網頁制作poluoluo文章簡介:電子商務網站的設計重點在於提高用戶的轉化率,所以我們在訪問某個電子商務網站頁面時,總會看到許多其他類型或同類型的推薦商品。
導讀:電子商務網站的設計重點在於提高用戶的轉化率,所以我們在訪問某個電子商務網站頁面時,總會看到許多其他類型或同類型的推薦商品。這也是設計中經常使用的交叉銷售和向上銷售。這樣做的目的只有一個,盡可能提供用戶感興趣的商品,從而促成更多的銷售。因此本文主要討論如何在不同的頁面中設計商品的展示方式,從而能更好的提高用戶的專戶率。

你注意到了嗎,當展示交叉銷售和向上銷售(cross-sells and upsells)時(譯者注:向上銷售含義),許多電子商務網站會將用戶從正在浏覽的網頁劫持到他們想推薦的商品網頁,並且經常沒有提供“返回”的鏈接。顯然,這不是最有效的產品推銷方式,有提升商品購買轉換率的可能。
很明顯,交叉銷售可用性是能否達成效力提升的關鍵因素。但如何做到在不打斷用戶浏覽流程的前提下更好的給用戶展示商品信息呢?
AJAX 浮層效果
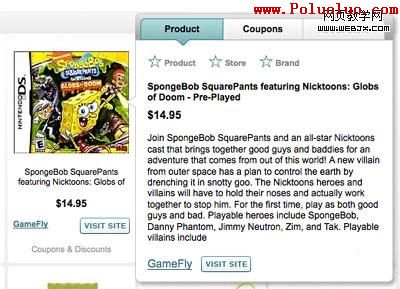
我最推崇的展示交叉銷售/向上銷售的方式是通過鼠標懸浮(pre-click)來顯示相關產品信息。這能以AJAX “hover” 效果來實現。至少,你能展示商品的標題、價格和庫存情況。也可以展示下大致的商品信息、物流選項、顧客平均評分/銷售評分、可選顏色等。Barnes and Noble甚至還能允許用戶快速將該商品加入到購物車:

但這裡有一個潛在的問題,太多的信息會充斥在一個小的懸浮窗口中,像TheFind的前端功能竟然還包含標簽:

快速預覽
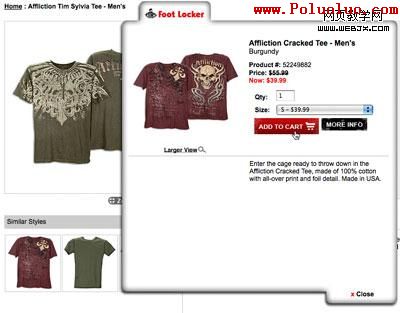
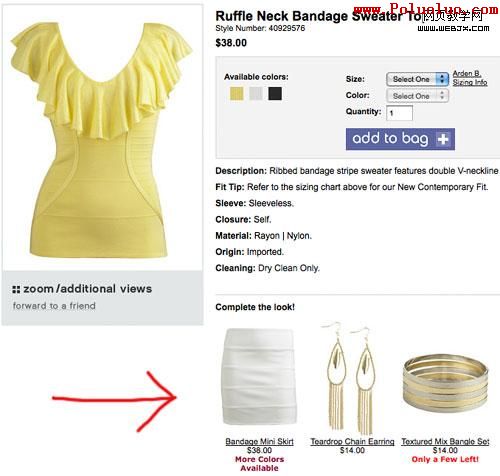
Foot Locker給消費者“快速預覽”的選項:


你能選擇產品尺寸、顏色等,甚至添加進購物車且不需要離開初始產品頁面。唯一有些棘手的是,如果你不點擊右側的預覽小圖就會直接讀取產品全尺寸大圖頁面。這就是一些針對快速查看和快速預覽功能的可用性總結。然後,如果你偶然讀取頁面,Foot Locker會在副欄提供一個最近查看過的商品列表。

