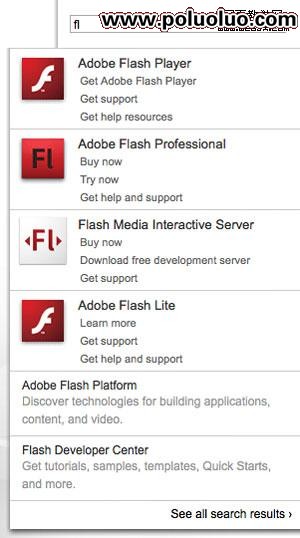
Adobe

商品結果裡包含了易於識別的縮略圖,還有每個產品的二級鏈接,如“Buy Now”(馬上買)、“Try Now”()試一試和“Get Support”(獲得幫助支持)。這些都大大服務了“獵人”客戶,就是那種明確知道自己想要什麼並且不想亂點菜單導航。與其加載一個產品頁面和搜索“Try Now”鏈接或者導航到幫助部分還有搜索產品,你只需在輸入兩個關鍵字後便可以從搜索框直接跳到你要的頁面。
Adobe不僅把產品結果分塊而且提供產品相關的教程。(遺憾的是很多零售商不把基本文檔像購買指南和客戶服務條款這些放在他們的搜索索引上)。
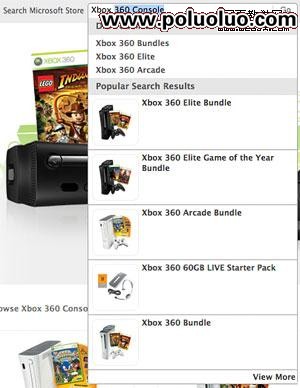
Microsoft
它的搜索框也是簡單的,Microsoft顯示了縮略圖,並且很聰明的把促銷捆綁商品放在首位。

我有一個有意思的想法就是我想看到自動提示功能能夠把最高定價的產品,最暢銷的產品,價格最低的和最新到貨的產品分塊。不同選項將吸引不同的買家類型。就是別忘了把“view all results”(查看全部結果)這個鏈接給想看全部產品的顧客。
這只是開始?
即使現在只在一些站點看到,我期望自動提示功能能夠作為一個好的零售站點的特色發展開來。我期望看到出現越來越多創造性的方法能將創造性和策略性的銷售規劃用在站內搜索和導航菜單上。