色彩是您的網站的最重要的一個部分。 然而,顏色往往只是通盤決定之後的馬後炮,有時候甚至被不管不顧。這樣可不行。色彩幫助用戶解讀信息。

這張照片的顏色感覺如何?這些煙花感覺喜慶嗎?
照片 來自 expressmonorail 。
色彩是您的網站的最重要的一個部分。 然而,顏色往往只是通盤決定之後的馬後炮,有時候甚至被不管不顧。這樣可不行。色彩幫助用戶解讀信息。說得復雜一點,大多數人對網站用色的評判是在下意識裡完成的。他們可能不會說出對色彩的意見,但他們潛意識裡對此很介意。
有時候,你會因為顏色記住網站。我告訴你有一個網站,紫色用的很棒,我問你這是哪一個網站,你首先想到什麼?大概是 Yahoo!吧。雅虎的品牌標識系統有好幾大特征 ,其一就是紫色。 您可能會問:色彩理論和紫色有什麼關系?
在這一系列文章中,我們將(或多或少地)講解對色彩以及如何將其應用在網頁設計中。在這一篇文章中,我們將解釋色彩基本知識:色彩如何起作用、藝術家如何使用色彩以及色彩如何影響我們的情緒。在第二篇文章中,我們將研究如何在網頁上渲染色彩,樣式表中的色彩編碼方式,和CSS3中關於顏色的新特征。在第三篇,也是最後一篇文章中,我們會講解如何在您的布局中拾取和應用顏色,以及大千世界中的色彩錯覺。
首先,我們要簡單介紹一下物理學中的顏色理論。然後,我們會討論心理學色彩理論:網站的中顏色傳遞何種情緒,以及我們如何用此優化用戶體驗。最後,是如何將理論應用於網頁設計的實踐中。
物理學顏色理論
反射顏色
我們周圍的世界五顏六色。一個物體,受到光線照射(可以看得到的物體,見 電磁輻射 ) ,將會把某些波長的光反射到你的眼睛裡。舉例來說,純粹的白光照射蘋果,除紅色外( 波長700-630納米)所有的顏色(所有波長)的光都會被吸收 。紅色是唯一反射出來讓你看到的光,因此,你認為蘋果的顏色是紅色的。有趣吧——紅是它唯一不吸收的顏色。所以說,我們所說的顏色,實質上是:某些波長的光在被物體反射回來的過程中被削減。
加法顏色
顯示器用另一種相當不同的方式顯示顏色。因為 它自己產生光,就是說它自己產生顏色。一般來說,產生豐富色彩的三原色是紅,綠,藍。電腦顯示器有著非常高的像素分辨率,因此它並不是逐點使用“加法”顏色的。比如計算機顯示器在某一點上顯示青色,它實際上會在一個特定區域上都亮起藍色和綠色像素。因此認為,計算機顯示器以一種抖動的形式顯示顏色。
設計涉及到的顏色理論

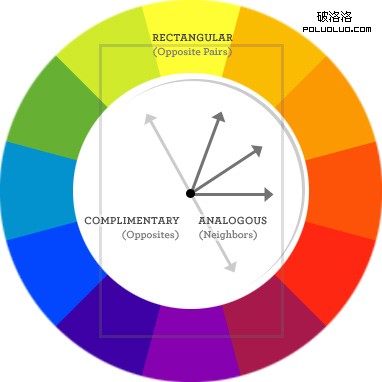
標准色相環
互補色
做下面這個實驗:盯住一種顏色看一分鐘,然後閉上你的眼睛。你會看到什麼顏色?不出意外,您會看到被稱之為“對比色”的顏色。這種顏色通常是存在於“色相環”中“相對”的方向。但這種奇奇怪怪的實驗有什麼現實意義?
比如,一個醫生,整天盯著血液(暗紅色),當他閉上眼睛,他就會看到“互補色”。這種情況下,他看到的是淡綠色。因此,醫院的牆一般都被刷成一塵不染的淡綠色。雖說這可能算不上什麼高深科技,但“互補性”的色彩系統確實能鎮靜我們的視覺系統。如果人們在建造醫院時都可以受益於色彩理論,那我們網頁設計師在制作網頁時一樣也可以!
使用互補色是美觀的藝術設計和平面設計的重要手段。放到其他領域也一樣適用,比如一些對比鮮明的標志和零售展示。把互補色放在一起,它們會互相凸顯。
因為 藝術/禅/生活 都關乎平衡,網站具有良好的色彩基礎是很重要的。絕不要過度刺激你的受眾,除非……小子,你跟自己的錢包過不去。
近似色