對比陣列
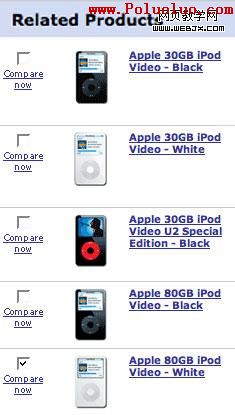
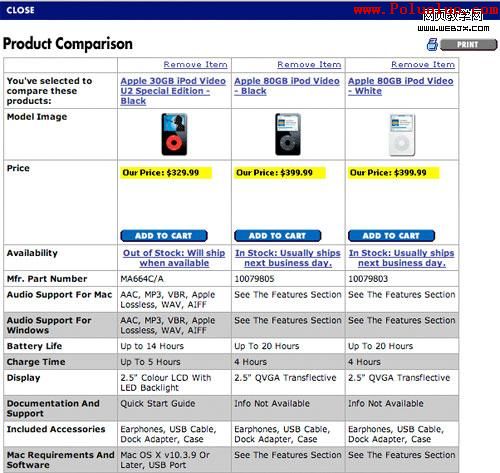
當建議的是“向上銷售”(建議購買屬於同一系列的更多更貴版本的產品)或“可選產品”(同一品類且價格相似的產品)的商品時,如果提供一個復選框(check box)來提供功能比較矩陣來對比各個產品功能將會非常有用。我已經看到一些實現的案例,下方是一個有點類似的原型:


這種功能對“交叉銷售”沒有意義,因為將蘋果、習慣和甜甜圈做功能上的對比沒有意義。
將幾種商品打包加入購物車
Amazon和Sears允許用戶將多種商品打包加入收藏夾,並提供選項來刪除那些你不需要的建議商品:


有幾種方法可以讓你改善交叉銷售和向上銷售的可用性.
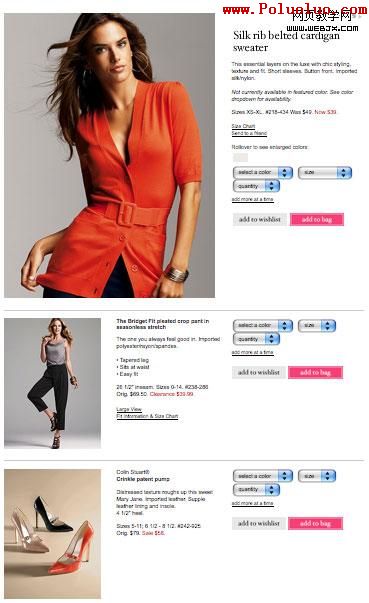
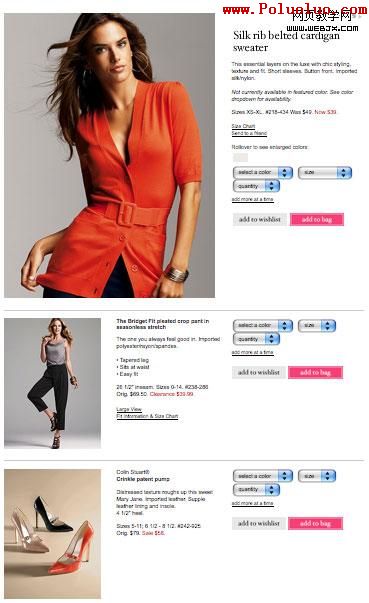
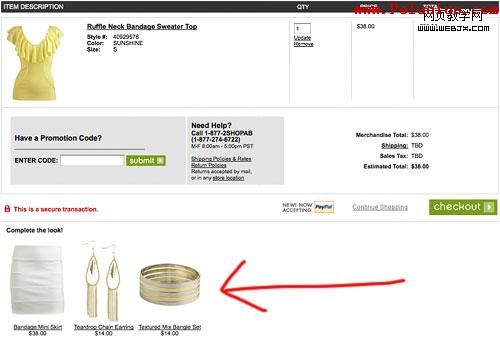
Victoria’s Secret針對交叉銷售有良好的頁面布局,允許將多個商品加到購物車裡。