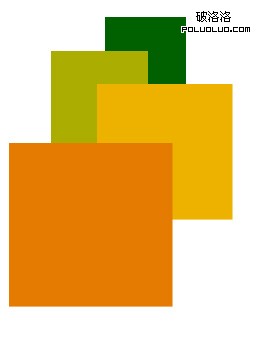
簡單的色彩“三角”,與第四種顏色。
在為您的設計選擇色彩時,近似色是最安全的選擇。最簡單的挑選方法就是從基礎色開始:在這裡,我選擇綠色為基礎色,色相為120 ;下面我會挑選 相關的顏色。 開始啦,挑選色相和120相關的顏色——都是可以如數學般精確。我會有意而不隨意降低色相,我選擇 60 , 45 , 和 33 。 通常情況下,設計者會選擇這樣的一組三個顏色:這種組合被稱為顏色三角。
矩形選色法
矩形選色法不僅是最復雜的,而且是最難搞懂的。但它的挑顏色卻相當簡單,只需畫一個一個長方形的撐住色相環;這樣,矩形的四個角就會各壓住一個色相。然而,重點是變化。一不小心,你的方案會花得堪比彩虹。盡量讓一種顏色壓住別的,並且讓您的用色方案盡可能簡明。我發現如果多種顏色相對不飽和,那麼處理起來就會容易許多。
心理學色彩理論
顏色是一個重要的工具,您可以用它來實現跨越語言的交流。看看大家看到各種顏色時的自然想法
與情緒和感情相關的顏色

每種顏色都有自己的明度和情緒。
暖色系
暖色比冷色更有親近感。因此說來,一個較暗的暖色可能看起來和一個在數值上較亮的冷色一樣亮。
紅色
動力,力量,熱情,愛
橙色
快樂,熱情,吸引力,成功
黃色
歡樂,刺激,焦點
冷色系
冷色比比暖色更有距離感。因此說來,一個較亮的冷色可能看起來和一個在數值上較暗的暖色一樣亮。
綠色
清爽,新鮮,威望,涼爽,冷靜,
藍色
可靠,可信,可依賴,寧靜
紫色
靈性,儀式,神秘,轉生,皇權
中性色
中性色對情緒的影響更小,因此常被考慮用來做客觀呈現。然而,若用得好,中立色依然可以有暗示意義。“純”黑和“純”白是我們的理想的“光明”和“黑暗”的色彩代表。
黑色
性感,神秘,服從,危險
白色
純潔,無辜,恢復,中立,永恆
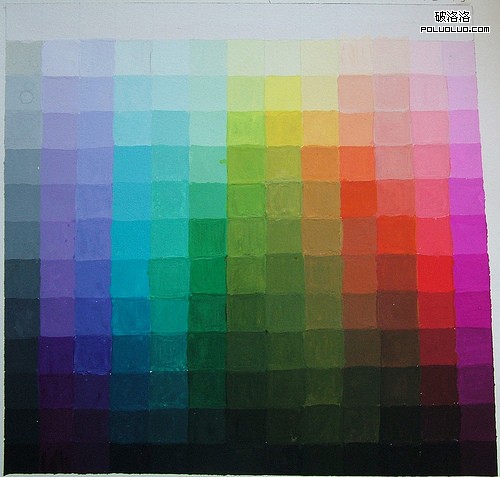
色彩的明暗和變調
請記住,顏色不僅僅只有色相。飽和度和亮度也影響到我們的感覺。而傳統的色彩理論往往回避飽和度和明度,但藝術家歷來強調了解他們的微妙之處。
你一定看到過選擇性使用顏色的例子:一個藝術家拍完了照片,將所有顏色去掉,只保留焦點位置的顏色。顏色差異會影響我們看待事物時的主觀感覺。通過賦予顏色,藝術家可以將活力注入照片中原本枯燥的地方。
浏覽一下最熱門的 網站藝術作品 如Deviant Art 。他們有什麼共同點嗎?請一定注意互補色以及飽和度的用法。你想要傳遞什麼情緒?如果你想提醒大家注意某個特殊元素,你有沒有考慮過選擇性使用顏色?

這個照片讓你感覺如何?
照片來自 midnight digital
在我的設計中指定了色彩之後,我發現很難將各個地方的色彩轉回黑白;在選擇性色彩表達的想法指導下,它們太出眾了!
一旦你了解了顏色和色調如何影響您的網站,就要利用它們的優點。正如鮮明的個性 , 快樂的話語(比如在 Flickr.com 可以找到)可以使網站更加動人,明亮快樂的色彩一樣可以做到。另一方面,無趣的話題也可以讓生動的顏色帶動起來。請記住,色彩的一切都跟感覺相關。在知覺上沒有黑白分明(一語雙關)的科學。
結論:挑選最符合經驗的色彩
理論,我們講完了。如果您有興趣在網頁布局中使用和掌控顏色,關於顏色和顏色方案的內幕理論是是至關重要的了。雖然,這只是一部分。作為經驗的設計師,我們要考慮各種不同的元素。需要注意的是,我們不是要成為某個特定領域的大師,而是要有一個總體的知識體系。
顯然,我不能給出以上所涉及的每個概念的全部細節,真那樣的話,這篇文章會有現在的八倍長。不過你可以花點時間看看這些概念的相關鏈接,或細讀一些相關書籍。如果這還不夠,去找靈感吧:浏覽下你最喜愛的網站和藝術家。看看他們是怎樣使用色彩的。不要去注意形式啦,版權啦,特效啦:只是要注意色彩。如果你能單獨的注意用戶體驗每一個部分 ,你將在構思的時侯一帆風順。我的文章中有什麼東西觸動你了嗎?請不吝您的想法的評論!
下篇文章內容預告
理論是一回事,實踐又是咋個一回事?
本文的目的是為了奠定基礎。現在,我們站在這一層面上,要對這個概念進行再一步探討。在下一篇文章中,我們將討論如何渲染網頁顏色( sRGB是什麼意思) ,樣式表中各種各樣的顏色編碼方式以及CSS3 中關於色彩的新特征。