這個設計的問題是,除非你點擊3次“加入購物車”進行所有選擇後,否則你將在進入購物車頁面且無法回到剛才的商品頁面。如果用戶不確定如何操作,頁面上也沒有清晰的指導。
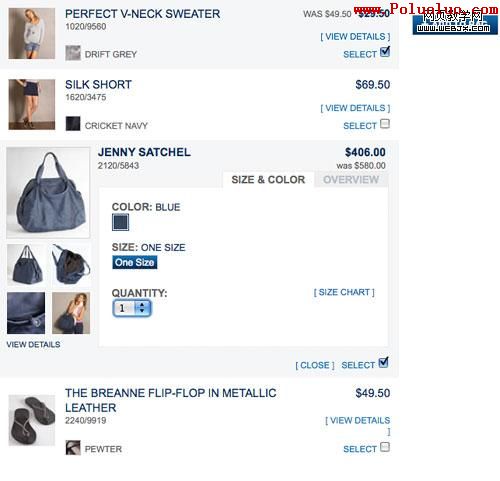
Martin和Osa’s shop的裝備捆綁配置允許用戶一個接一個的做出購物選擇而不用離開頁面,當你全部完成後點擊一次“加入購物車”即可。

將建議帶到購物車
一些顧客會擔心如果點擊了相關的商品將不能回到他們正在看的商品頁面。Arden B在購物車匯總頁面顯示相同的交叉銷售商品:


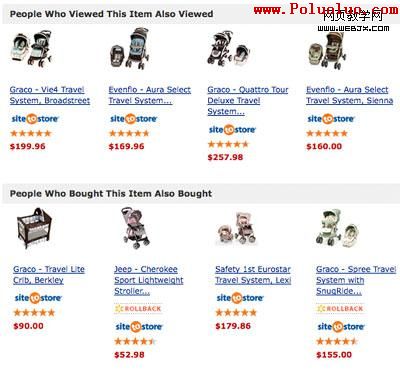
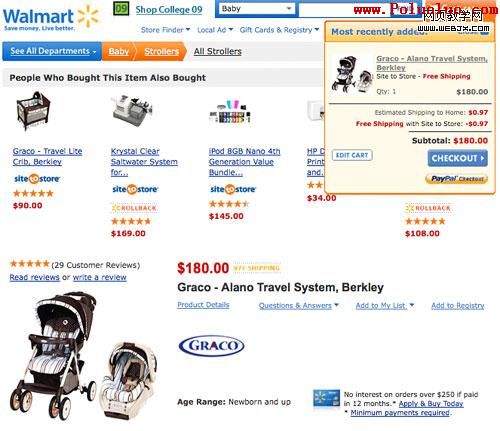
Walmart在商品細節的底部展示推薦商品,下圖是浏覽嬰兒車的商品推薦:

在你將商品加到購物車後,你的購物車將銅鼓AJAX即時更新(右上角),用戶仍然在產品界面,但“買了此商品的顧客還買了XX”移到了頂部,商品細節部分移到了下方。非常聰明的做法。

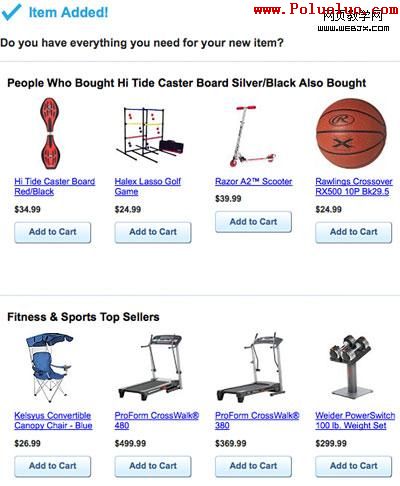
Sears也采用了類似的做法,當某商品被加到購物車後,將顧客帶到登入頁(landing page)並在頂部顯示“買了這個,也買了那個”:

- 上一頁:首頁設計最能反映web設計師的水准
- 下一頁:四種不同的電子商務網頁布局測試